android如何使用mob平台实现QQ登录以及分享功能
个人感觉mob平台功能还是比较强大的,很多功能都可以通过他们平台来实现。如果想要测验源码的,可以评论出你的QQ邮箱,或者私聊发给你。
建议仔细观看每一个步骤,如果一个步骤没处理好,可能就会让你的这个功能无法实现。相信我一定可以成功的。
废话少说,先看一下效果:

我们想了解mob平台更多实用的功能可以看一下我的其他博客:
android怎么实现手机号登录(2020最新版超详细Mob平台+SMSSDK)?
android教你怎么轻松实现手机推送功能,一步一步教你Mob+MobPush实现推送功能?
1.在mob平台配置ShareSDK环境
1.如何在mob平台创建应用
上面的博客我已经出过两期如何在mob平台创建应用,所以这里就不仔细说明了,如果不知道怎么在mob平台创建应用的,可以去看一下我们上面的那些博客。mob平台地址
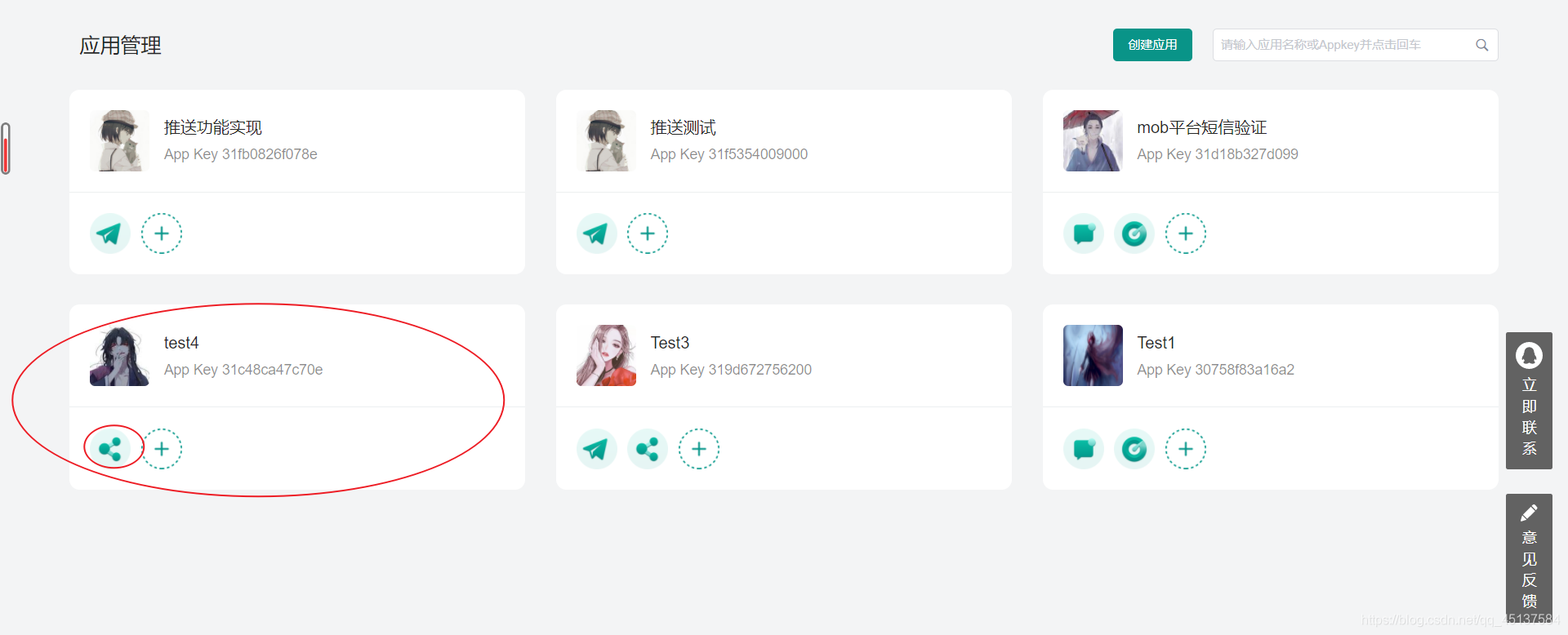
下面为我创建的应用,如图所示,我们选择接入的接口为ShareSDK
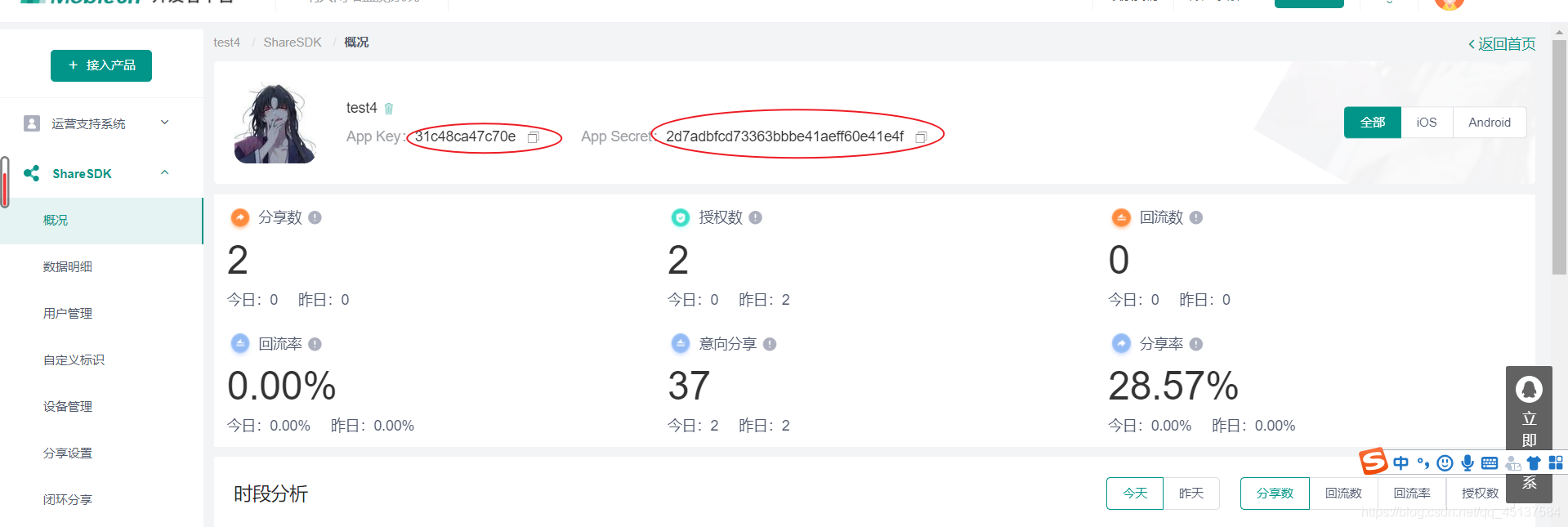
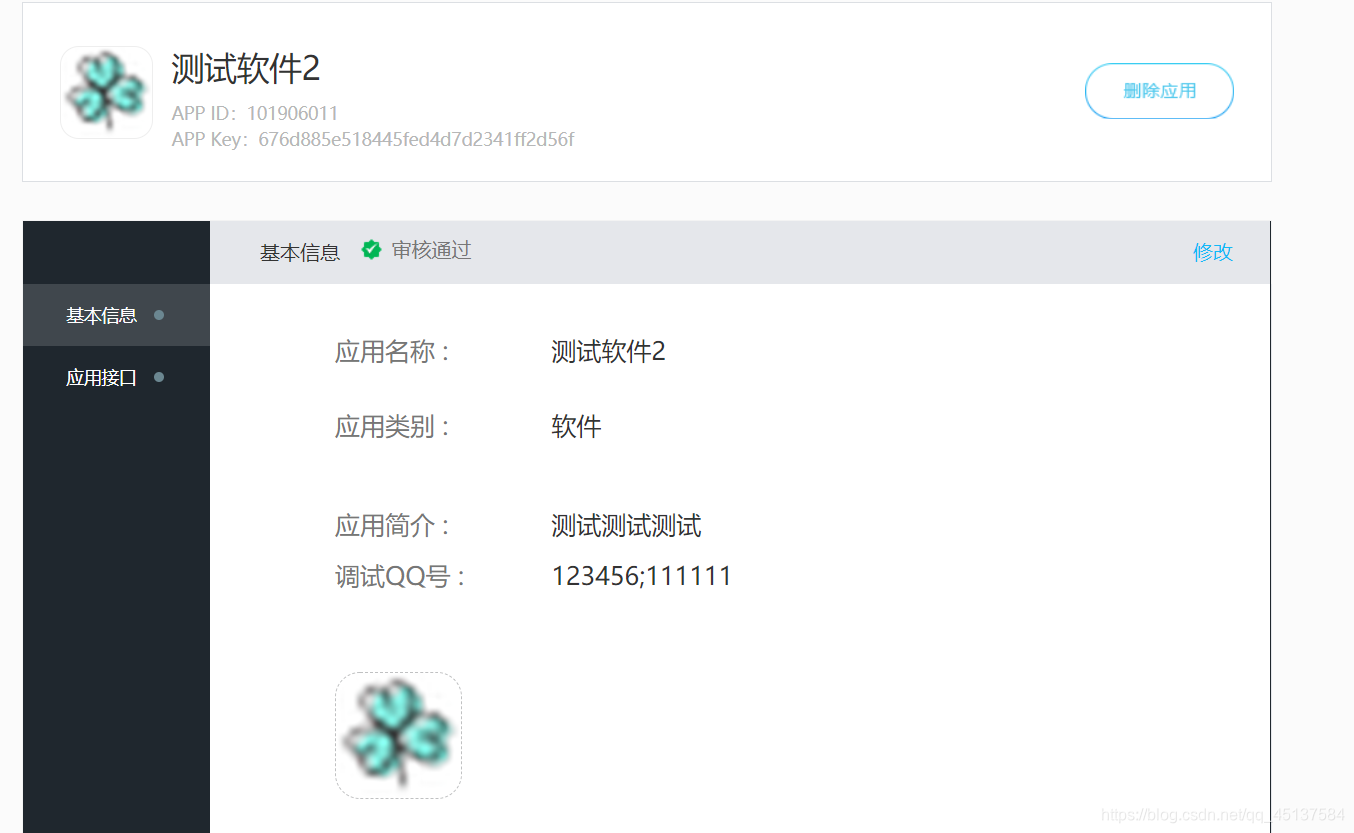
2.获取你的App Key和App Secret(建议用自己的)
获取你先创建应用的App Key和App Secret,这里主要告诉你在哪里找App Key和App Secret,因为等下需要用到。

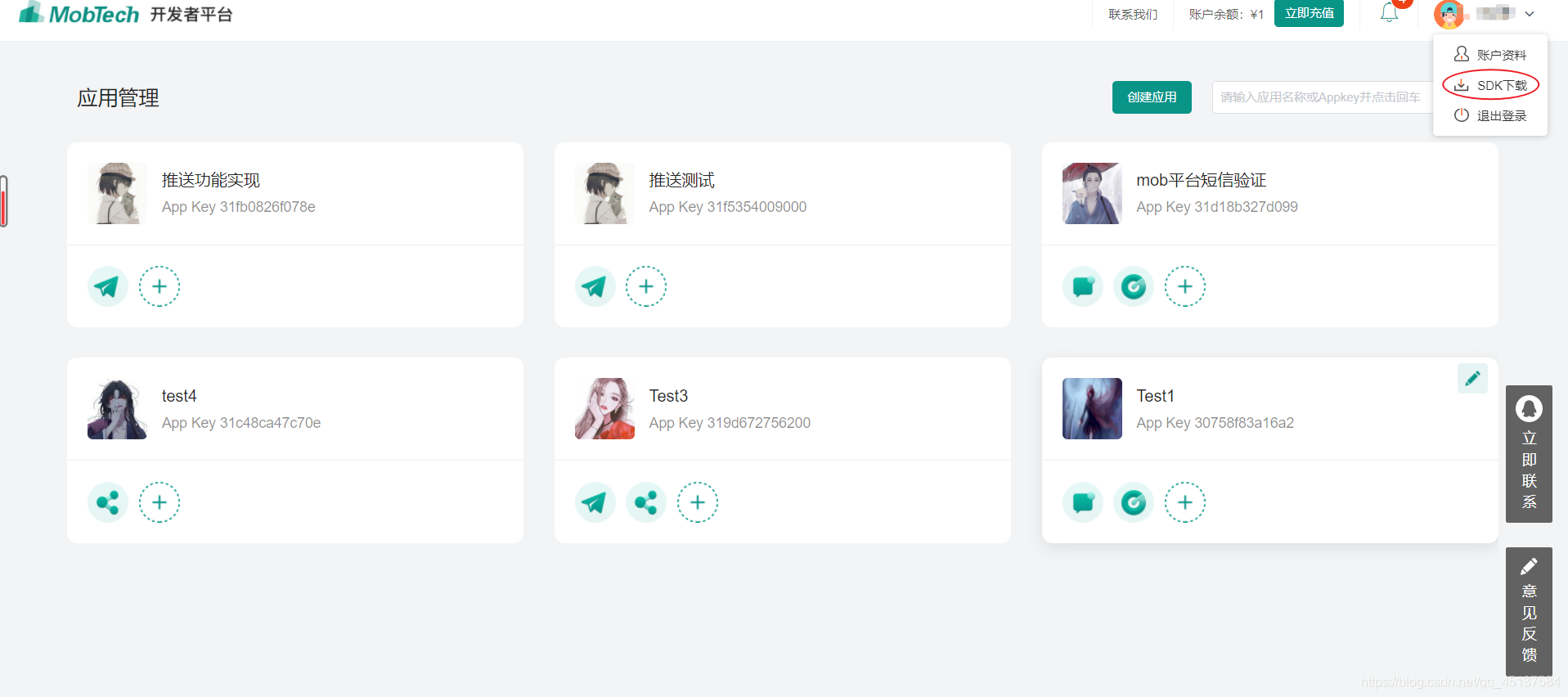
3.点击SDK下载

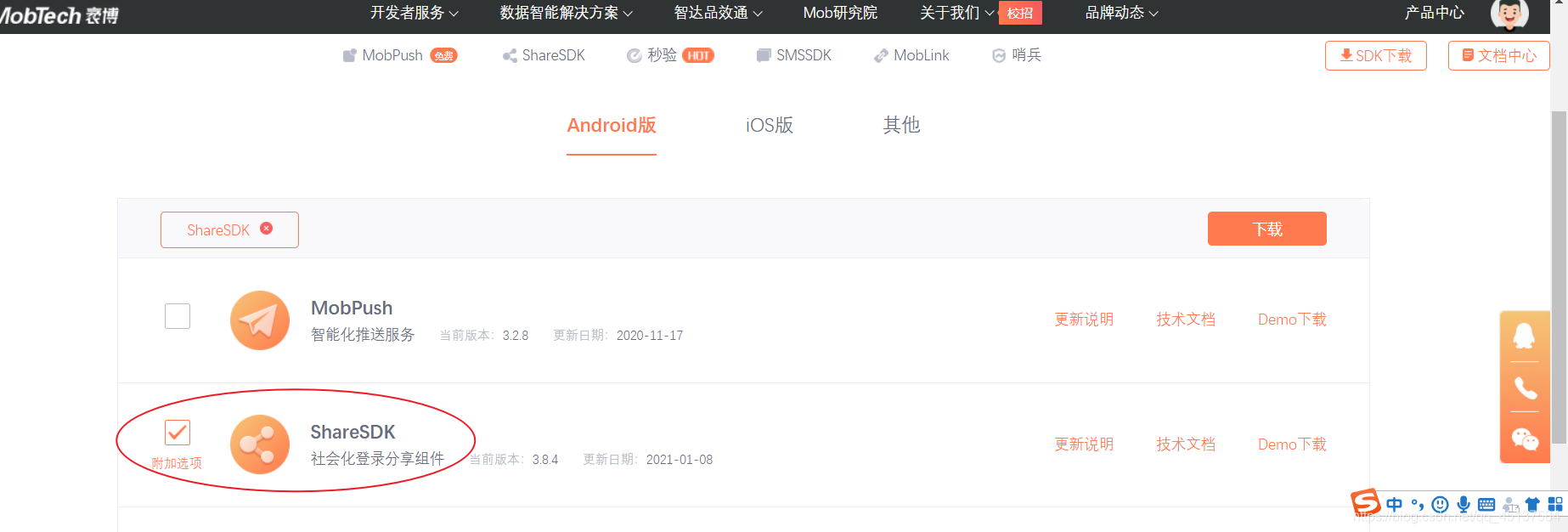
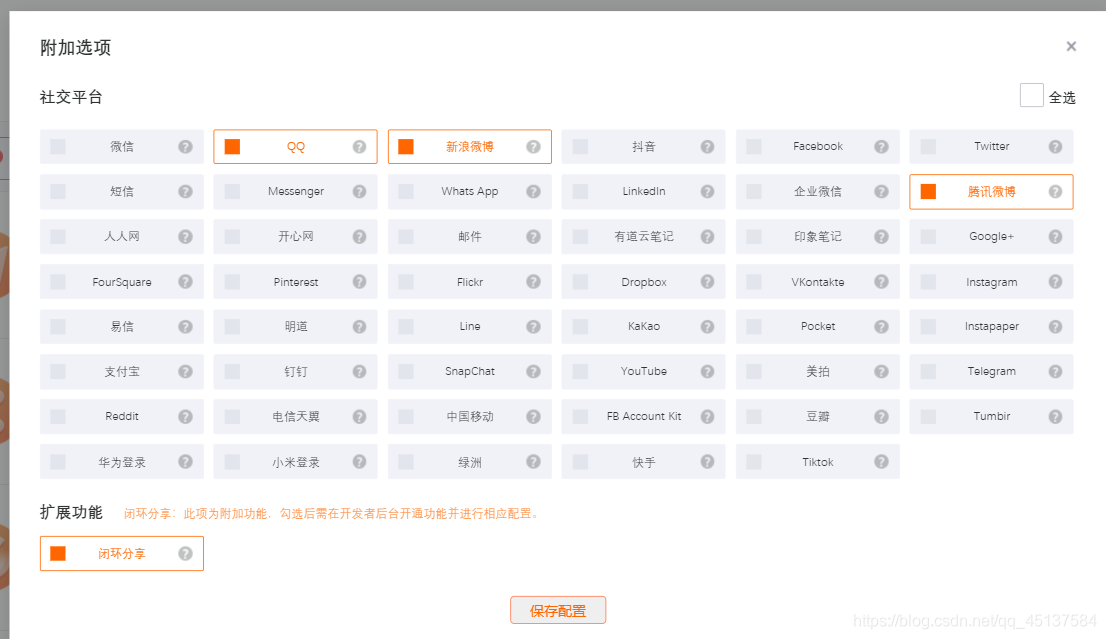
4.选择ShareSDK

选择配置我们主要选择下方配置,然后点击保存配置(下面我会说明为什么只选择这些配置)。

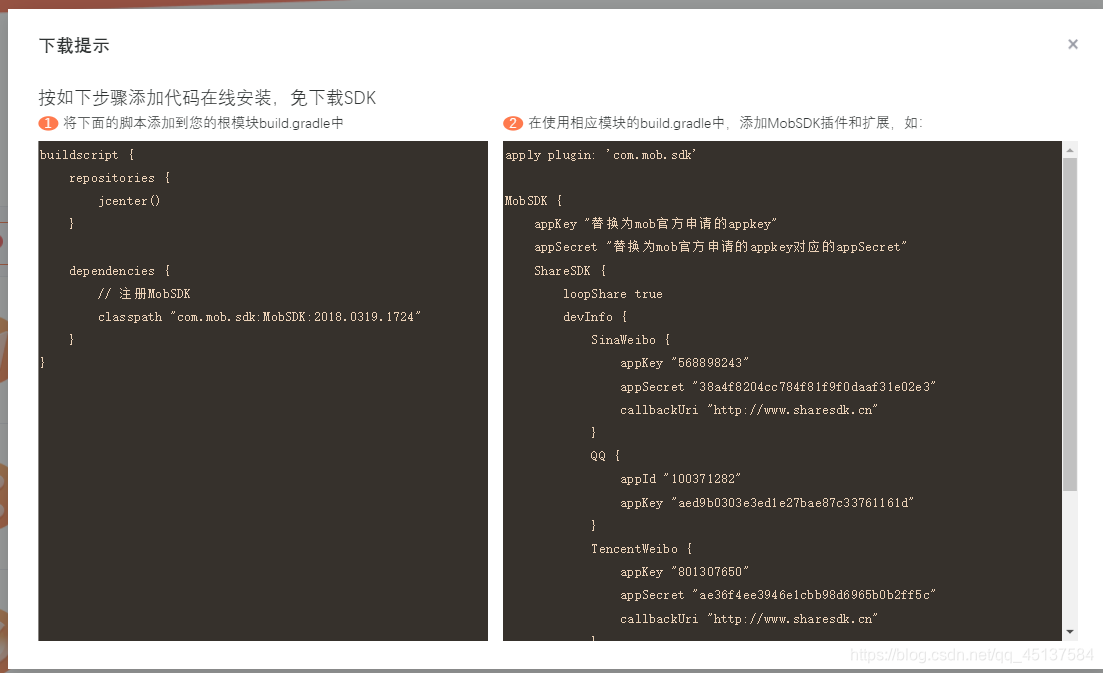
5.点击下载,就会弹出下载提示

6.关于为什么只选择这些配置?
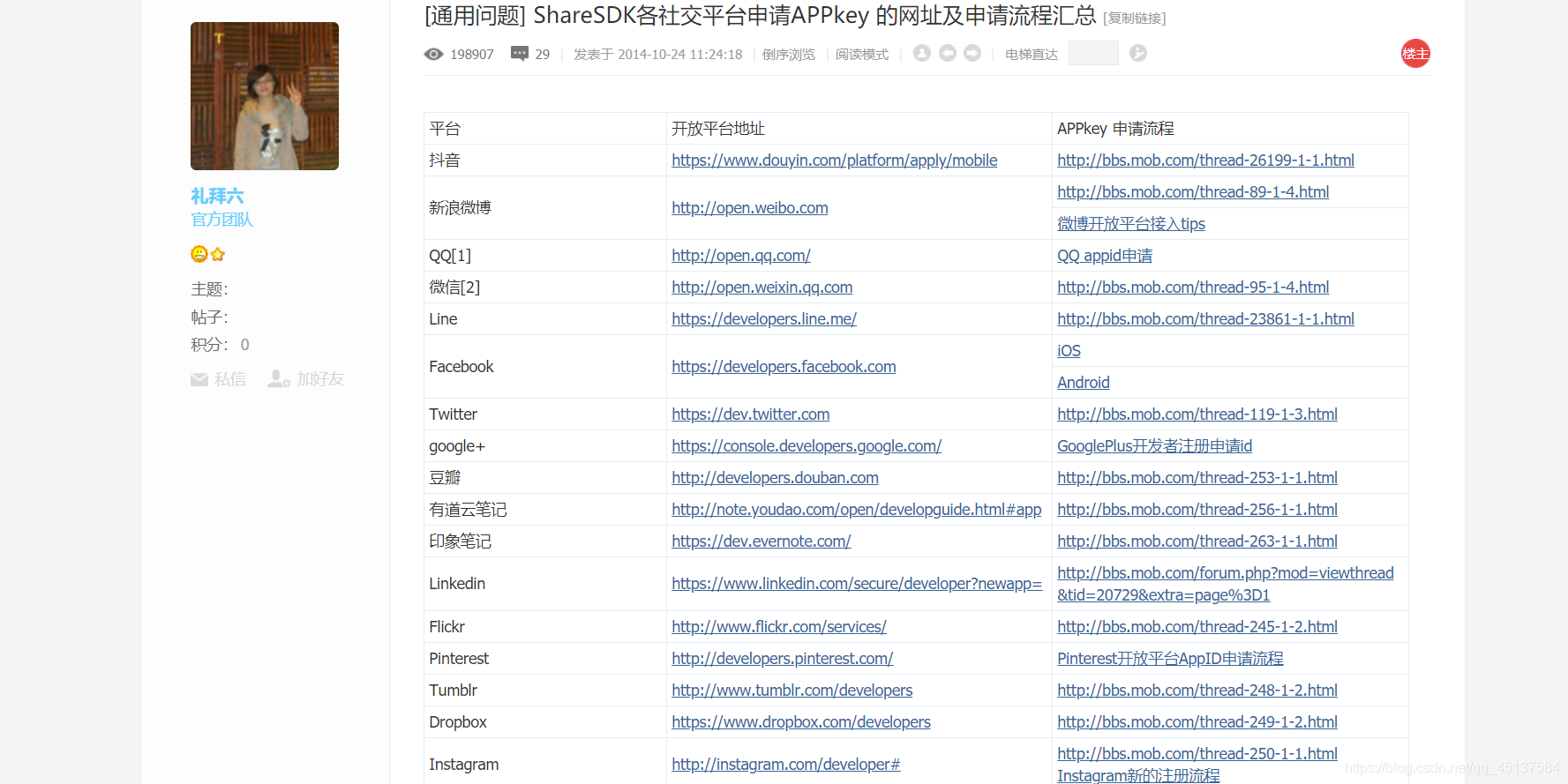
可以从上图中看出,无论是QQ还微博,微信等都需要获取他们平台的appId和appKey。如果你直接使用平台的提供的appId和appKey是不能成功的。如果我想要实现这些功能,我们得先去那些平台获取他的appId和appKey。因为获取过程太过于麻烦,我只获取了QQ平台的,下面是获取所有平台的链接地址。
获取所有平台appId的链接

7.我创建的QQ开发者平台应用
下面是我创建成功的应用,说实话QQ的这个服务确实挺慢的,一般审核需要几天,可以是免费的原因吧。下面是创建应用的步骤。
1.成为个人开发者。
2.创建移动应用。

2.把ShareSDK部署到android
1.新建一个moudle或者project
这个就不细说,比较简单。
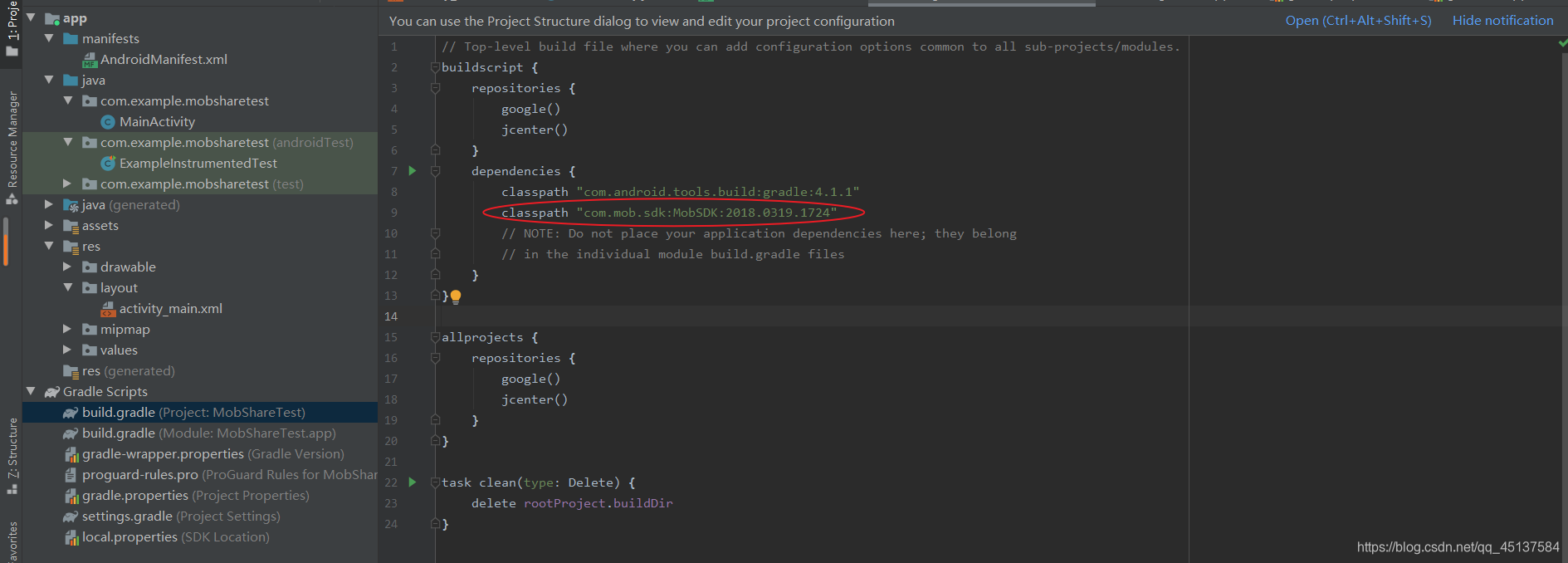
2.配置你的build.gradle(Project)文件
如图所示,添加如图代码:

代码如下:
classpath "com.mob.sdk:MobSDK:2018.0319.1724"
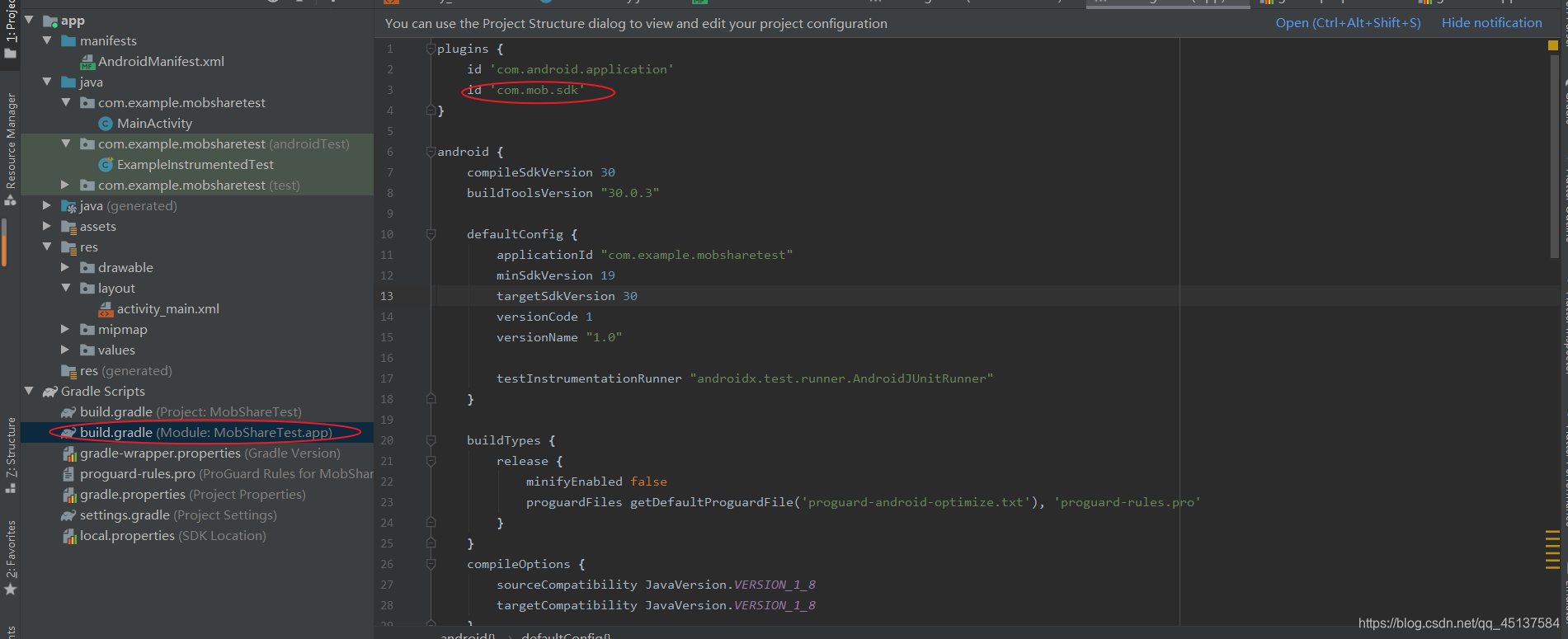
3.配置你的build.gradle(Module)文件
1.首先加入如图代码

根据你的情况选择:
代码如下,因为我的版本是android studio 4.2最新版,加入方法如下:
id 'com.mob.sdk'
如果是其他android studio 3点多的版本,添加方法代码:
apply plugin:'com.mob.sdk'
2.其次加入下图代码

加入代码如下(建议使用自己申请的appId和appKey,如果你使用的是我QQ申请的appId和appKey话,你是成功不了,关于为什么成功不了,我下面将会说明):
MobSDK {
fp true //严格模式
}
MobSDK {
appKey "31c48ca47c70e"
appSecret "2d7adbfcd73363bbbe41aeff60e41e4f"
ShareSDK {
loopShare true
devInfo {
SinaWeibo {
appKey "568898243"
appSecret "38a4f8204cc784f81f9f0daaf31e02e3"
callbackUri "http://www.sharesdk.cn"
}
QQ {
appId "101906011"
appKey "676d885e518445fed4d7d2341ff2d56f"
}
TencentWeibo {
appKey "801307650"
appSecret "ae36f4ee3946e1cbb98d6965b0b2ff5c"
callbackUri "http://www.sharesdk.cn"
}
QZone {
appId "100371282"
appKey "aed9b0303e3ed1e27bae87c33761161d"
}
}
}
}
3. 解释一下关于为什么成功不了
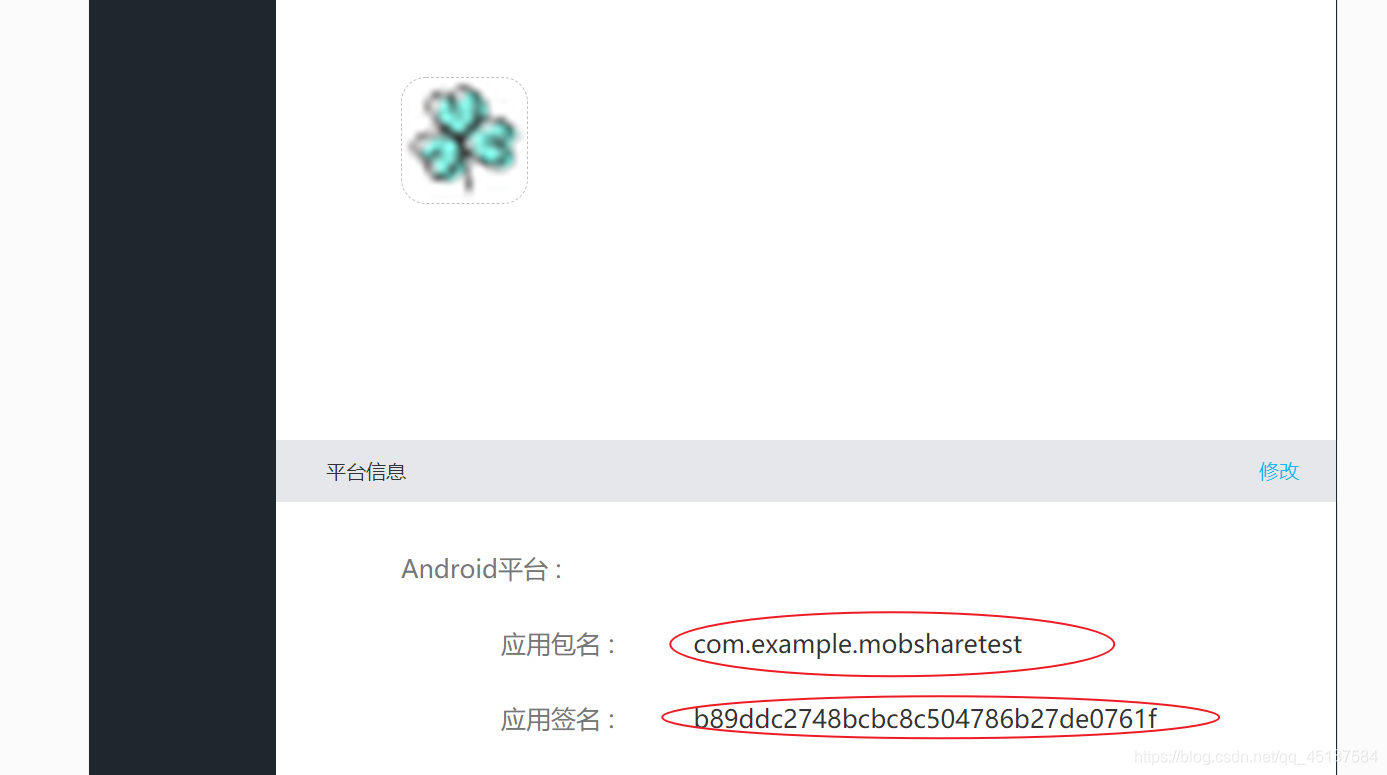
下面我创建的应用

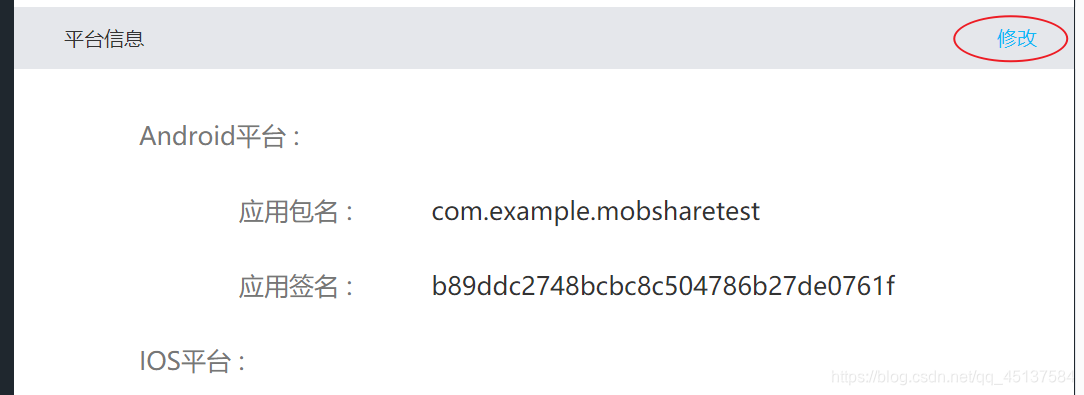
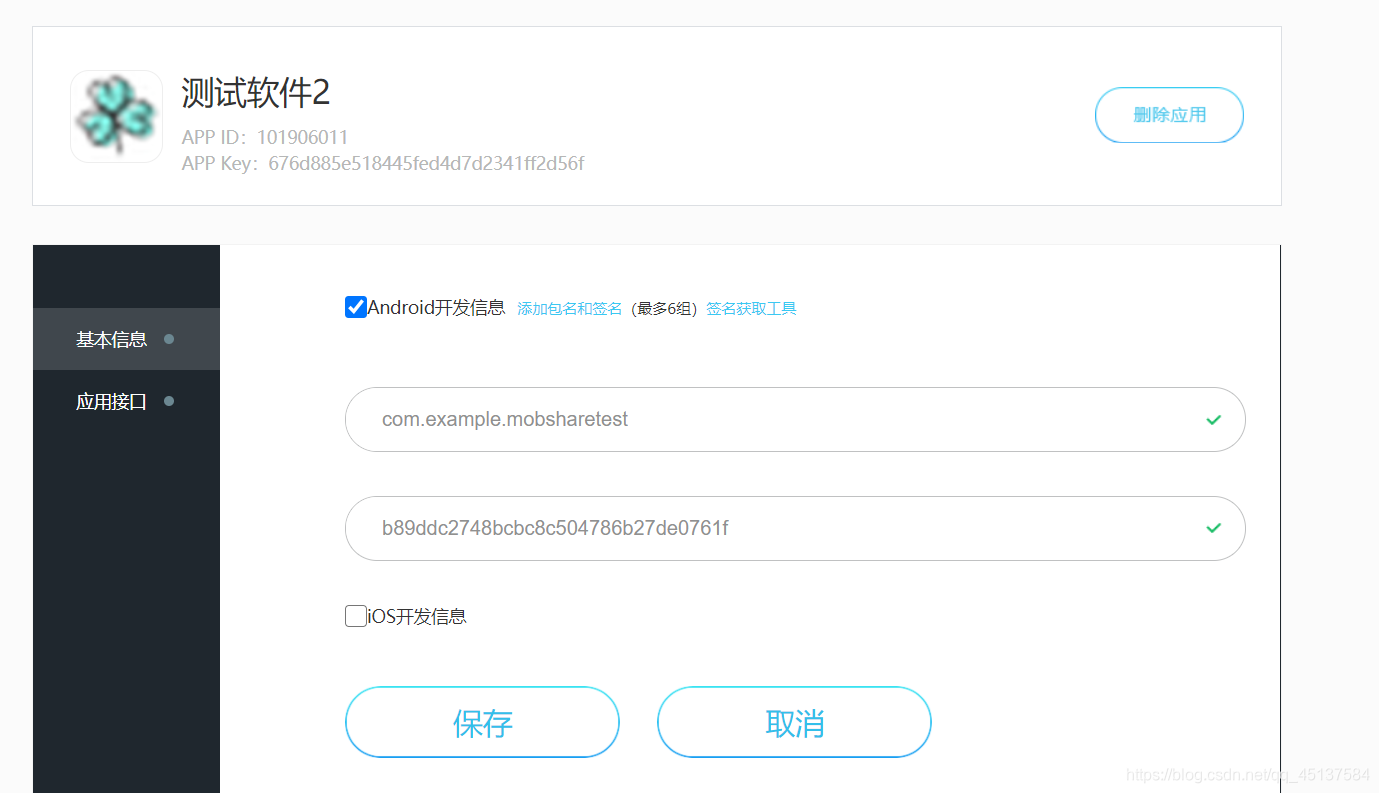
我们可以看一下在QQ平台创建的应用包名和应用签名如下:

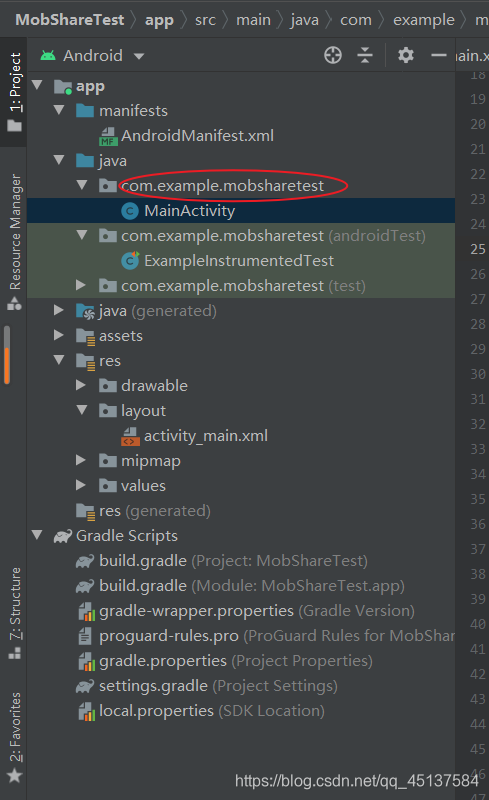
然后我们在把他和我创建的android项目来对比一下:
1.我的包名和他相同

2.我们可以看一下我们的MD5是否相同
第一步:如果查看你的项目的MD5
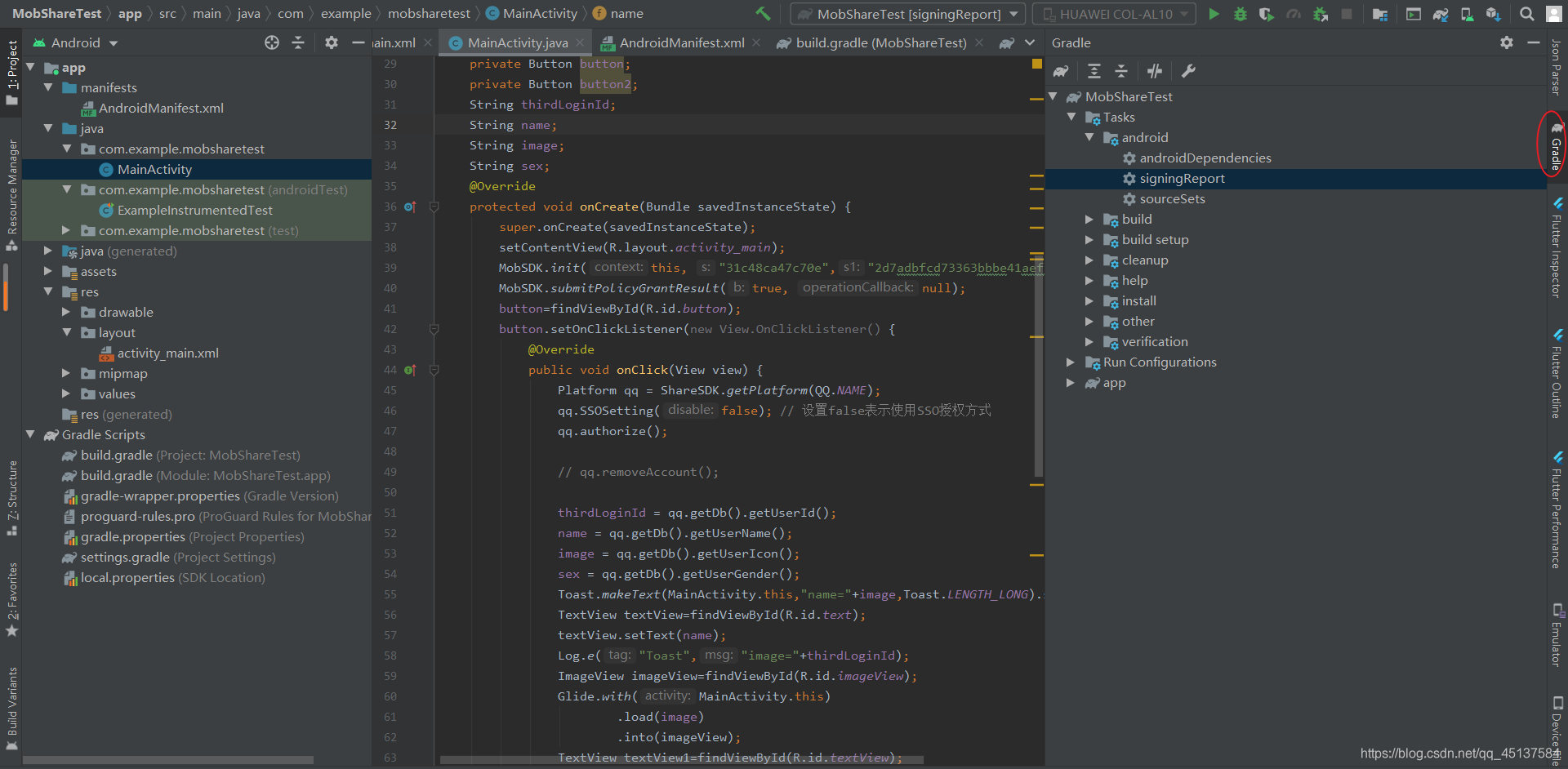
找到图中的gradle

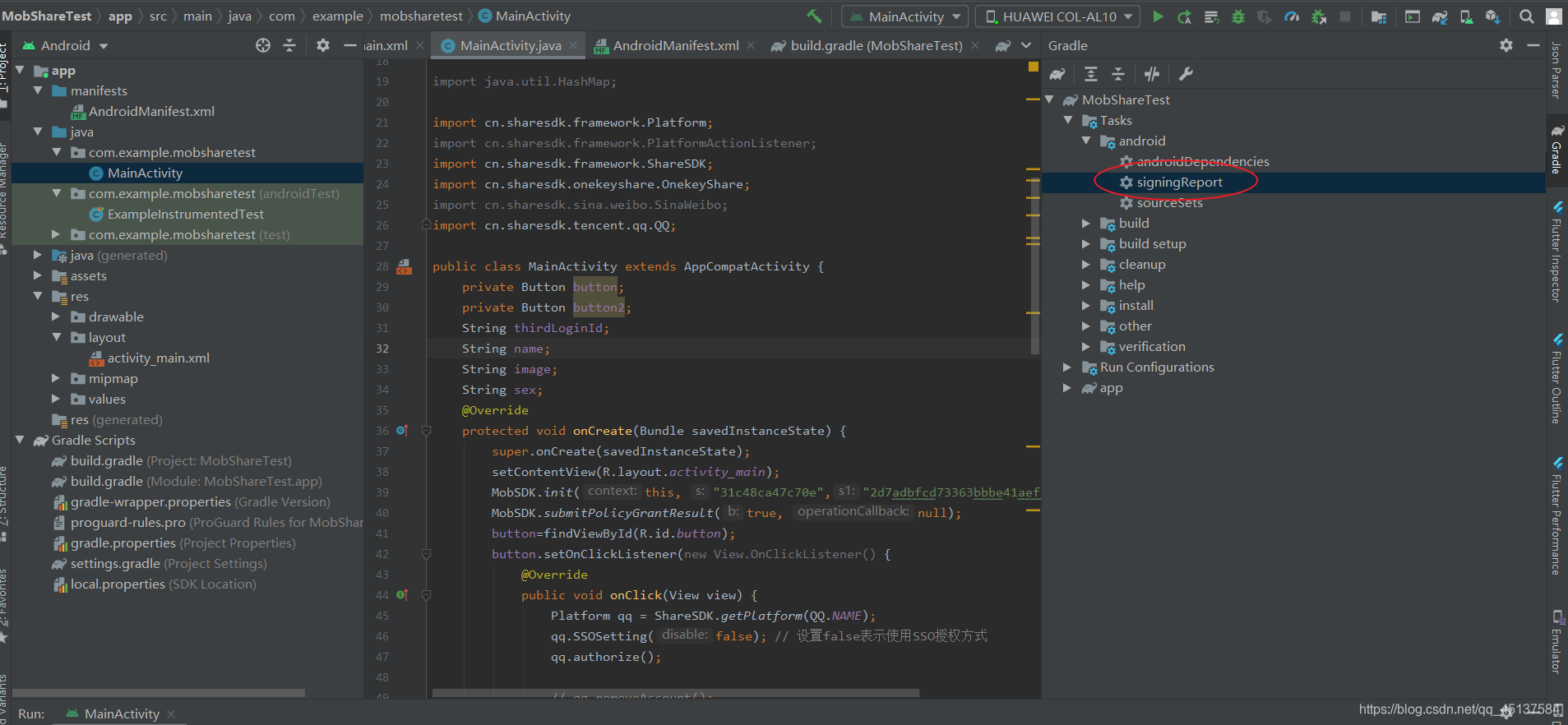
点击图中红色圆圈处

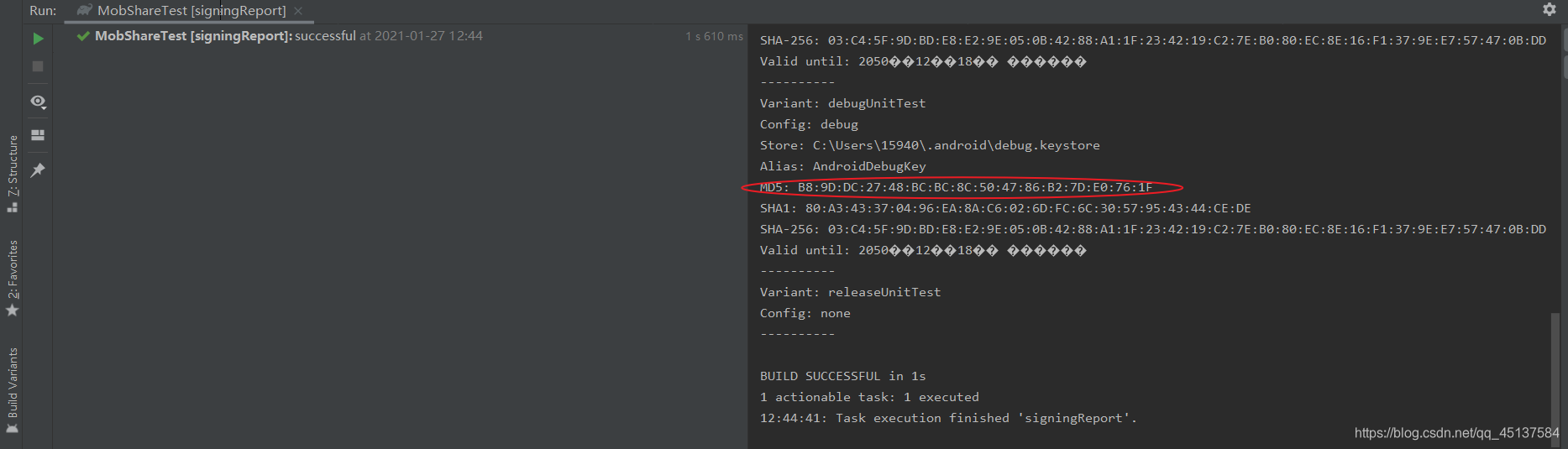
然后就可以查看MD5了

第二步:将我的MD5的去掉’:号’,把大写改为小写,我们对比一下是相同的。
补充条件小彩蛋:如果你新建其他项目android项目的时候需要用到QQ的appId和appKey的话,你可以直接点击下图中的修改,修改你为你新项目的包名和MD5。

即可直接进行修改

4.配置你的AndroidManifest.xml文件
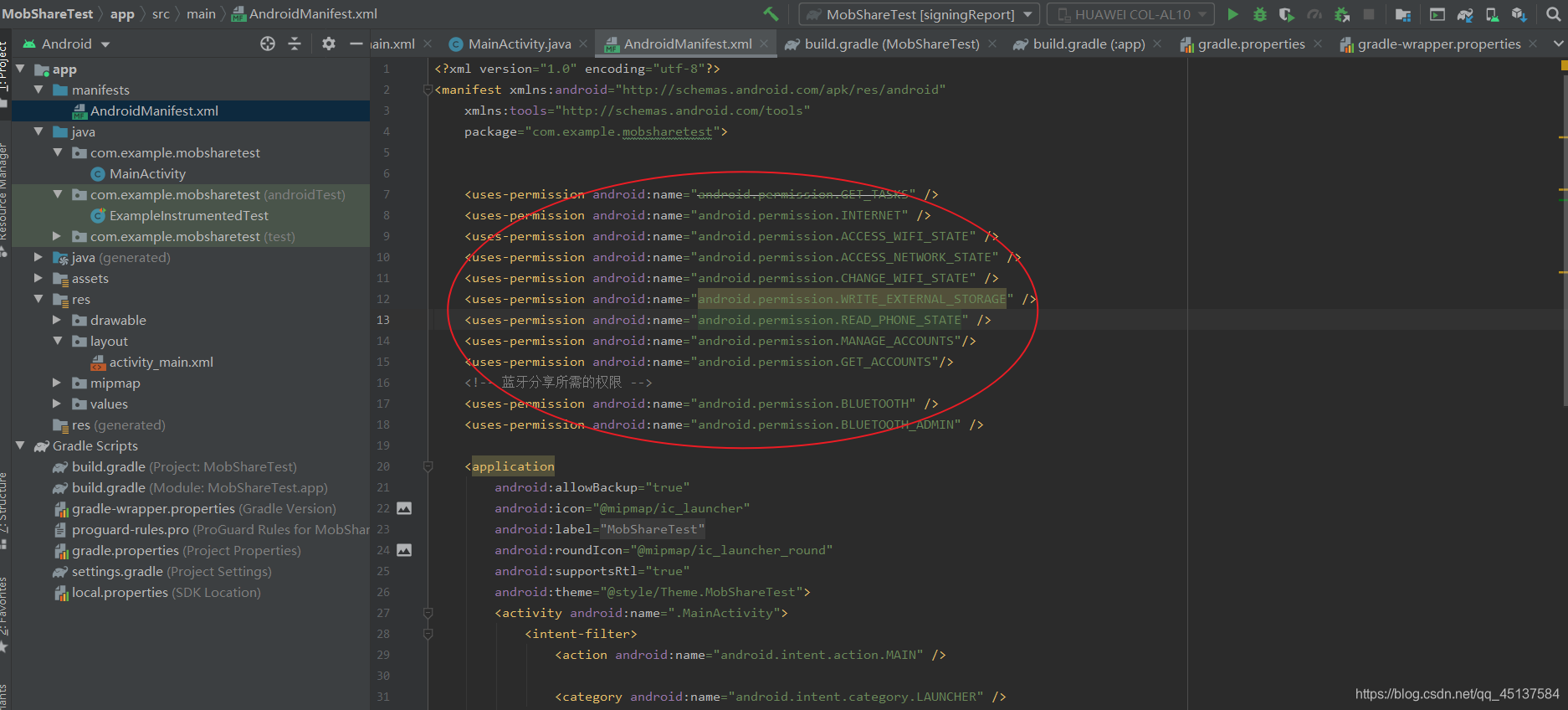
加入如图回调和权限。


代码如下:
权限:
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.MANAGE_ACCOUNTS"/>
<uses-permission android:name="android.permission.GET_ACCOUNTS"/>
<!-- 蓝牙分享所需的权限 -->
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN" />
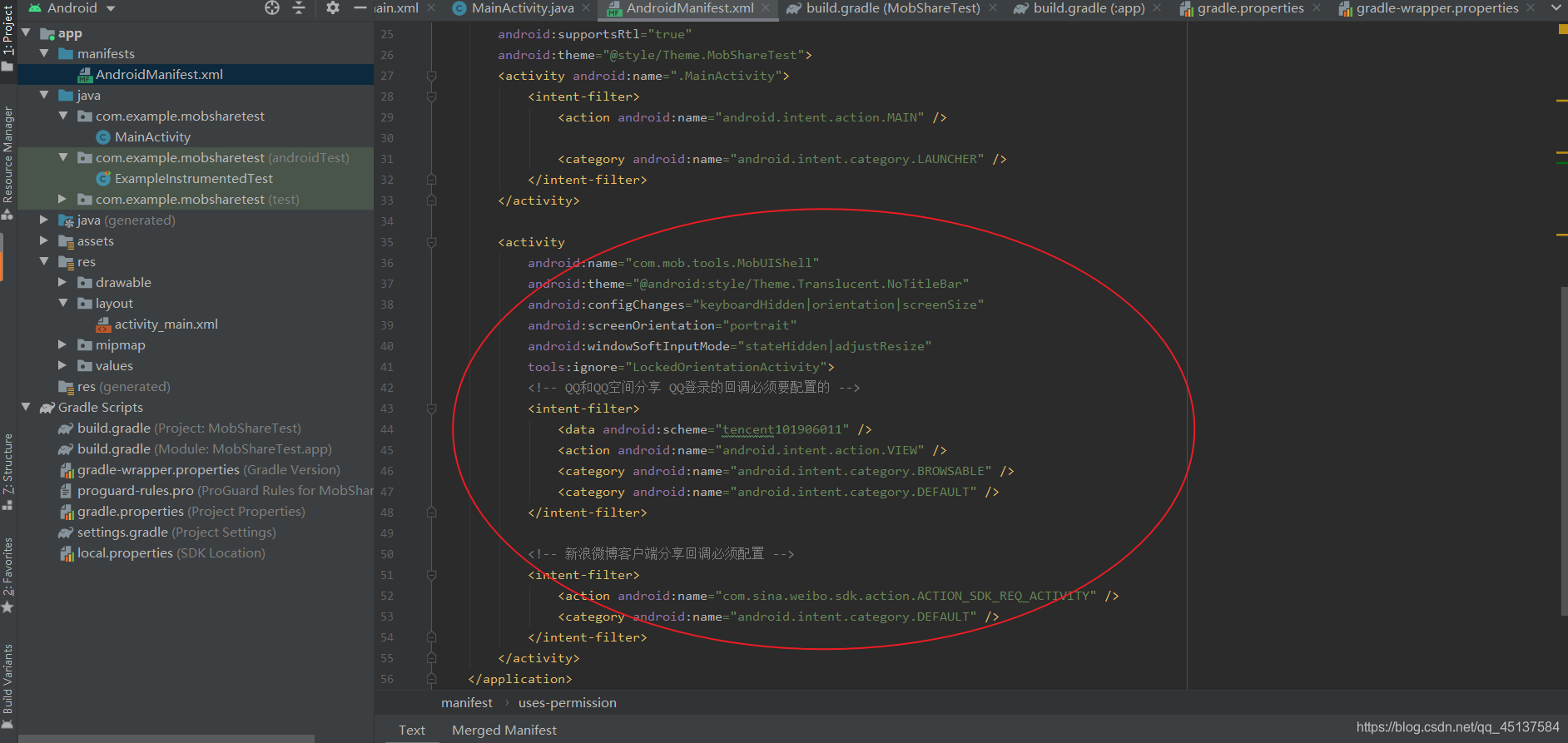
回调代码:
<activity
android:name="com.mob.tools.MobUIShell"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="portrait"
android:windowSoftInputMode="stateHidden|adjustResize"
tools:ignore="LockedOrientationActivity">
<!-- QQ和QQ空间分享 QQ登录的回调必须要配置的 -->
<intent-filter>
<data android:scheme="tencent101906011" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
<!-- 新浪微博客户端分享回调必须配置 -->
<intent-filter>
<action android:name="com.sina.weibo.sdk.action.ACTION_SDK_REQ_ACTIVITY" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
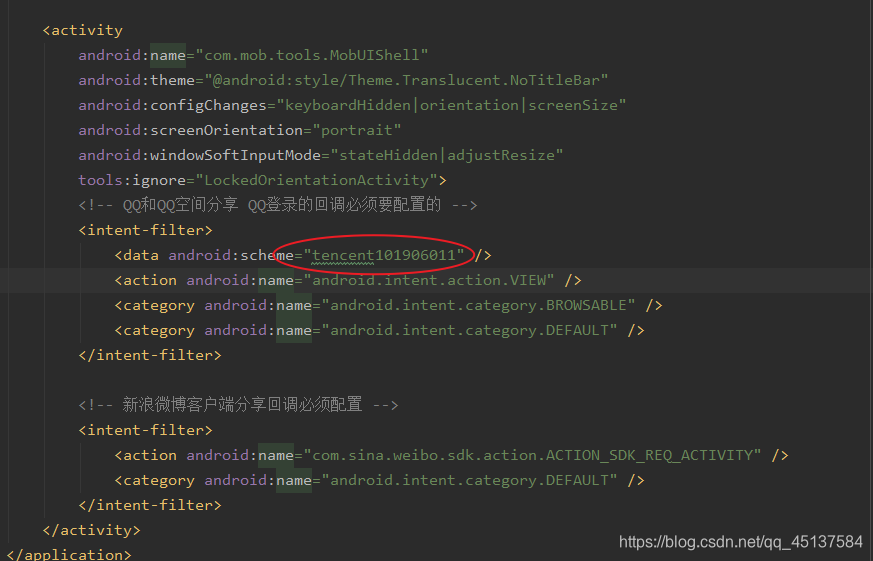
注意事项:
记得把如图红色圆圈处的101906011改为你的QQ平台创建的应用申请的appId。

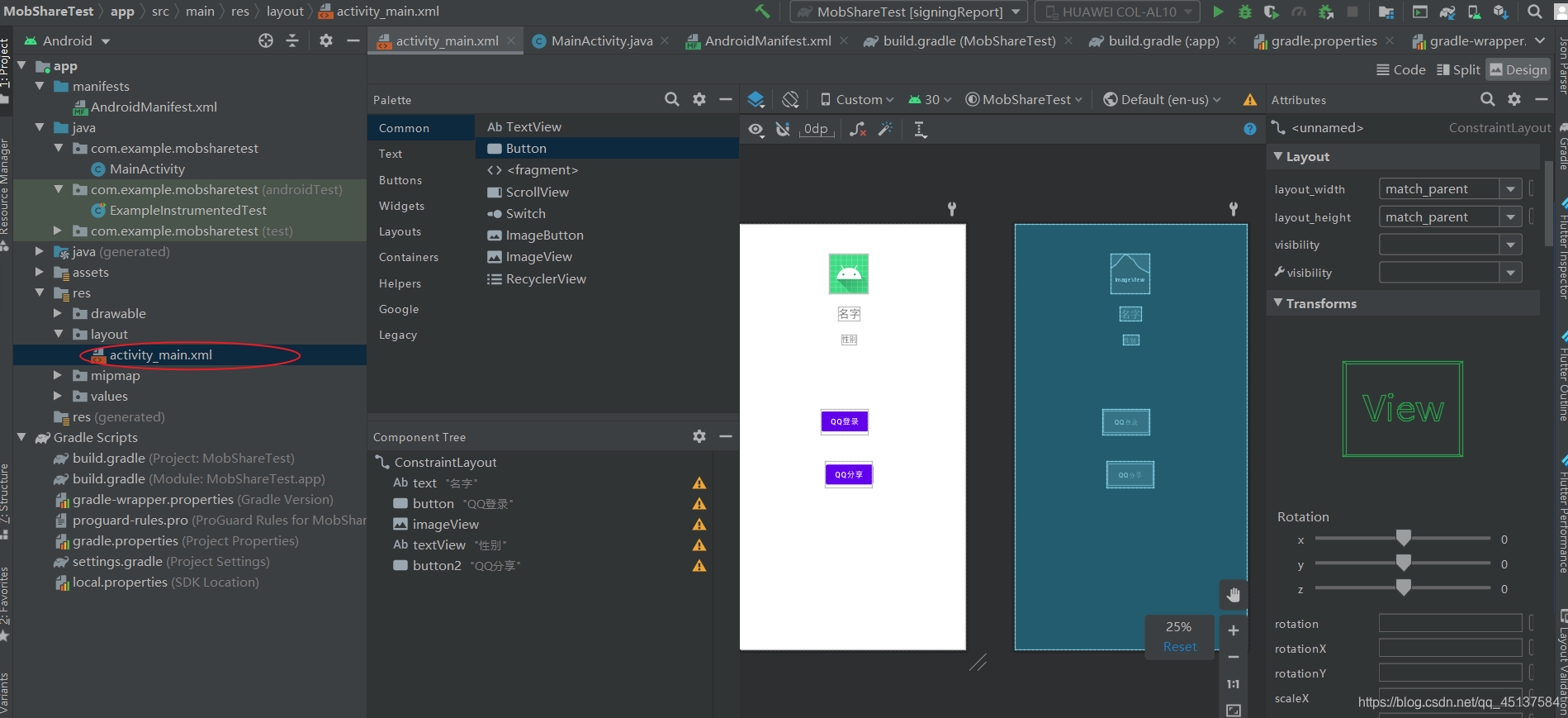
5.配置activity.xml文件。
比较简单,主要添加几个控件用来接收数据

代码如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="名字"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="@+id/imageView"
app:layout_constraintStart_toStartOf="@+id/imageView"
app:layout_constraintTop_toBottomOf="@+id/imageView"></TextView>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="340dp"
android:text="QQ登录"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.476"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="56dp"
android:src="@mipmap/ic_launcher_round"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="性别"
app:layout_constraintEnd_toEndOf="@+id/text"
app:layout_constraintStart_toStartOf="@+id/text"
app:layout_constraintTop_toBottomOf="@+id/text" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="QQ分享"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>
6.配置Activity.java文件
1.记得把MobSDK.init里面的AppKey和AppSecret改为你自己申请你的。
2.qq登录代码
Platform qq = ShareSDK.getPlatform(QQ.NAME);
qq.SSOSetting(false); // 设置false表示使用SSO授权方式
qq.authorize();
thirdLoginId = qq.getDb().getUserId();
name = qq.getDb().getUserName();
image = qq.getDb().getUserIcon();
sex = qq.getDb().getUserGender();
Toast.makeText(MainActivity.this,"name="+image,Toast.LENGTH_LONG).show();
TextView textView=findViewById(R.id.text);
textView.setText(name);
Log.e("Toast","image="+thirdLoginId);
ImageView imageView=findViewById(R.id.imageView);
Glide.with(MainActivity.this)
.load(image)
.into(imageView);
TextView textView1=findViewById(R.id.textView);
if(sex!=null){
if(sex=="m"){
sex= "男";
}else {
sex="女";
}
}
textView1.setText(sex);
记得导入Glide依赖,因为获取的图片地址为网络图片地址
implementation 'com.github.bumptech.glide:glide:4.11.0'
3.qq分享代码
OnekeyShare oks = new OnekeyShare();
// title标题,微信、QQ和QQ空间等平台使用
oks.setTitle("分享");
// titleUrl QQ和QQ空间跳转链接
oks.setTitleUrl("http://sharesdk.cn");
// text是分享文本,所有平台都需要这个字段
oks.setText("我是分享文本");
// setImageUrl是网络图片的url
oks.setImageUrl("https://hmls.hfbank.com.cn/hfapp-api/9.png");
// url在微信、Facebook等平台中使用
oks.setUrl("http://sharesdk.cn");
// 启动分享GUI
oks.show(MobSDK.getContext());
4.总体代码
package com.example.mobsharetest;
import androidx.appcompat.app.AppCompatActivity;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import com.mob.MobSDK;
import org.w3c.dom.Text;
import java.util.HashMap;
import cn.sharesdk.framework.Platform;
import cn.sharesdk.framework.PlatformActionListener;
import cn.sharesdk.framework.ShareSDK;
import cn.sharesdk.onekeyshare.OnekeyShare;
import cn.sharesdk.sina.weibo.SinaWeibo;
import cn.sharesdk.tencent.qq.QQ;
public class MainActivity extends AppCompatActivity {
private Button button;
private Button button2;
String thirdLoginId;
String name;
String image;
String sex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MobSDK.init(this, "31c48ca47c70e","2d7adbfcd73363bbbe41aeff60e41e4f");
MobSDK.submitPolicyGrantResult(true, null);
button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Platform qq = ShareSDK.getPlatform(QQ.NAME);
qq.SSOSetting(false); // 设置false表示使用SSO授权方式
qq.authorize();
thirdLoginId = qq.getDb().getUserId();
name = qq.getDb().getUserName();
image = qq.getDb().getUserIcon();
sex = qq.getDb().getUserGender();
Toast.makeText(MainActivity.this,"name="+image,Toast.LENGTH_LONG).show();
TextView textView=findViewById(R.id.text);
textView.setText(name);
Log.e("Toast","image="+thirdLoginId);
ImageView imageView=findViewById(R.id.imageView);
Glide.with(MainActivity.this)
.load(image)
.into(imageView);
TextView textView1=findViewById(R.id.textView);
if(sex!=null){
if(sex=="m"){
sex= "男";
}else {
sex="女";
}
}
textView1.setText(sex);
}
});
button2=findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
OnekeyShare oks = new OnekeyShare();
// title标题,微信、QQ和QQ空间等平台使用
oks.setTitle("分享");
// titleUrl QQ和QQ空间跳转链接
oks.setTitleUrl("http://sharesdk.cn");
// text是分享文本,所有平台都需要这个字段
oks.setText("我是分享文本");
// setImageUrl是网络图片的url
oks.setImageUrl("https://hmls.hfbank.com.cn/hfapp-api/9.png");
// url在微信、Facebook等平台中使用
oks.setUrl("http://sharesdk.cn");
// 启动分享GUI
oks.show(MobSDK.getContext());
}
});
}
}
步骤有点复杂,因为这个功能确实比较难以实现,如果有什么问题的话,可以提出来,一不小心就写14000多个字了。

因为这个也是我慢慢摸索过来,如果有更简单的方法,可以提出来。
作者:android小白星
博客地址:https://blog.csdn.net/qq_45137584/article/details/113244389
转载自CSDN-专业IT技术社区
原文链接:https://blog.csdn.net/qq_45137584/article/details/113244389


 Android
Android
