
- 🎬 博客主页:https://xiaoy.blog.csdn.net
- 🎥 本文由 呆呆敲代码的小Y 原创,首发于 CSDN🙉
- 🎄 学习专栏推荐:Unity系统学习专栏
- 🌲 游戏制作专栏推荐:游戏制作专栏
- 🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📆 未来很长,值得我们全力奔赴更美好的生活✨
原神模型下载使用

🎬 下载原神人物模型 并在Unity中给模型 添加动画【最新原神所有人物模型】
角色代表:可莉

🎥第一步:原神模型下载
下面是原神公布的模型下载链接,感兴趣的小伙伴可以自行下载。
| 原神模型 | 官网链接 |
|---|---|
| 第一期模型 | https://ys.biligame.com/gczj/ |
| 第二期模型 | http://ys.biligame.com/pjdkx/ |
| 第三期模型 | https://ys.biligame.com/beyel |
| 第四期模型 | https://ys.biligame.com/ysl |
| 第五期模型 | https://www.bilibili.com/blackboard/activity-raop07Ymhm.html |
| 第六期模型 | https://www.bilibili.com/blackboard/activity-kiOl0D1nF8.html |
| 第七期模型 | https://www.bilibili.com/blackboard/activity-btLCSzTTsK.html |
| 第八期模型 | https://www.bilibili.com/blackboard/genshin-1st-anniversary.html |
| 第九期模型 | https://www.bilibili.com/blackboard/activity-aEe0qbEc8N.html |
| 第十期模型 | https://www.bilibili.com/blackboard/activity-8Zdc2qDY6R.html |
| 十一期模型 | https://www.bilibili.com/blackboard/activity-6MCsBE92oE.html |
所有的原神模型都可以在模型屋下载,链接在此:https://www.aplaybox.com/u/680828836/model


本文已经将模型格式转为Unity能直接用的 .FBX 格式模型,下载地址在文末卡片可以直接获取!
🎥第二步:使用Blender进行 .pmx 转 .fbx 格式
我们下载完原神的模型之后,模型默认的格式为.pmx,这在Unity中是没法用的,所以需要转换一下。
下面使用Blender来转换,Blender之前没用过也没关系,我们只是利用它转换格式,只要下载安装完之后倒入模型转换就好了,真的超级简单!
1.Blender下载安装
Blender官网:https://www.blender.org/
Blender中文使用手册:https://docs.blender.org/manual/zh-hans/2.79/about/introduction.html
Blender中国社区下载地址(推荐):https://www.blendercn.org/
进入网站之后根据自己的设备型号下载安装即可,很简单就安装了,几分钟搞定。

注意点:下载Blender的时候可以选择3.0以下的版本,点击版本号就可以选择不同版本。我一开始下载了最新的版本,在后面转换格式的时候会出现材质丢失,后来下载了2.8版本的时候才恢复正常,怕麻烦的可以直接下载2.8版本。当然也可以下载最新版尝试一下,有可能新出的最新版已经修
复了呢!

2.Cats Blender Plugin 插件下载安装
在使用Blender将.pmx转为.fbx格式时,需要用到一个 Cats Blender Plugin 插件。
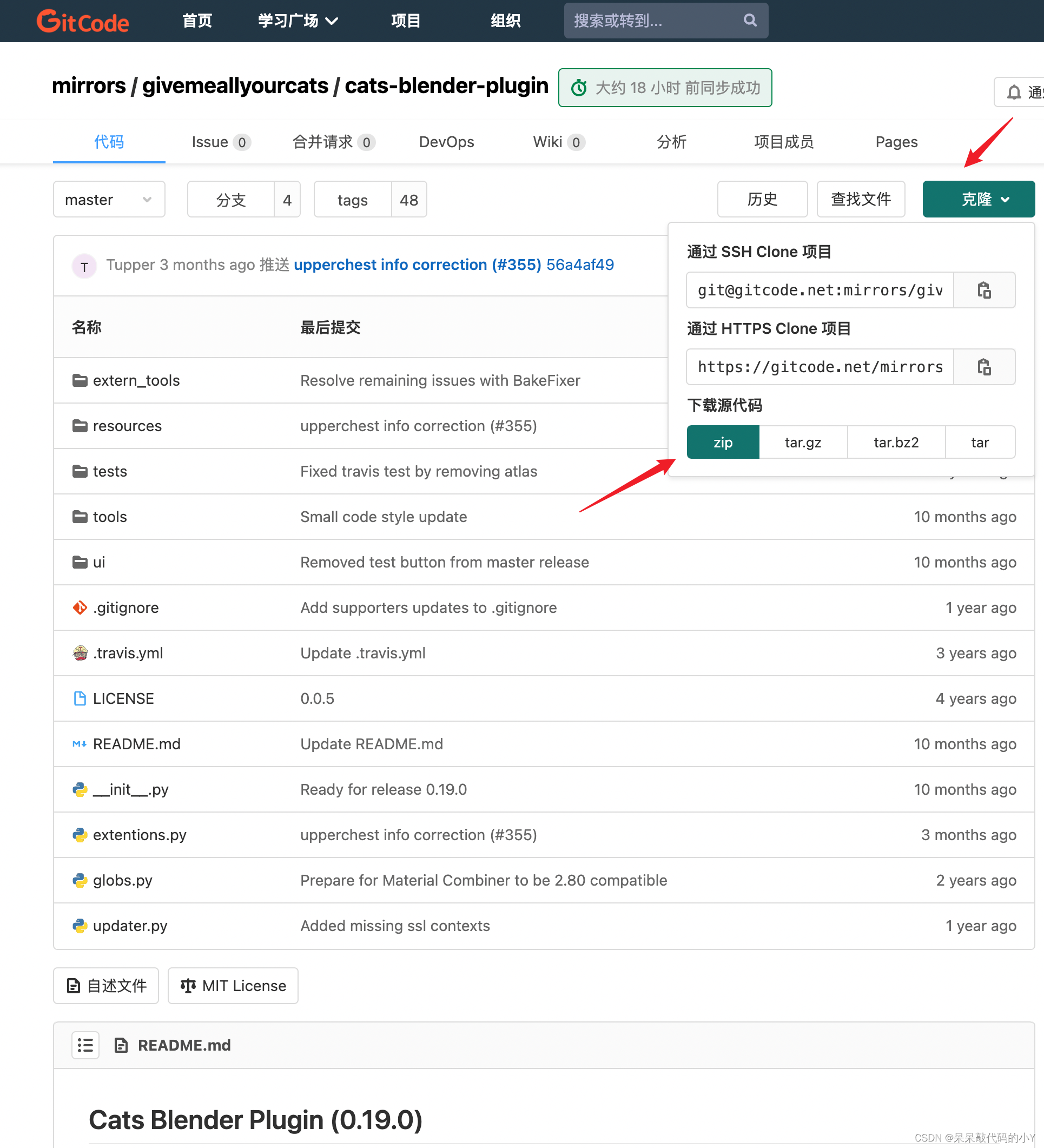
GitHub下载地址:https://github.com/GiveMeAllYourCats/cats-blender-plugin
直接下载这个压缩包就行,不需要克隆下来,记得存放此文件的路径,待会要用到。
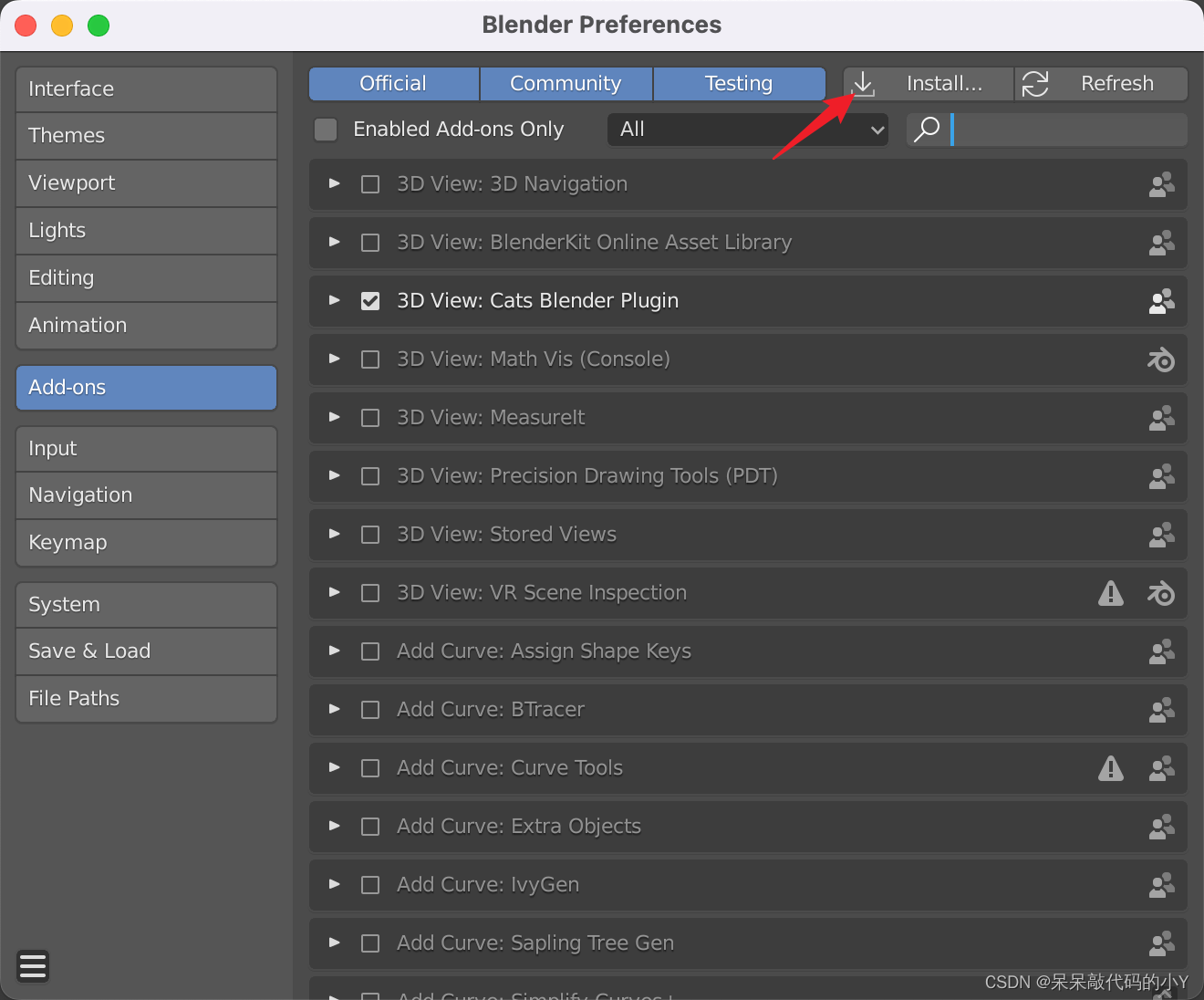
然后打开刚安装的Blender,点击 Edit -> Preferences...

在弹出的窗口中点击Add-ons -> Install 。

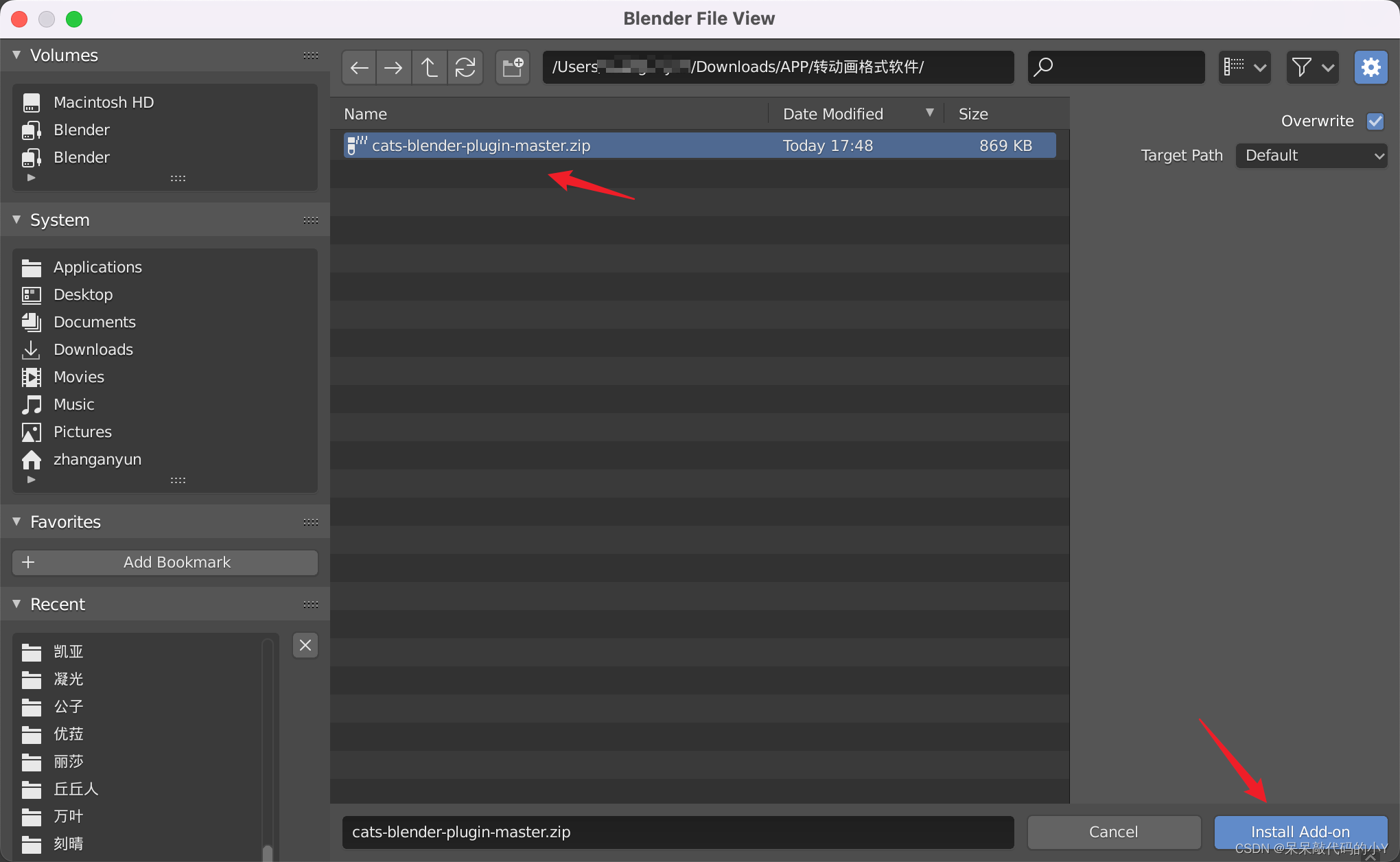
然后将Cats Blender Plugin 插件按照所在的路径安装上去就好了。

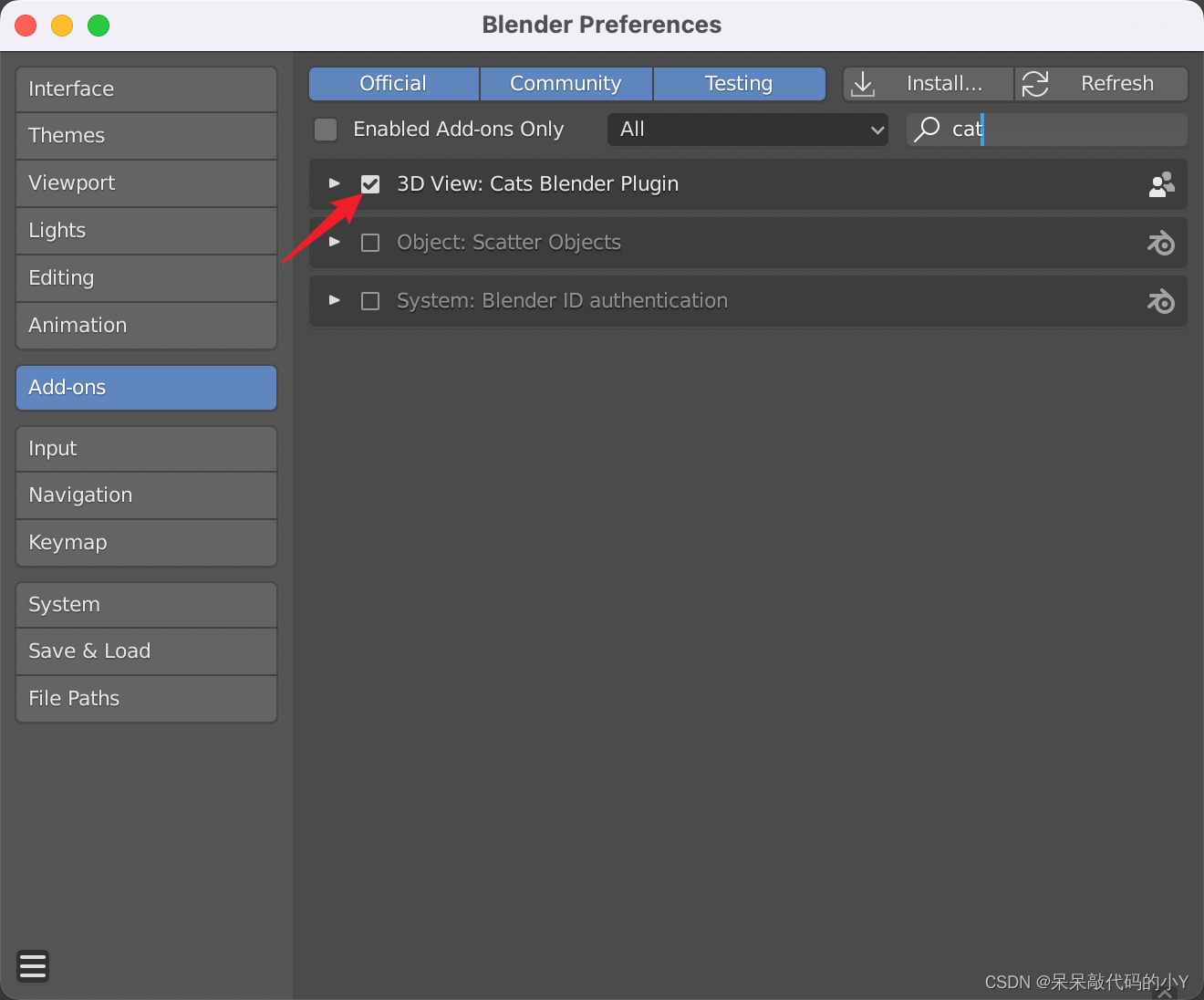
安装完插件后记得点击勾选上,这样我们就可以正常使用它了!

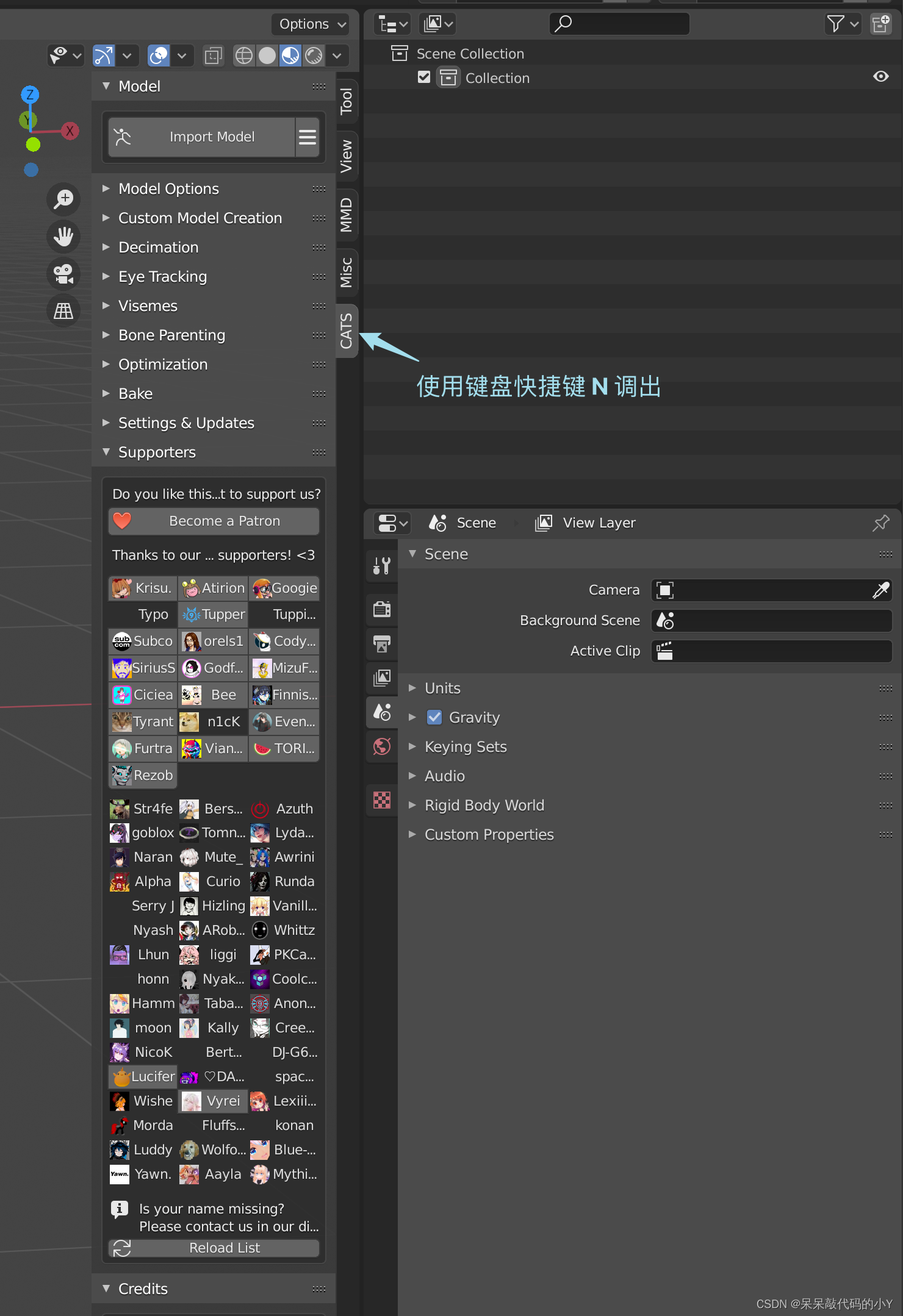
安装完之后就可以在侧边栏使用该插件了,也可以使用快捷键N 快速调出使用。

3.导入模型进行格式转换
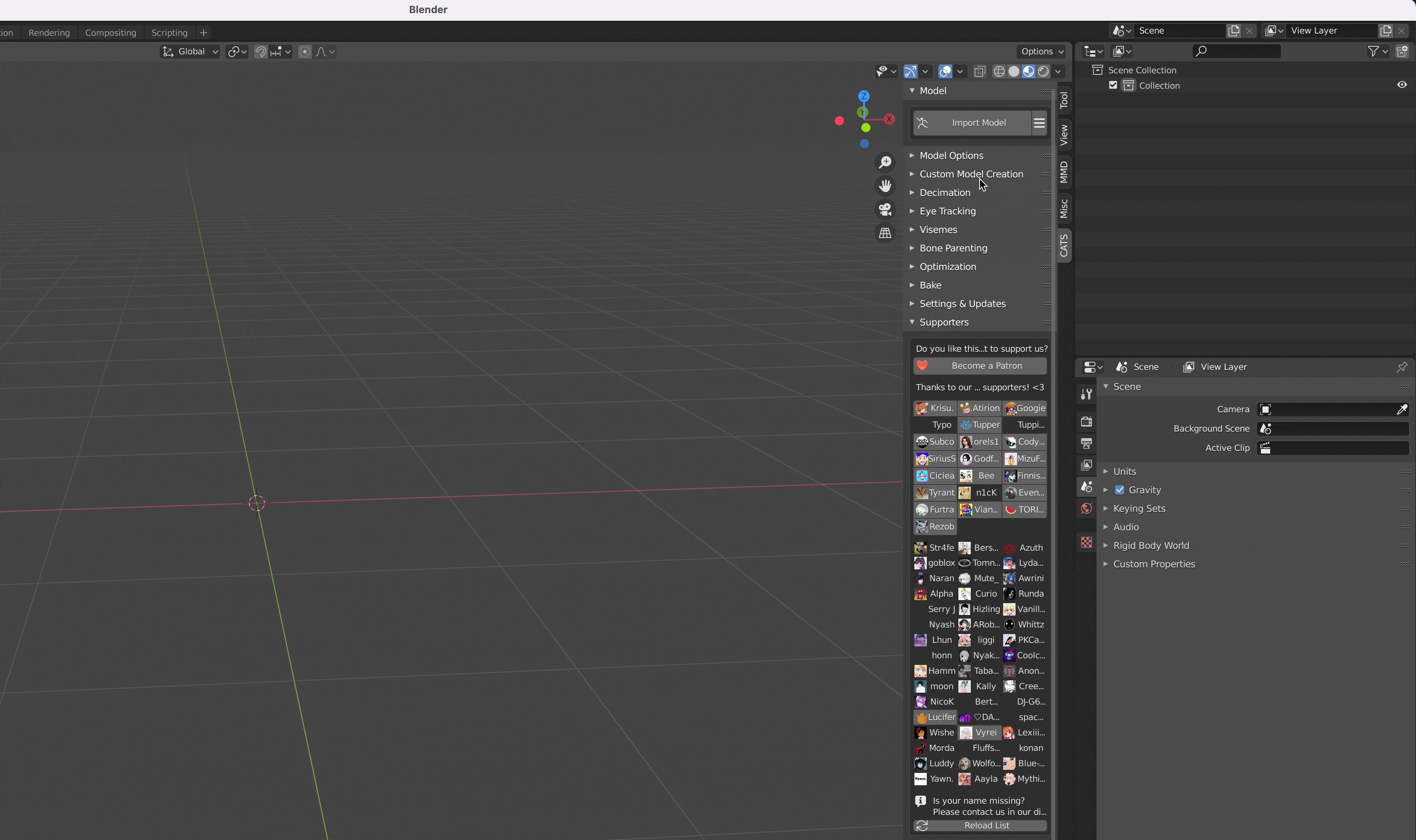
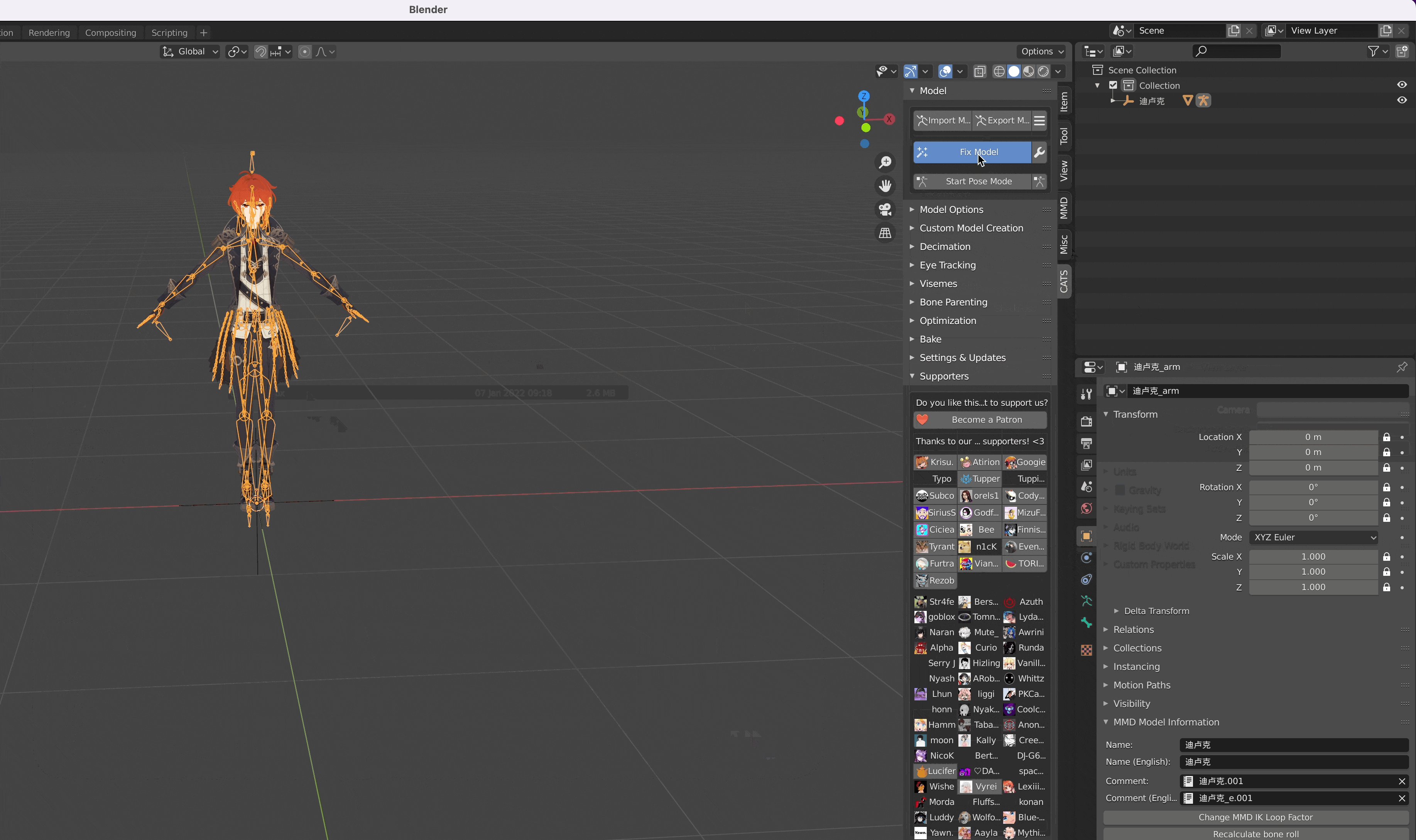
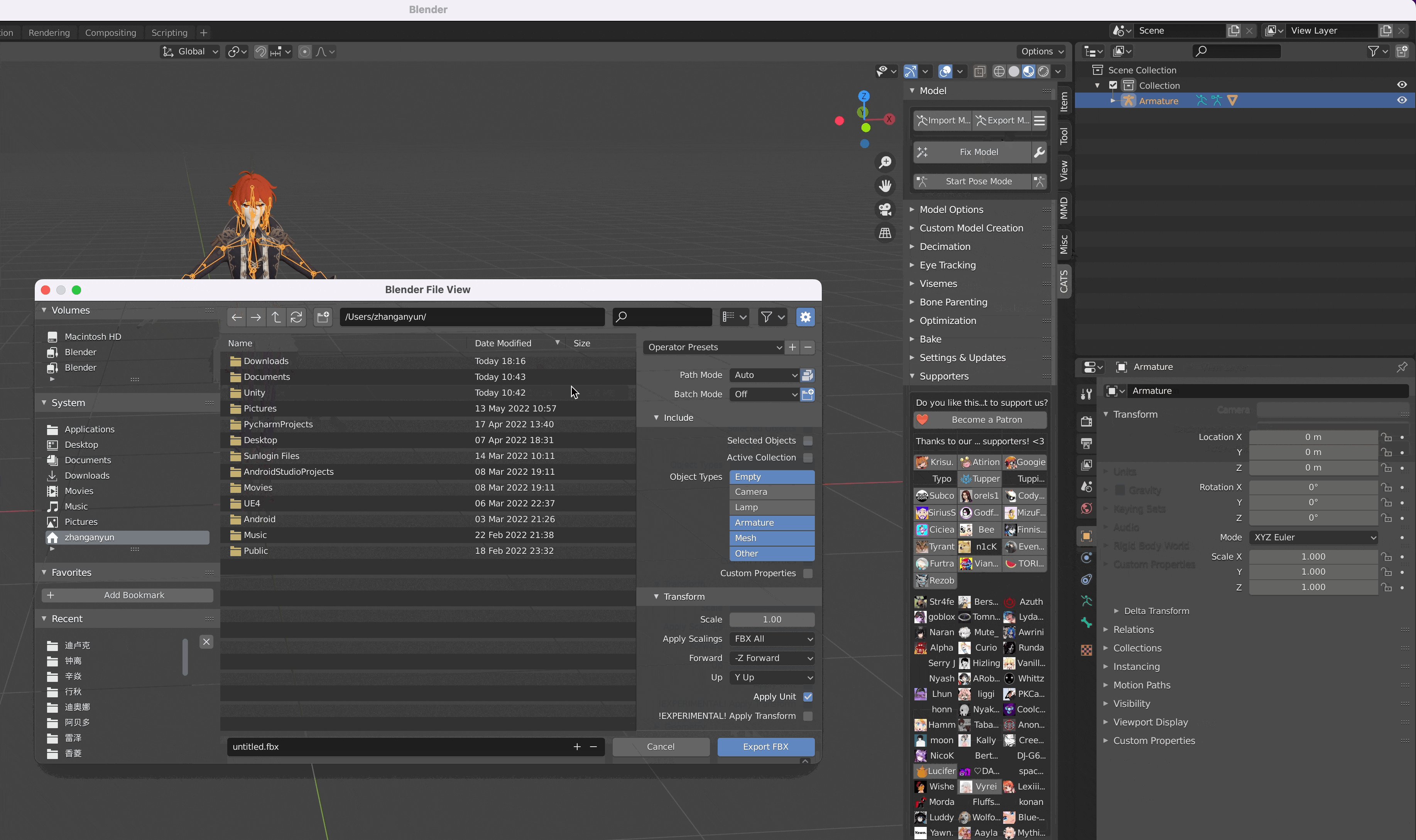
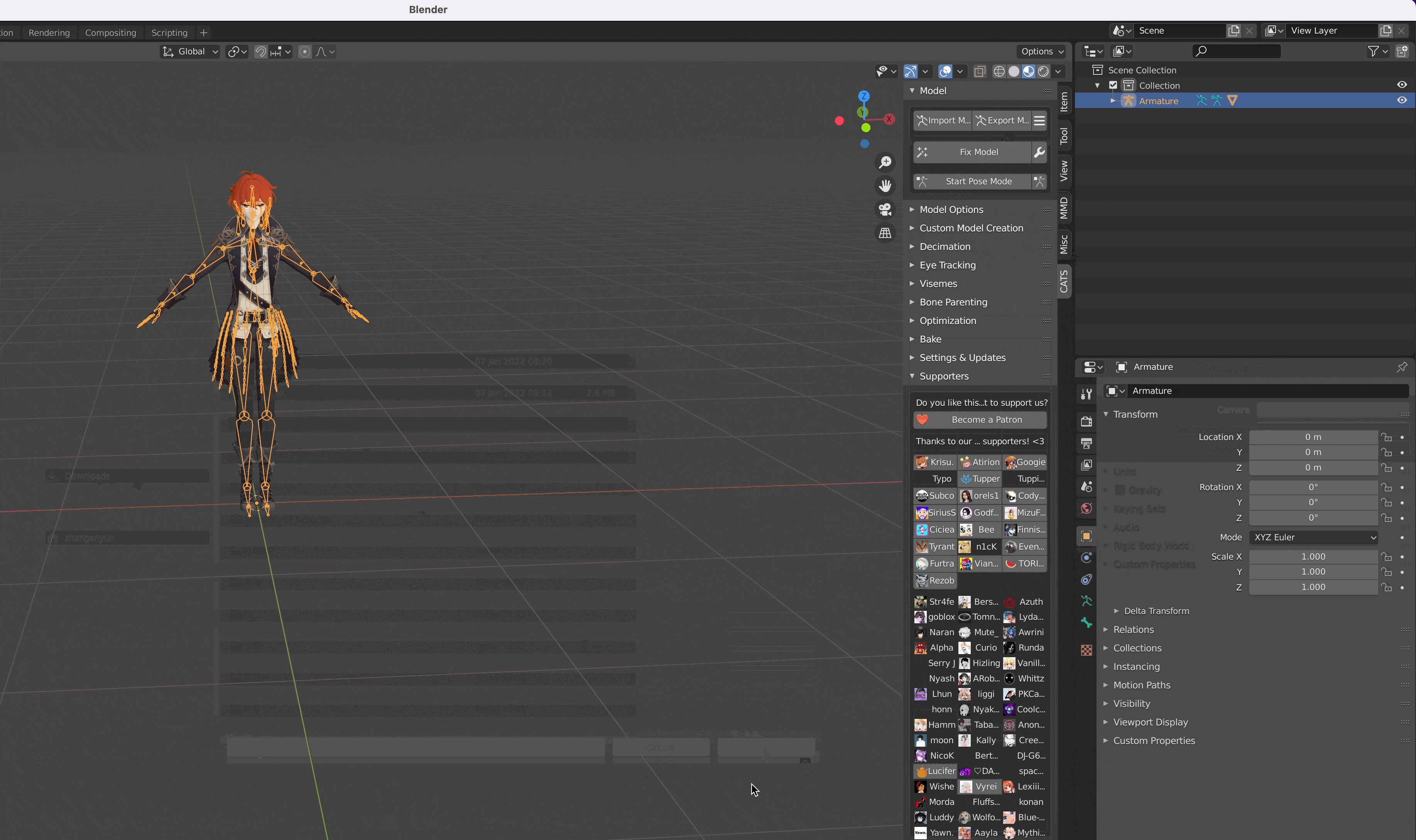
这一步也很简单,简单分为四小步:
- 点击CATS导入.pmx格式的模型
- 点击MISC 进行Shader渲染
- 点击 CATS 的FIX Module
- 导出.fbx格式的模型
如下图所示,这一步很简单:

这里我将原神现在最新的模型全部转换成Unity可用的格式了,小伙伴们可以一键下载,直接使用!
🎥第三步:Unity中的操作
1.将模型导入Unity中
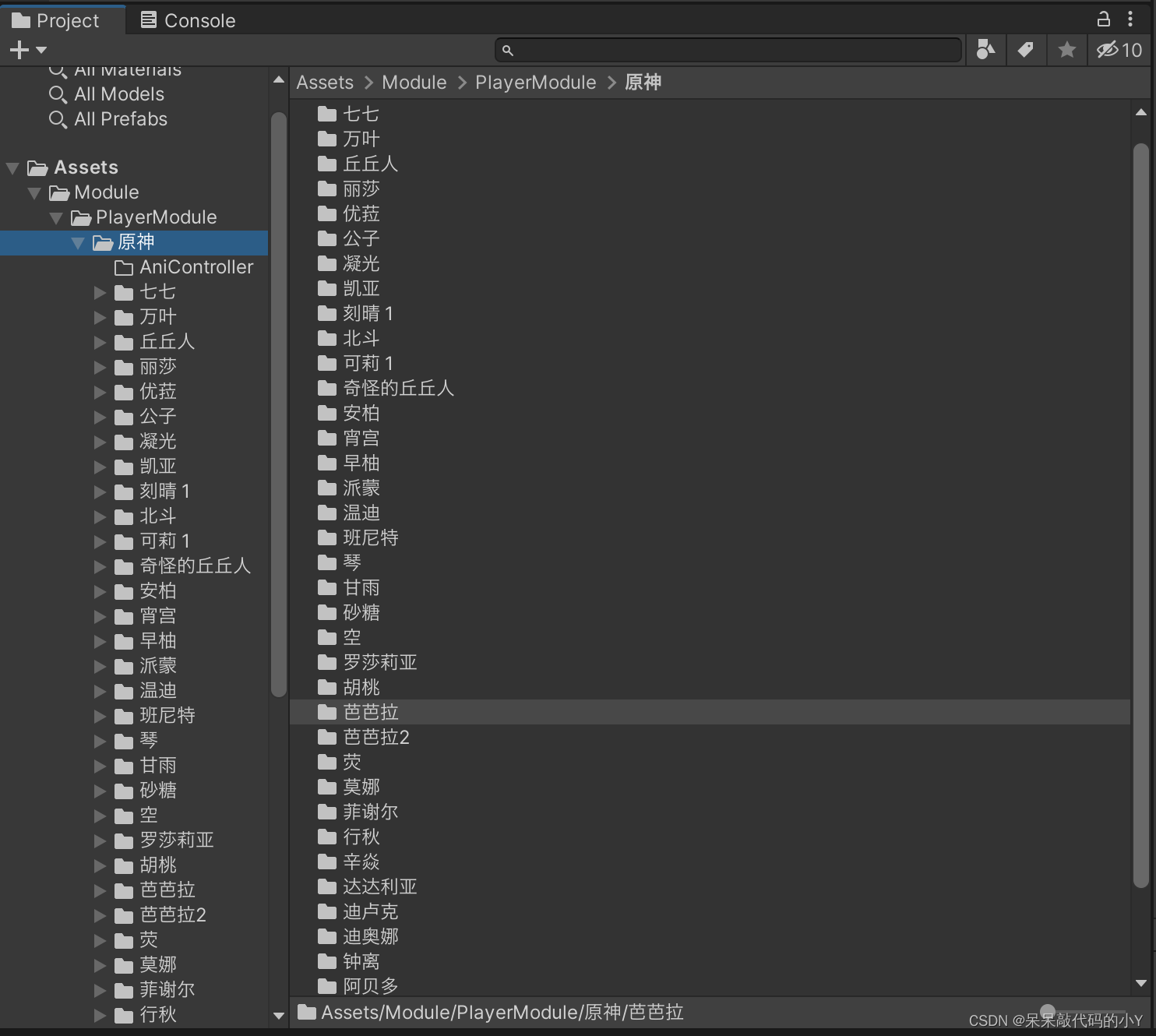
将上面转换成FBX格式的资源包拖到Unity中,包含FBX格式的模型和Tex贴图,只有模型的话也不行哦。
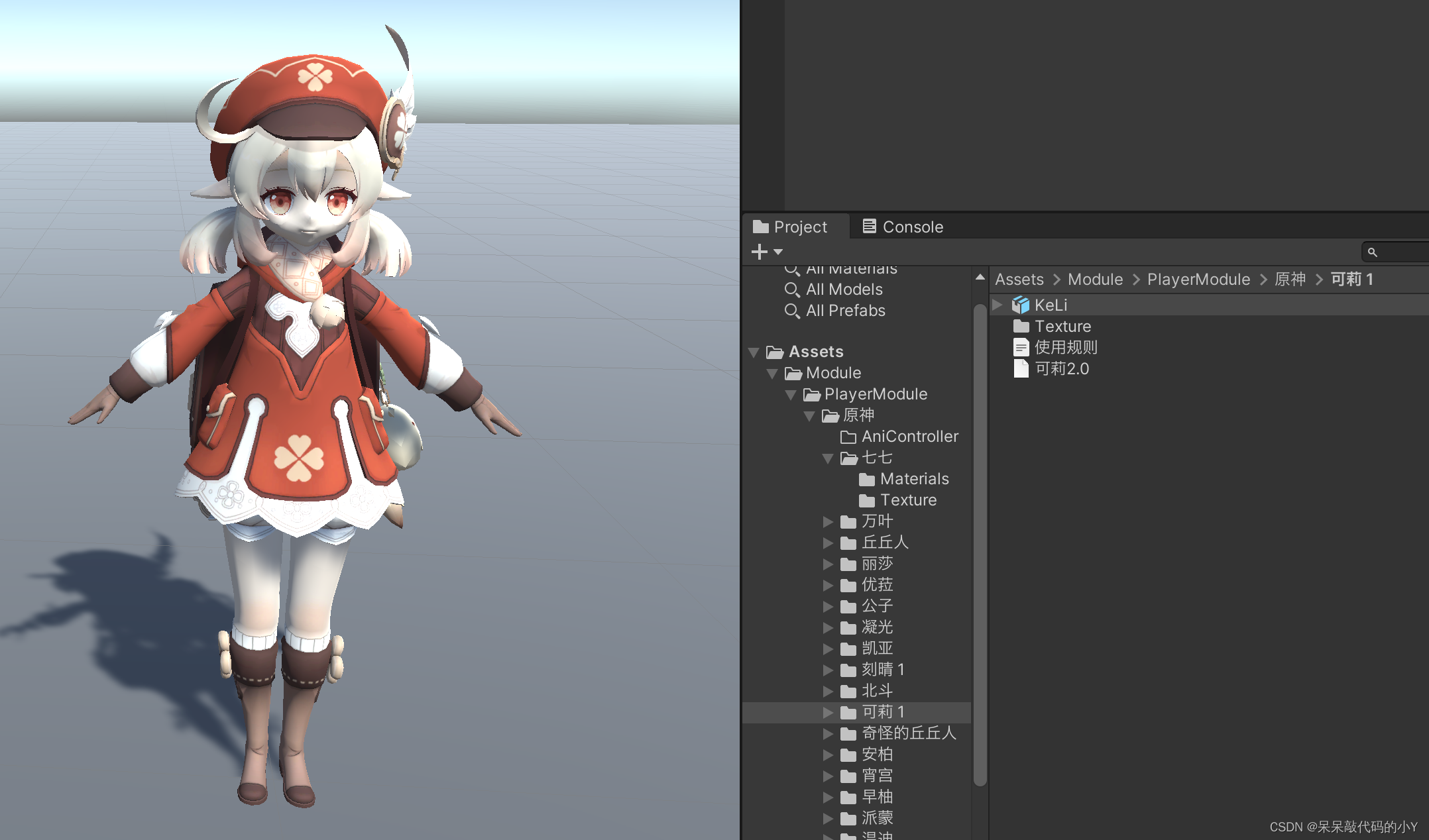
下面是导入模型资源后的资产:

直接将人物模型拖到场景中就可以看到效果了:

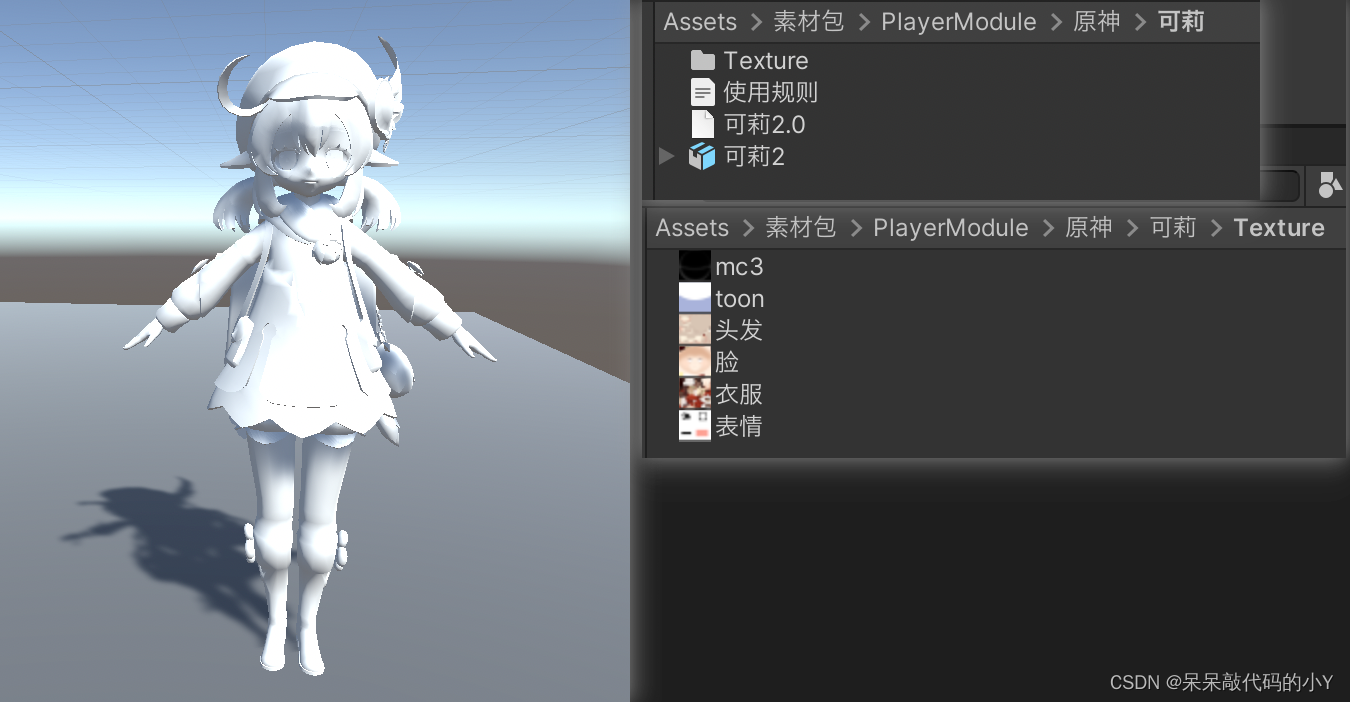
也有可能导入之后模型是白模状态,这可能是没有导入Tex或者其他原因,但是也可以自己添加上!

接下来要导出角色材质部分,因为默认的材质是跟模型嵌入的,不能修改Shader,所以需要这一步!
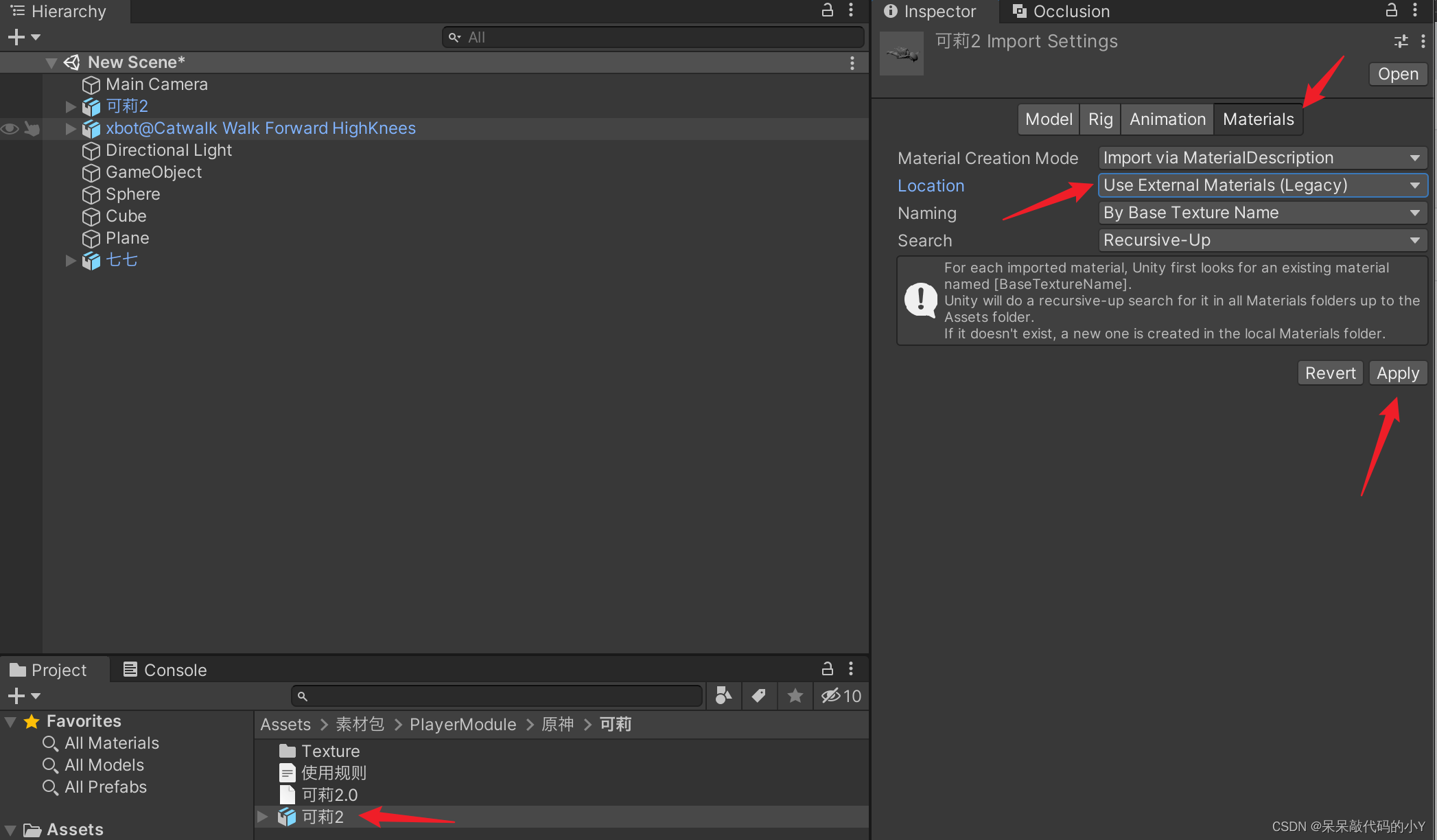
此时选中FBX模型文件,在Inspector窗口中点击Materials。
设置Location为Use External Materials (Legacy),然后点击Apply按钮,如下所示:

然后就会将材质分离出来了。
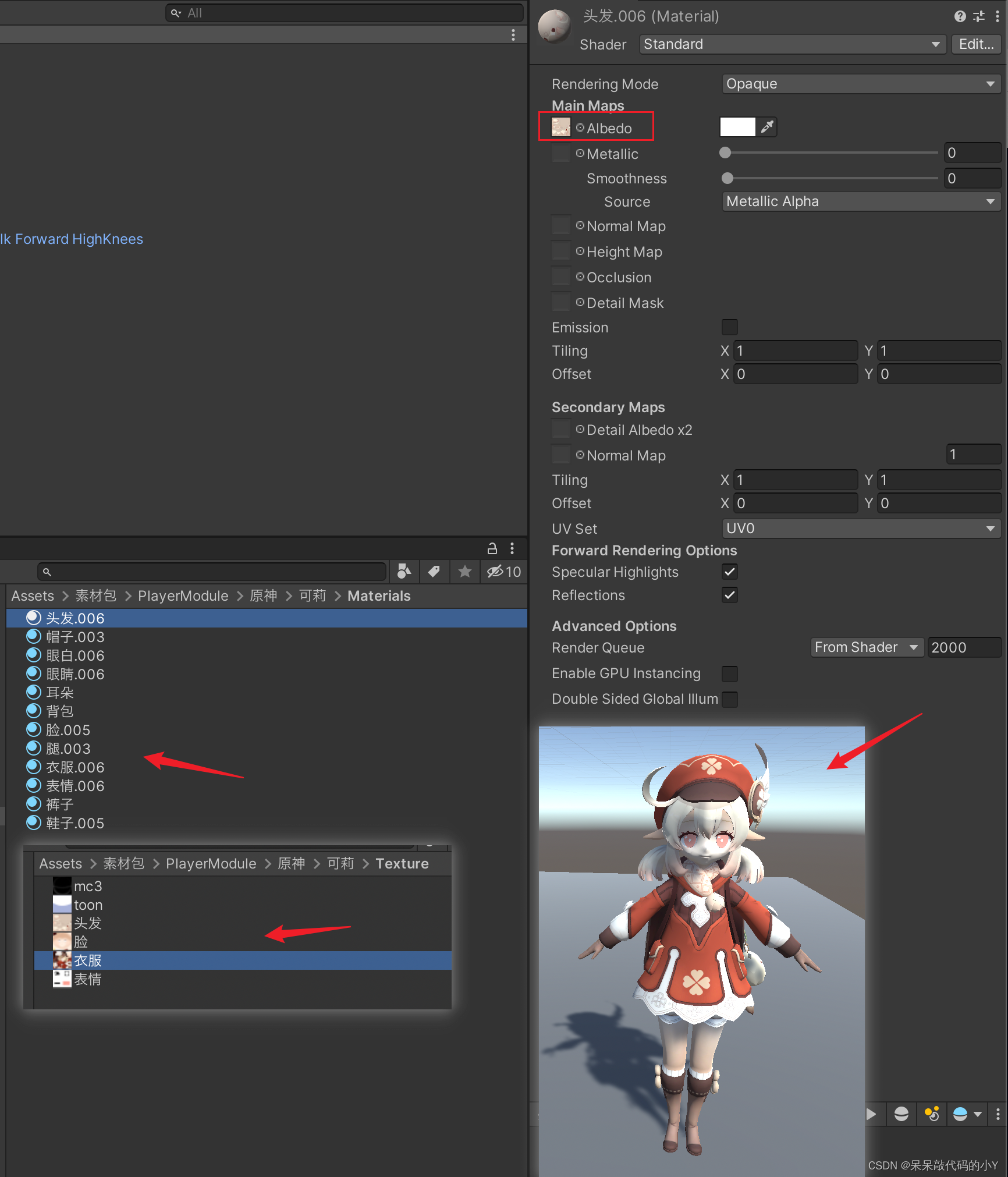
如果前面出现白模状态的模型,我们将贴图按照材质挨个换上就可以了。

2.调节渲染Shader
导入的模型中默认Shader使用的Standard,这样看起来很生硬,效果不好。
我们可以把Shader全部改成Unlit/Texture(无光照模型),改完之后是不是二次元风格挠一下就上来了呢。
效果对比图如下:

这样直接简单修改的缺点就是无光照效果了,哪怕是在背面也是全亮的一个效果。
下面是Shader修改前后对比(七七和可莉):

无光照模型还有一个很致命的缺点,七七的影子居然没有了(僵尸是不是本来就没有影子@_@)
所以这个时候可以使用更高级的Shader来达到我们想要的一个效果,下面这个是git上找的,直接拿来参考学习下。完整代码如下,直接复制到Shader脚本中就可以使用了。
//V信搜索:呆呆敲代码的小Y,可以获取所有原神人物模型以及更多Unity精品游戏和素材资源!
Shader "Toon/Basic/MultiSteps"
{
Properties
{
// 颜色
_Color ("Color", Color) = (1, 1, 1, 1)
_HColor ("Highlight Color", Color) = (0.8, 0.8, 0.8, 1.0)
_SColor ("Shadow Color", Color) = (0.2, 0.2, 0.2, 1.0)
// 贴图
_MainTex ("Main Texture", 2D) = "white" { }
// 渐变
_ToonSteps ("Steps of Toon", range(1, 9)) = 2
_RampThreshold ("Ramp Threshold", Range(0.1, 1)) = 0.5
_RampSmooth ("Ramp Smooth", Range(0, 1)) = 0.1
// 镜面
_SpecColor ("Specular Color", Color) = (0.5, 0.5, 0.5, 1)
_SpecSmooth ("Specular Smooth", Range(0, 1)) = 0.1
_Shininess ("Shininess", Range(0.001, 10)) = 0.2
// 边缘
_RimColor ("Rim Color", Color) = (0.8, 0.8, 0.8, 0.6)
_RimThreshold ("Rim Threshold", Range(0, 1)) = 0.5
_RimSmooth ("Rim Smooth", Range(0, 1)) = 0.1
}
SubShader
{
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Toon addshadow fullforwardshadows exclude_path:deferred exclude_path:prepass
#pragma target 3.0
// 基础色
fixed4 _Color;
// 高光颜色
fixed4 _HColor;
// 阴影色
fixed4 _SColor;
// 主贴图
sampler2D _MainTex;
// 渐变阈值
float _RampThreshold;
// 渐变平滑度
float _RampSmooth;
// 渐变阶数
float _ToonSteps;
// 镜面平滑度
float _SpecSmooth;
// 光滑度
fixed _Shininess;
// 边缘颜色
fixed4 _RimColor;
// 边缘阈值
fixed _RimThreshold;
// 边缘光滑度
float _RimSmooth;
struct Input
{
float2 uv_MainTex;
float3 viewDir;
};
// 线性阶跃
float linearstep(float min, float max, float t)
{
return saturate((t - min) / (max - min));
}
inline fixed4 LightingToon(SurfaceOutput s, half3 lightDir, half3 viewDir, half atten)
{
half3 normalDir = normalize(s.Normal);
half3 halfDir = normalize(lightDir + viewDir);
float ndl = max(0, dot(normalDir, lightDir));
float ndh = max(0, dot(normalDir, halfDir));
float ndv = max(0, dot(normalDir, viewDir));
// 平滑阶跃
float diff = smoothstep(_RampThreshold - ndl, _RampThreshold + ndl, ndl);
float interval = 1 / _ToonSteps;
// float ramp = floor(diff * _ToonSteps) / _ToonSteps;
float level = round(diff * _ToonSteps) / _ToonSteps;
float ramp ;
if (_RampSmooth == 1)
{
ramp = interval * linearstep(level - _RampSmooth * interval * 0.5, level + _RampSmooth * interval * 0.5, diff) + level - interval;
}
else
{
ramp = interval * smoothstep(level - _RampSmooth * interval * 0.5, level + _RampSmooth * interval * 0.5, diff) + level - interval;
}
ramp = max(0, ramp);
ramp *= atten;
_SColor = lerp(_HColor, _SColor, _SColor.a);
float3 rampColor = lerp(_SColor.rgb, _HColor.rgb, ramp);
// 镜面
float spec = pow(ndh, s.Specular * 128.0) * s.Gloss;
spec *= atten;
spec = smoothstep(0.5 - _SpecSmooth * 0.5, 0.5 + _SpecSmooth * 0.5, spec);
// 边缘
float rim = (1.0 - ndv) * ndl;
rim *= atten;
rim = smoothstep(_RimThreshold - _RimSmooth * 0.5, _RimThreshold + _RimSmooth * 0.5, rim);
fixed3 lightColor = _LightColor0.rgb;
fixed4 color;
fixed3 diffuse = s.Albedo * lightColor * rampColor;
fixed3 specular = _SpecColor.rgb * lightColor * spec;
fixed3 rimColor = _RimColor.rgb * lightColor * _RimColor.a * rim;
color.rgb = diffuse + specular + rimColor;
color.a = s.Alpha;
return color;
}
// 表面着色器
void surf(Input IN, inout SurfaceOutput o)
{
fixed4 mainTex = tex2D(_MainTex, IN.uv_MainTex);
o.Albedo = mainTex.rgb * _Color.rgb;
o.Alpha = mainTex.a * _Color.a;
o.Specular = _Shininess;
o.Gloss = mainTex.a;
}
ENDCG
}
FallBack "Diffuse"
}
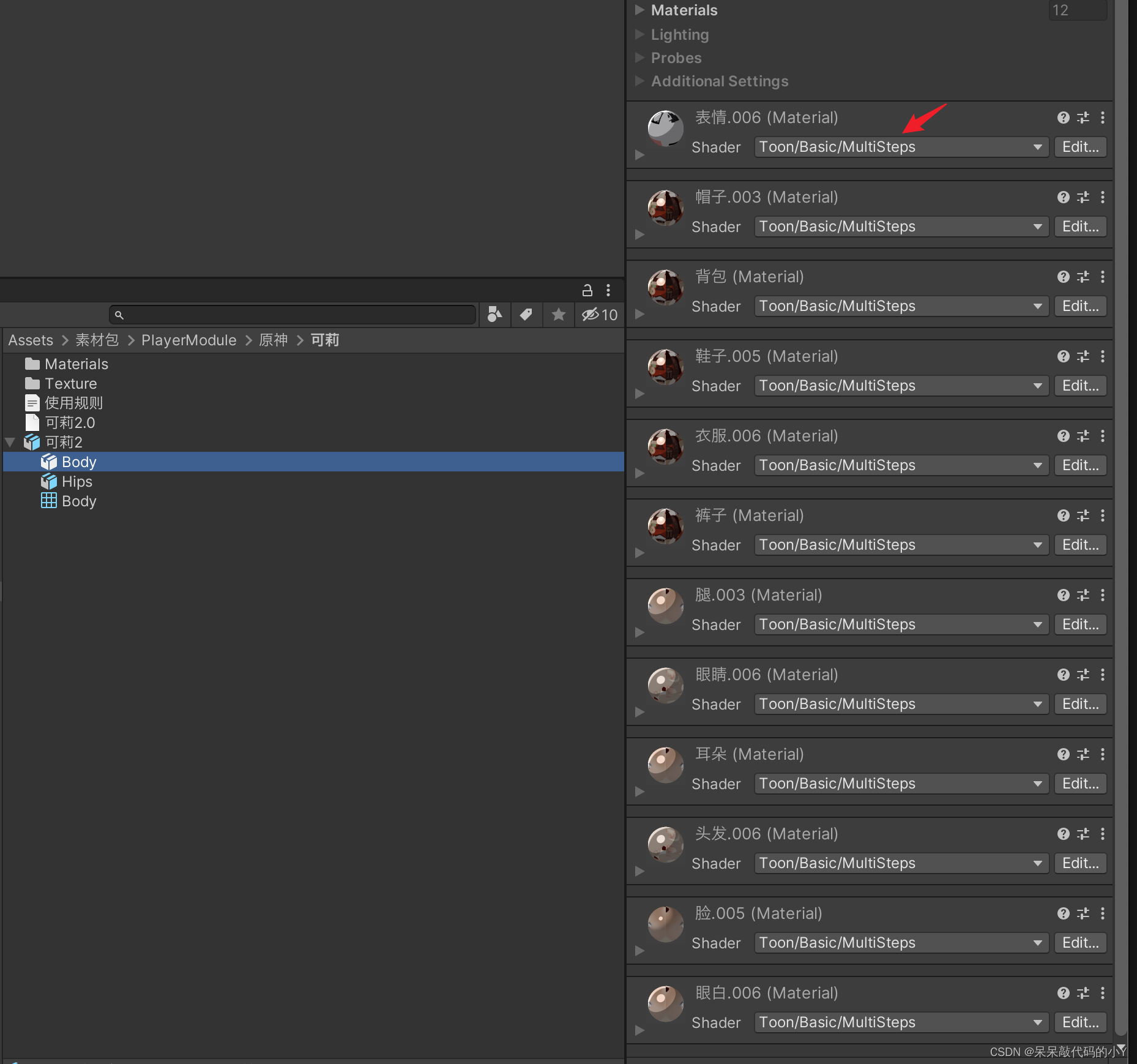
将Shader修改成我们刚创建的这个

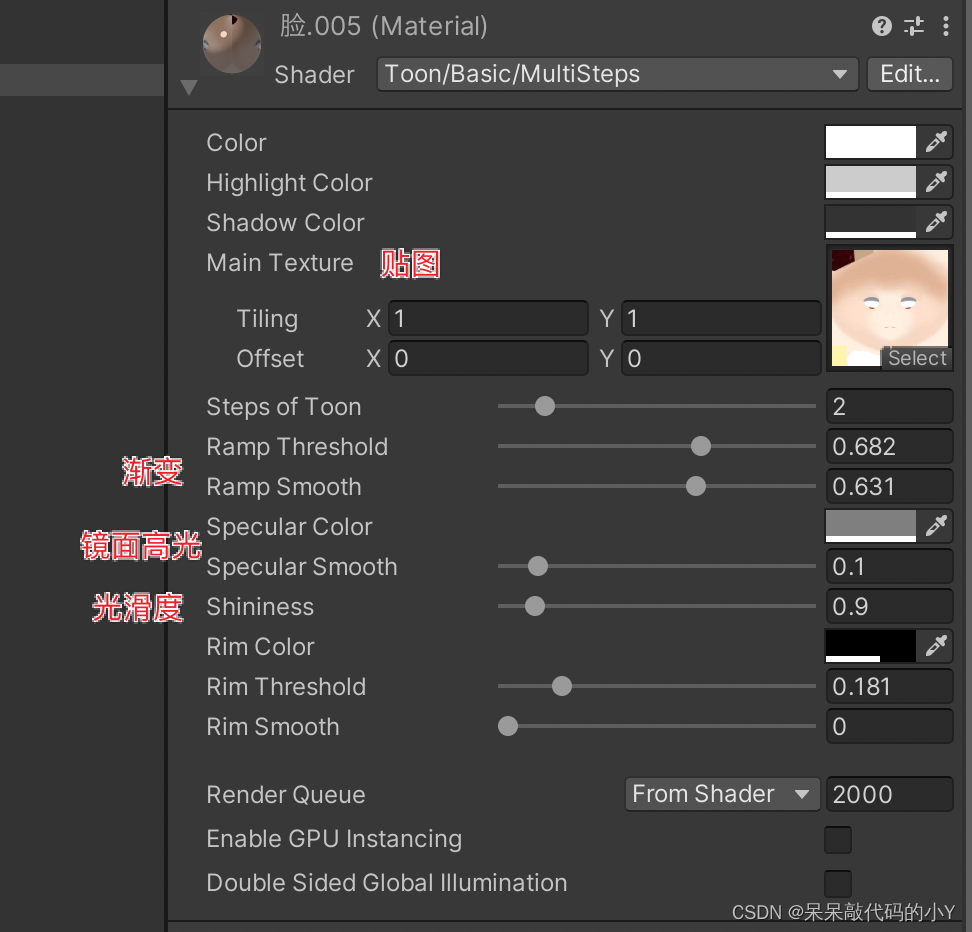
然后还可以调整下渐变、高光等参数,让效果看起来可有更好一点。

调整光照角度,看一下具体效果如下:

每个模型都是自行去下载、转换格式、导入Unity改渲染,光这一步就熬到晚上凌晨(累死…)
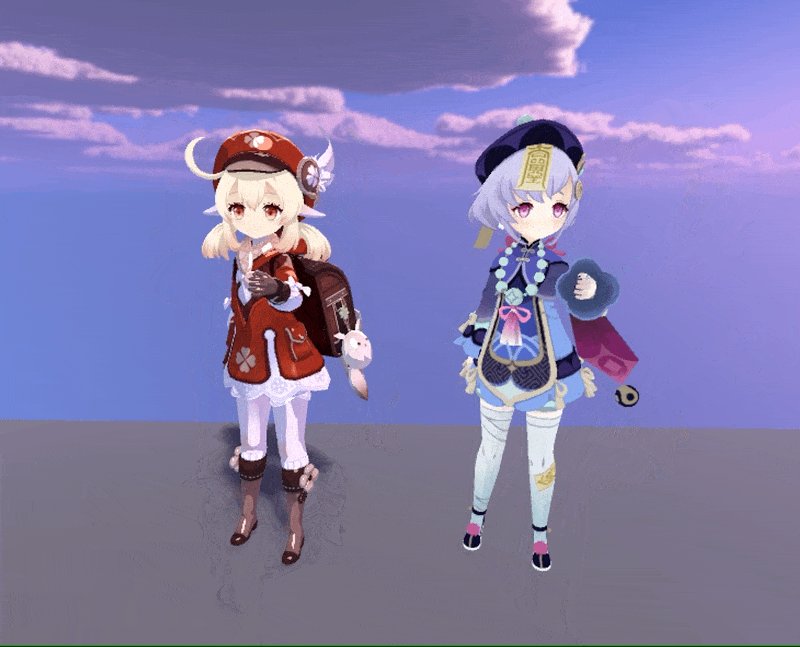
这样我们的模型就算是整理好啦~下面看一下小可爱们罚站的场景!

3.给模型添加动画
现在模型有了,相当于有了静态的小宝贝,但是他们不会动起来。
所以这个时候添加动画就是一个很重要的点了,如果手头上没有很好的人行动作,那就来这个网站找一下:
https://www.mixamo.com
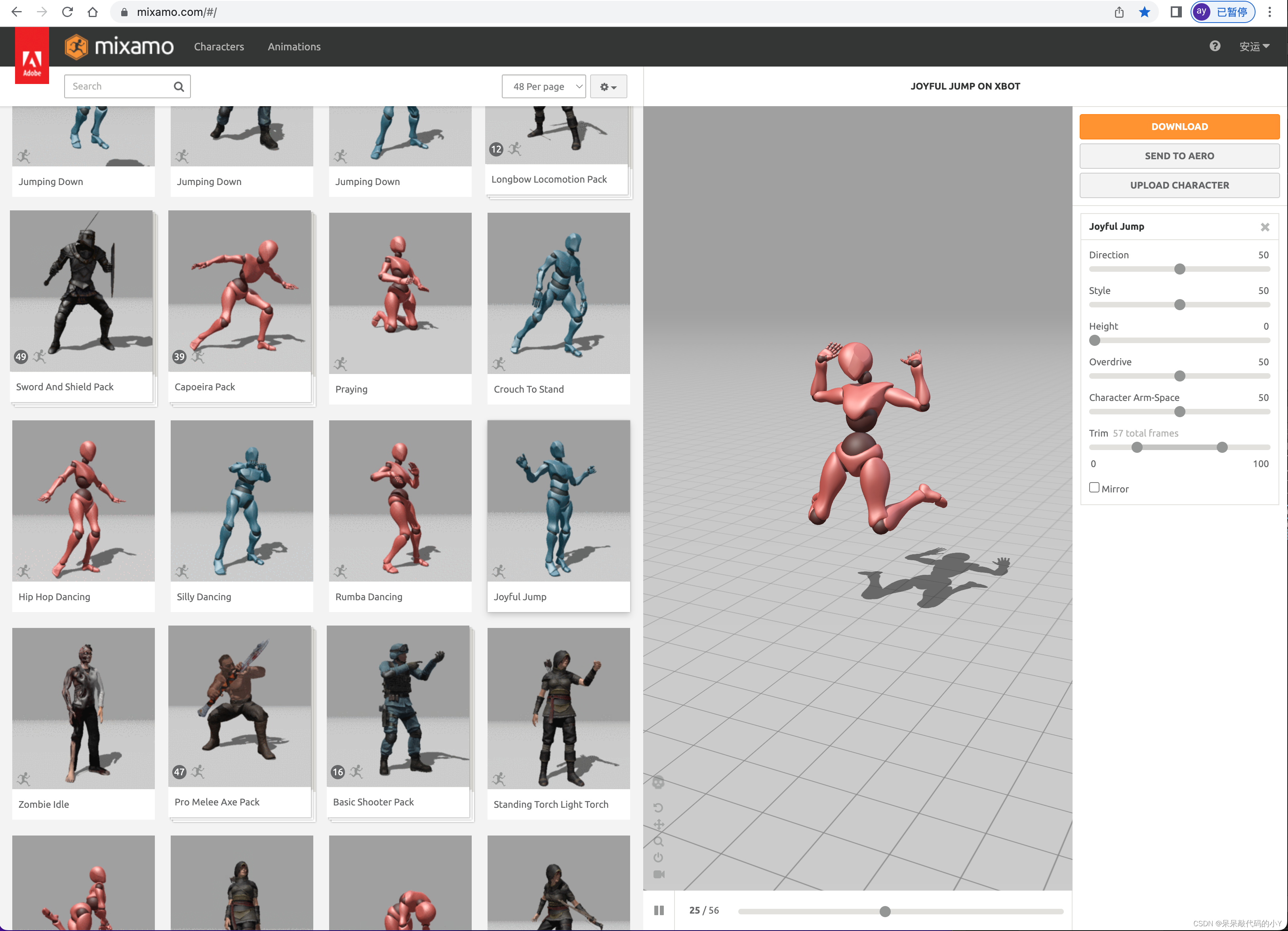
这是一个在线的角色动画网站,简单来说就是可以在这个网站上找一些常用的人形动画动作。
后面有时间专门写一篇这个网站的使用,给角色添加动作的神器(免费的哦)
进入网站之后是下面这个样子:

下载角色动作
我们随便找一个动作进行测试,看看怎样添加到Unity中使用。
正常的话可以来这里找一套系列动作,比如待机、行走、奔跑、跳跃、攻击和死亡等。
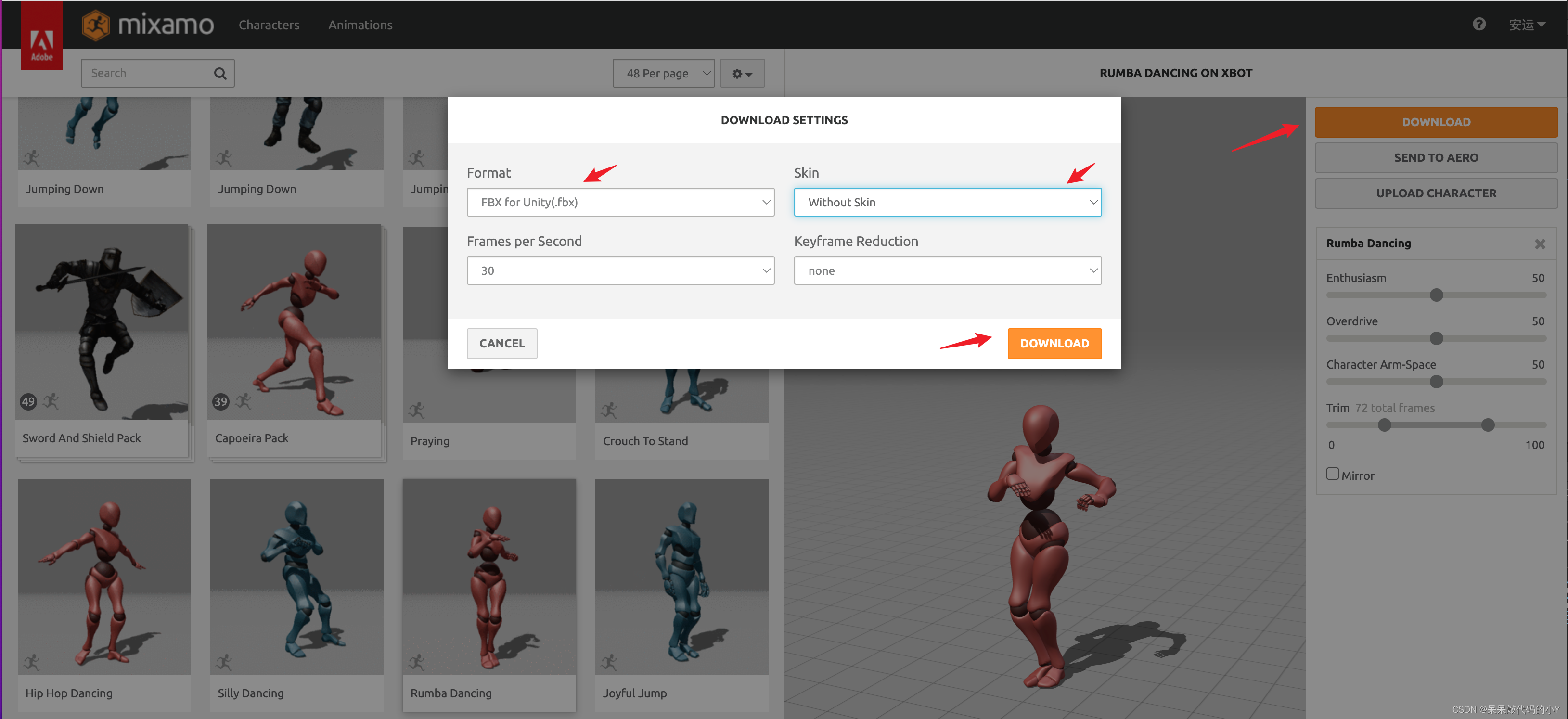
然后点击下下载,选一下参数,如下所示下载即可。
这里的Skin参数,选择Without Skin则表示不带网格,只下载动作,一般来说选择这个就可以了。

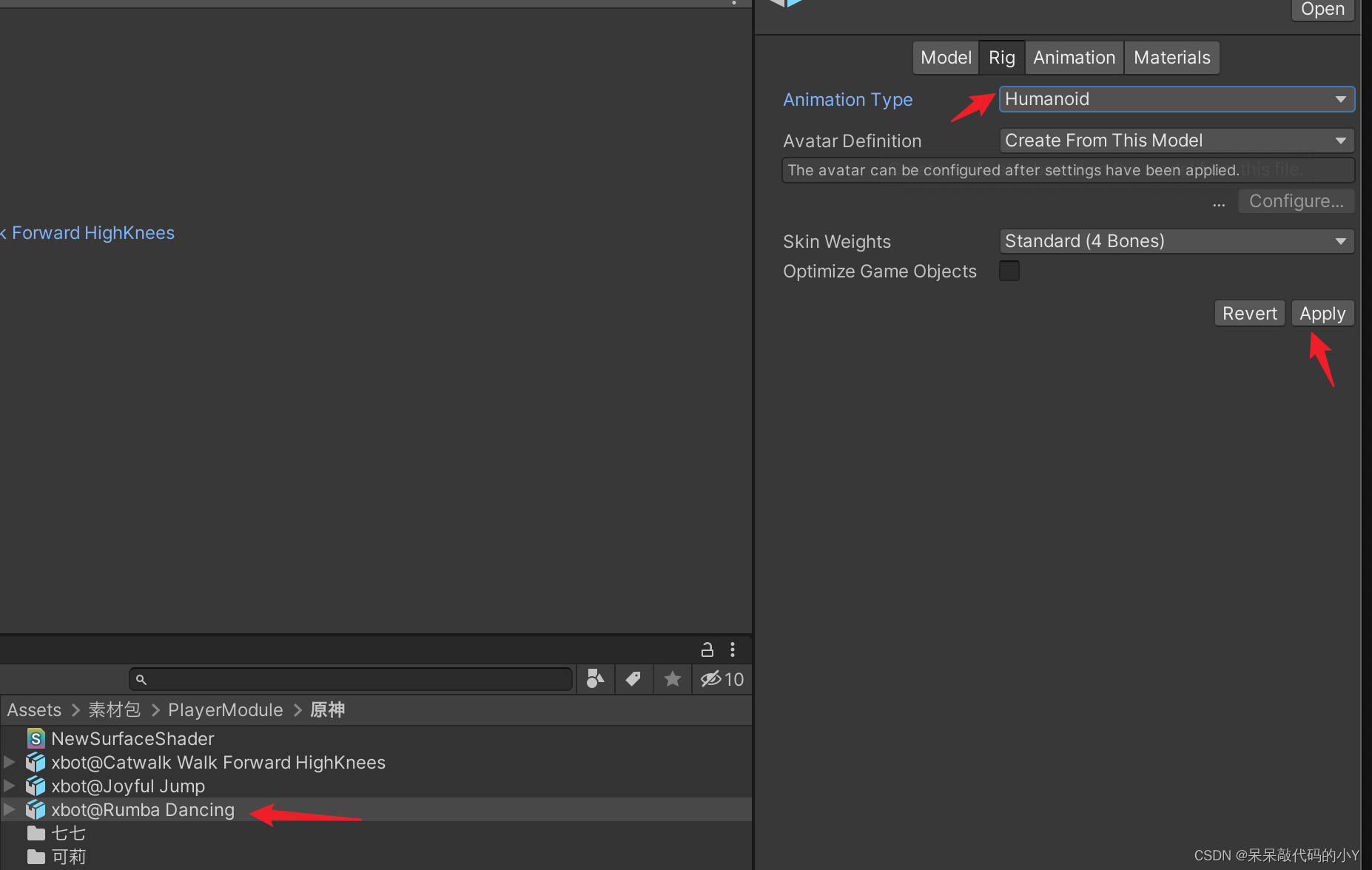
将动作导入Unity中,并修改参数
将动作导入Unity后,点击动作,将其修改为人型骨骼。如下所示:

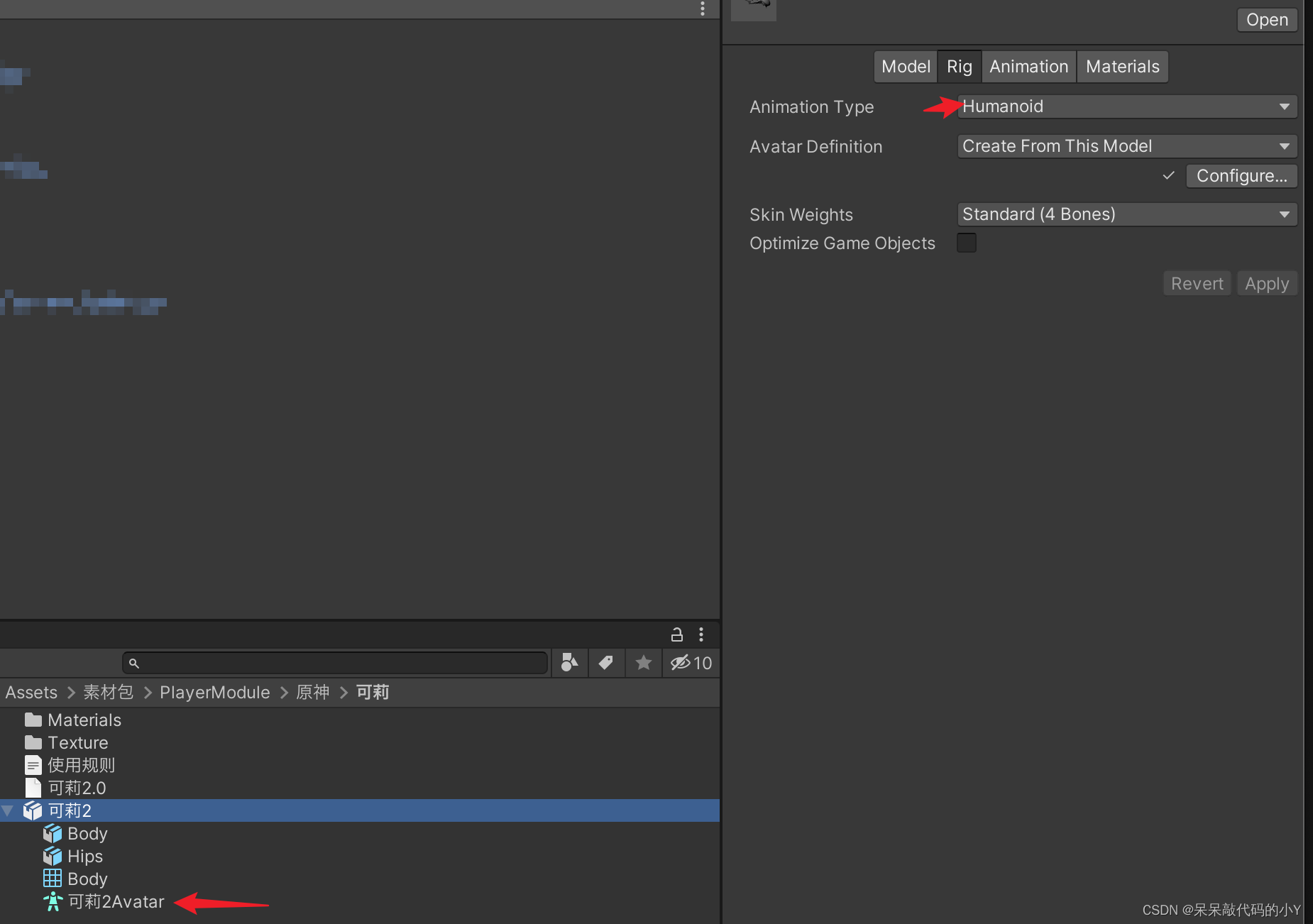
还要将原神的模型也改为Humanoid类型,点击Apply。

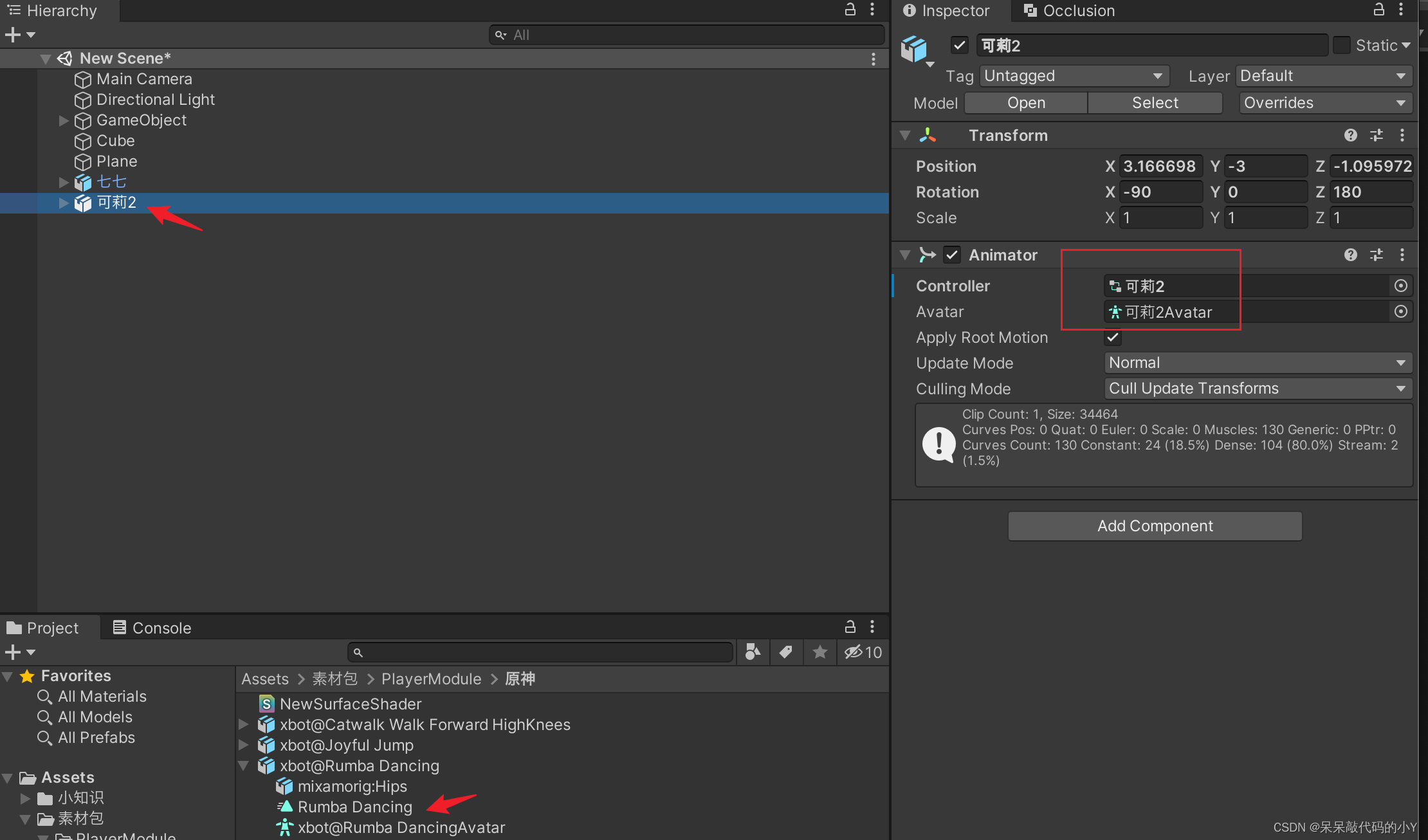
将动作添加给可莉模型
在进行完上面两步后,将动作直接拖给可莉,Unity会自动帮我们创建一个动画控制器。

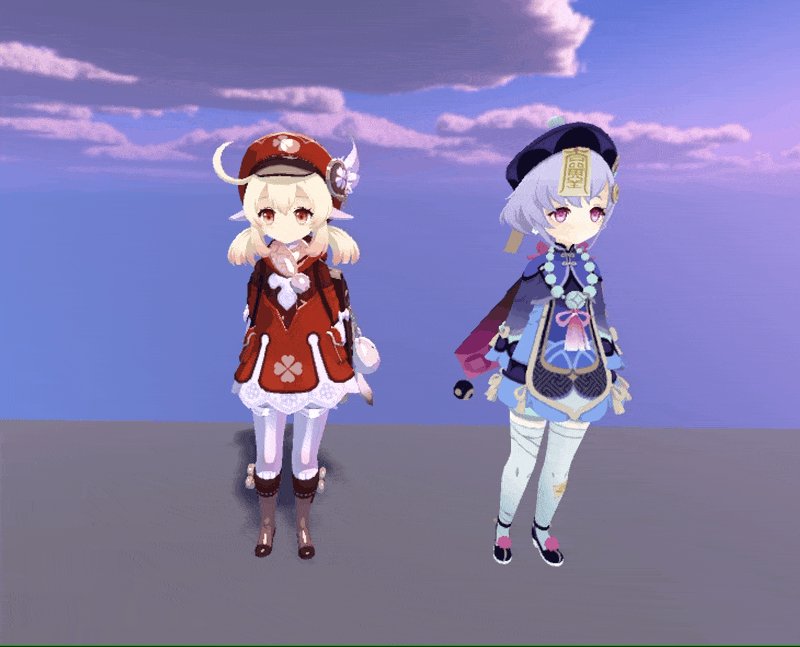
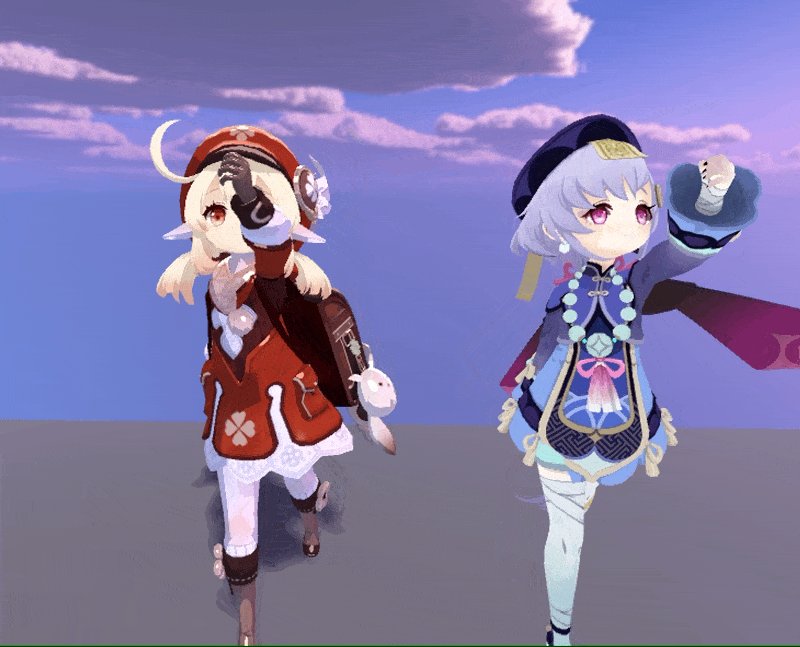
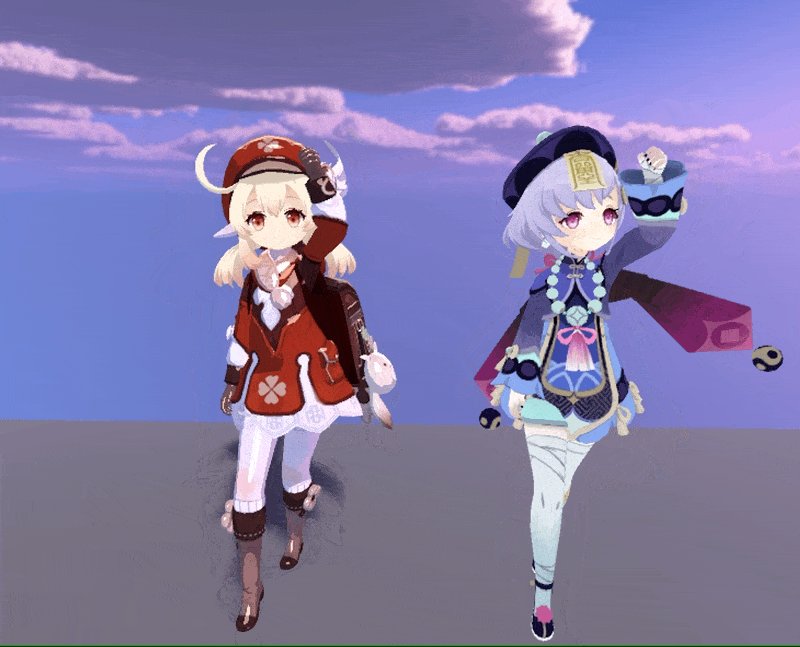
效果如下:

这里可以找一些好看又适配的动作和场景给小可爱们添加上,就会感觉非常的奈斯哦~

🎥第四步:资源下载地址
本文将现有原神的所有模型全部下载转换成FPX格式了,下载完之后可以直接使用自己的一套人型动画进行使用。
如果后续原神更新人物模型或出现其他问题,大家也可以按照教程所述自己下载转换模型使用即可!
可以关注文末卡牌,回复 “素材资源” 白嫖所有模型及资源哦!
最后再来一波原神壁纸欣赏一下~
 |  | |
 |  |
💬总结
- 本文对原神中的模型进行
下载、格式转换、导入Unity进行调整渲染/添加动画等操作。 - 正好借此来学习一下怎样拿到一些人物模型、转换格式和添加动画等方法。
- 当然最主要的还是拿到了最新原神中所有的人物模型!
- 这样我们就可以直接使用这些模型在Unity中进行日常学习开发小项目啦~ 当然不要进行一些危险操作就好!
- 那本篇文章就到此结束啦,喜欢的小伙伴记得
一键三连,下次再见!

👑评论区抽奖送书
最后在评论区进行抽取三名幸运的小伙伴送下面这本书籍
-
最近跟
清华出版社合作,搞到了一些unity 相关的书籍,在这里搞个小活动抽奖送给大家,对看书感兴趣的小伙伴可以参加一波呀,刚开始可能参与的不多,抽中概率很大哦! -
《Unity和C#游戏编程入门(第5版)》
-
一本用C#结合Unity开发的游戏编程书籍,初中级开发者使用效果卓佳!
-
尤其是想从事Unity开发刚入门的小伙伴,没必要去买专门的C#书籍,这本书就可以让你了解Unity用到的C#相关知识,对症下药可以极大地提高学习效率!
🎁抽奖规则
规则如下:
| 🚀 规则如下🚀 |
- 给本篇博客文章
点赞收藏评论三连,然后就可以在博客文章评论区抽奖送一本Unity的书籍! - 书籍直接从 评论中点赞数前五 的人中 抽取三个 小伙伴,评论后记得喊小伙伴给你的评论点赞哦~
- 总共
抽三本,中的几率还是很大的哦~ 想看书的小伙伴参与起来! 中奖信息明天下午本篇文章评论区公布!记得留意呀!- 没抽到的,但是喜欢这本书的小伙伴也可以在网上自行购买哈,官方正品商店购买即可!
| 🚀 规则如上🚀 |
🎄推荐理由(⭐⭐⭐⭐⭐)
-
《Unity和C#游戏编程入门》系列书籍已成为快速掌握C#这一功能强大多样,应用场景广泛的编程语言热门选择。
-
第五版中,对C#功能的介绍针对最新版本的Unity游戏引擎进行了更新,同时增加了介绍中级集合类型的章节。
-
读者将从软件编程与C#语言的基础开始,学习C#编程中的核心概念,包括变量、类和面向对象编程。

专栏推广
Unity专栏简介
以Unity引擎为基础,介绍关于Unity的各种文章学习,共同进步!Unity是一款跨平台的专业游戏引擎,用它创建的游戏可以在PC端、移动设备等常见平台上运行。
资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Unity系统学习专栏 🧡 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| 💛 Unity实战类项目 💛 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 💚 游戏爱好者九万人社区💚 | 互助/吹水 | 九万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Python零基础到入门 💙 | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |
温馨提示: 点击下面卡片可以获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!

转载自CSDN-专业IT技术社区
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-NC-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/zhangay1998/article/details/124798214



