近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。今天为大家分享的是 【酒店行业 数据可视化大屏】。
话不多说,开始分享干货,欢迎讨论!微信号: 6550523
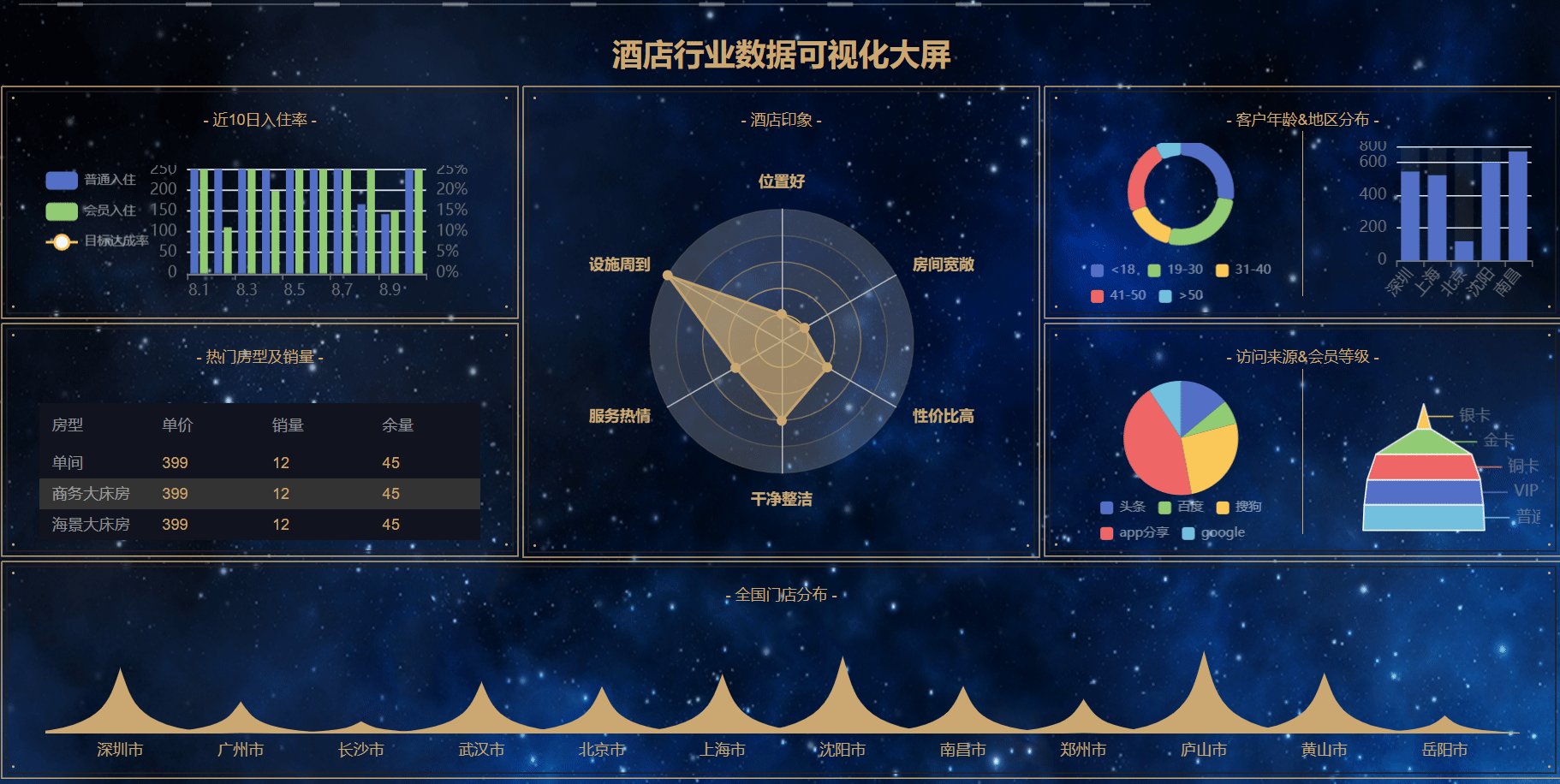
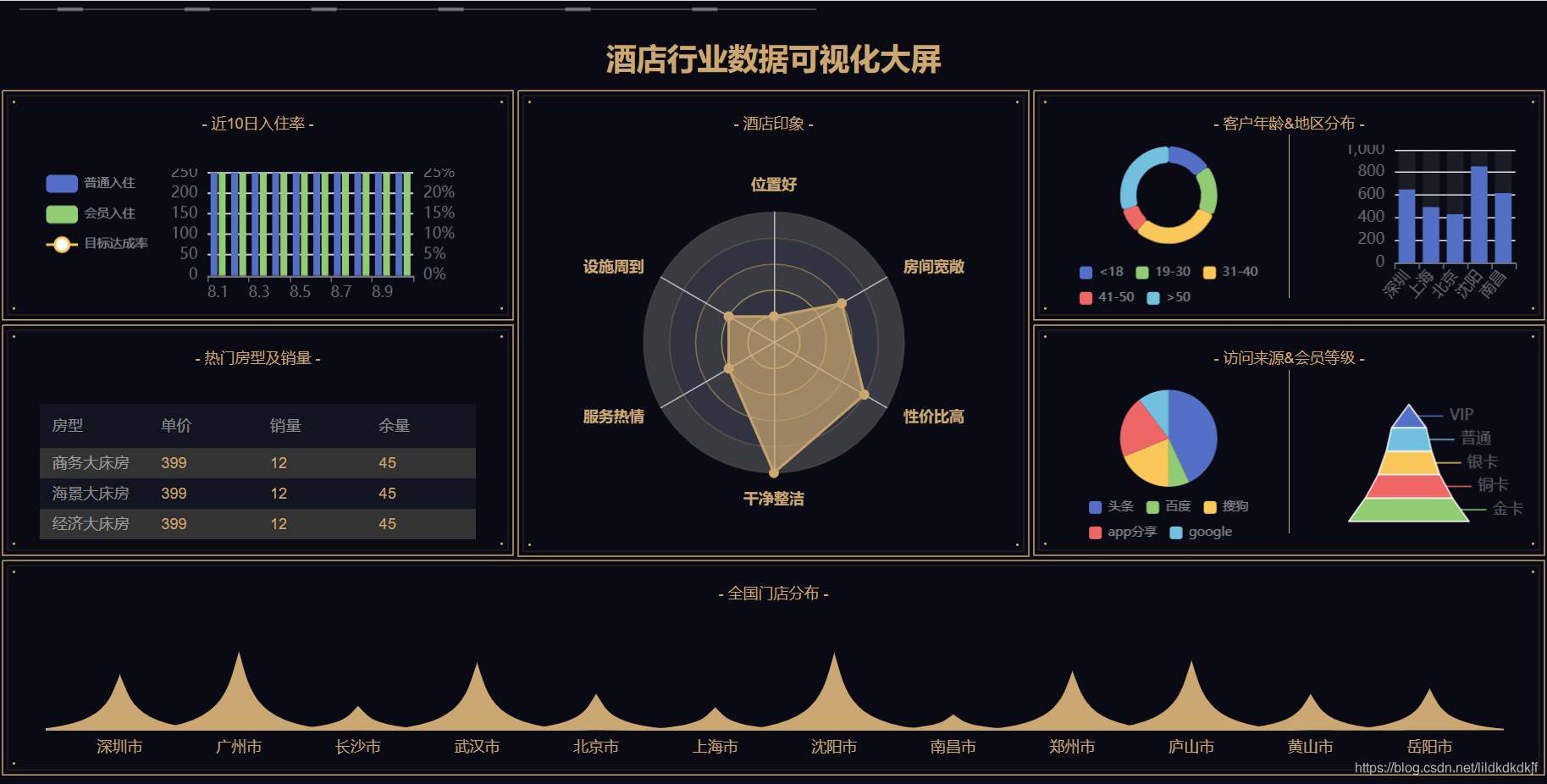
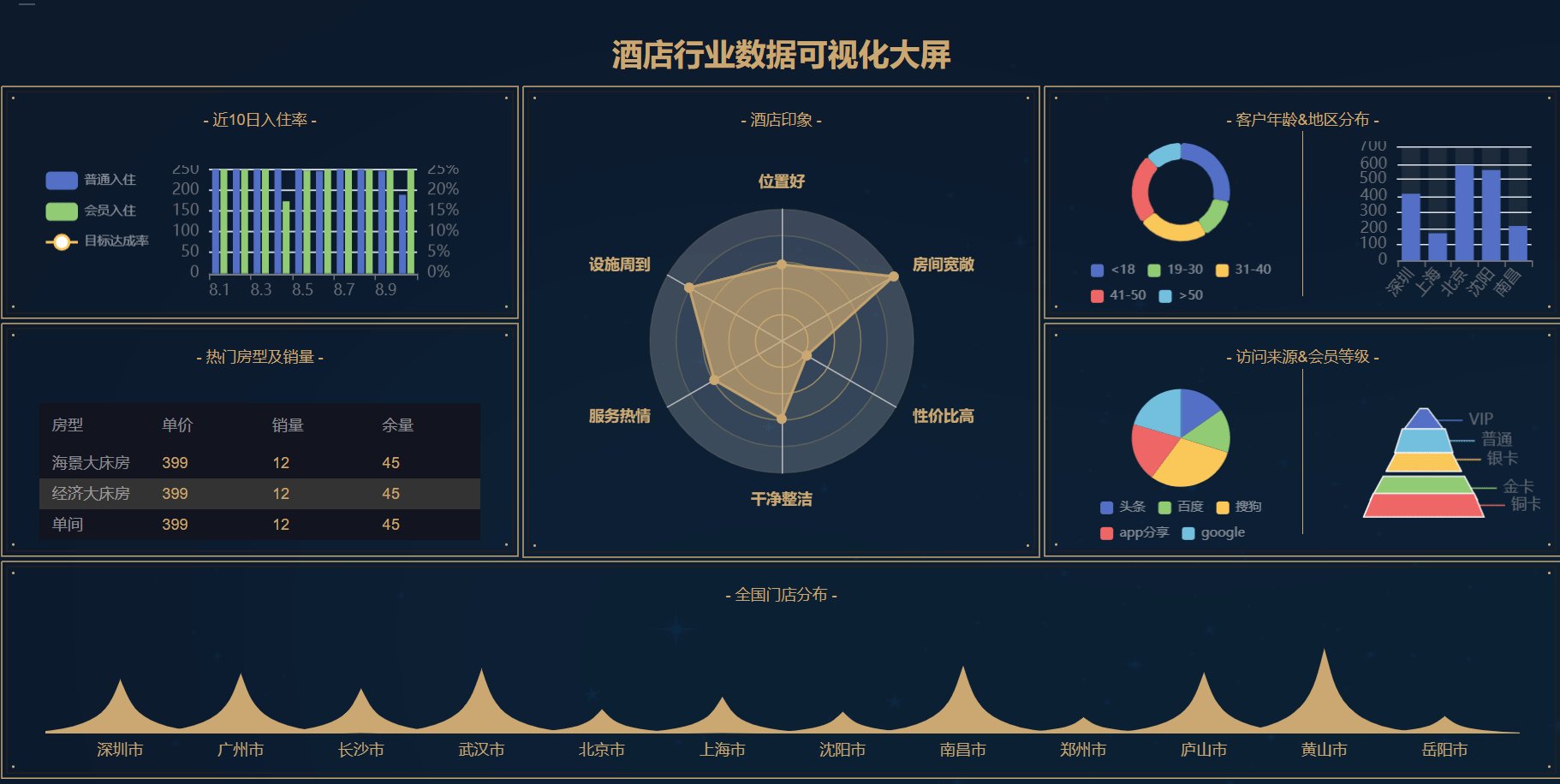
效果展示
1、动态效果图

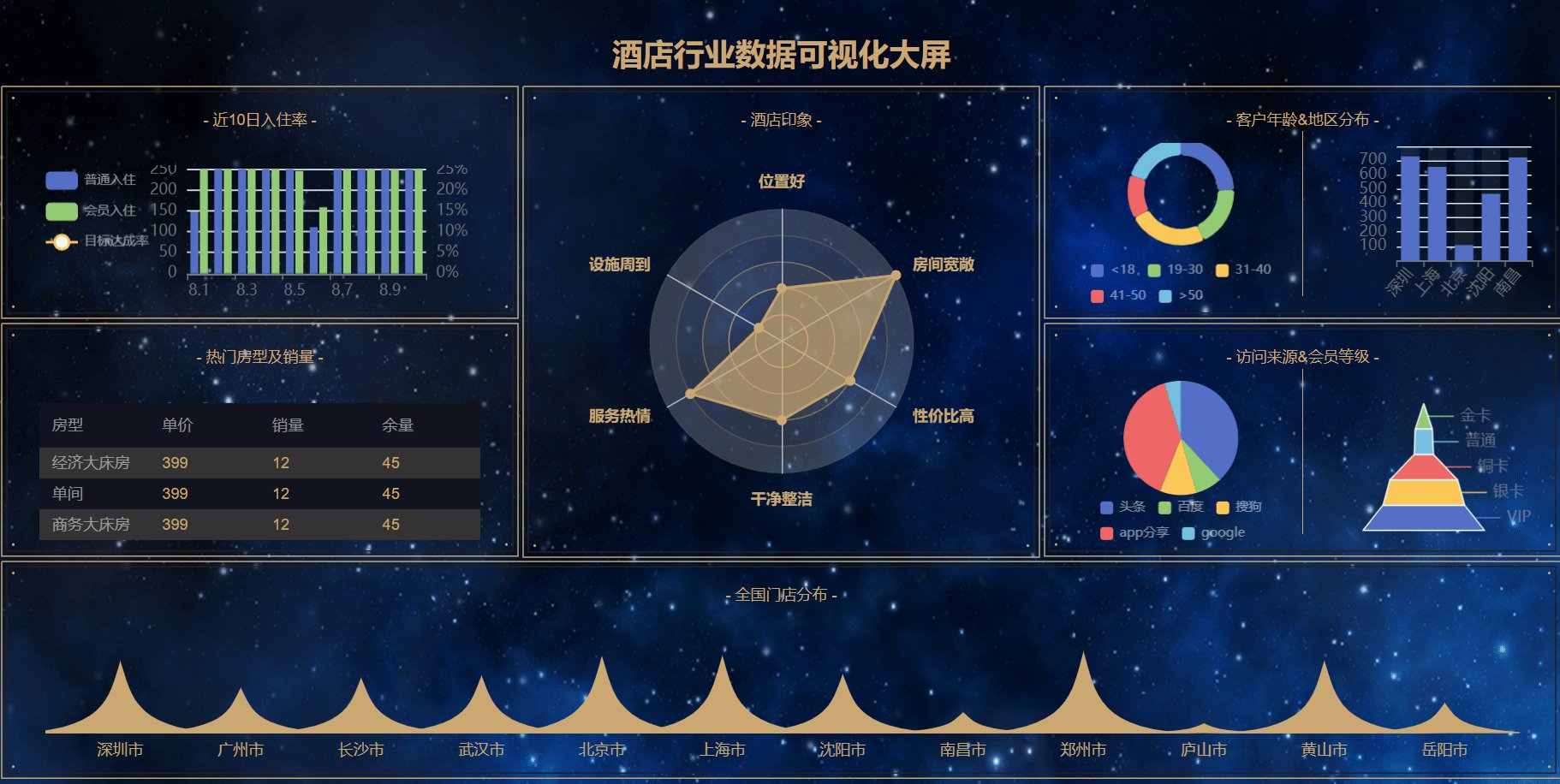
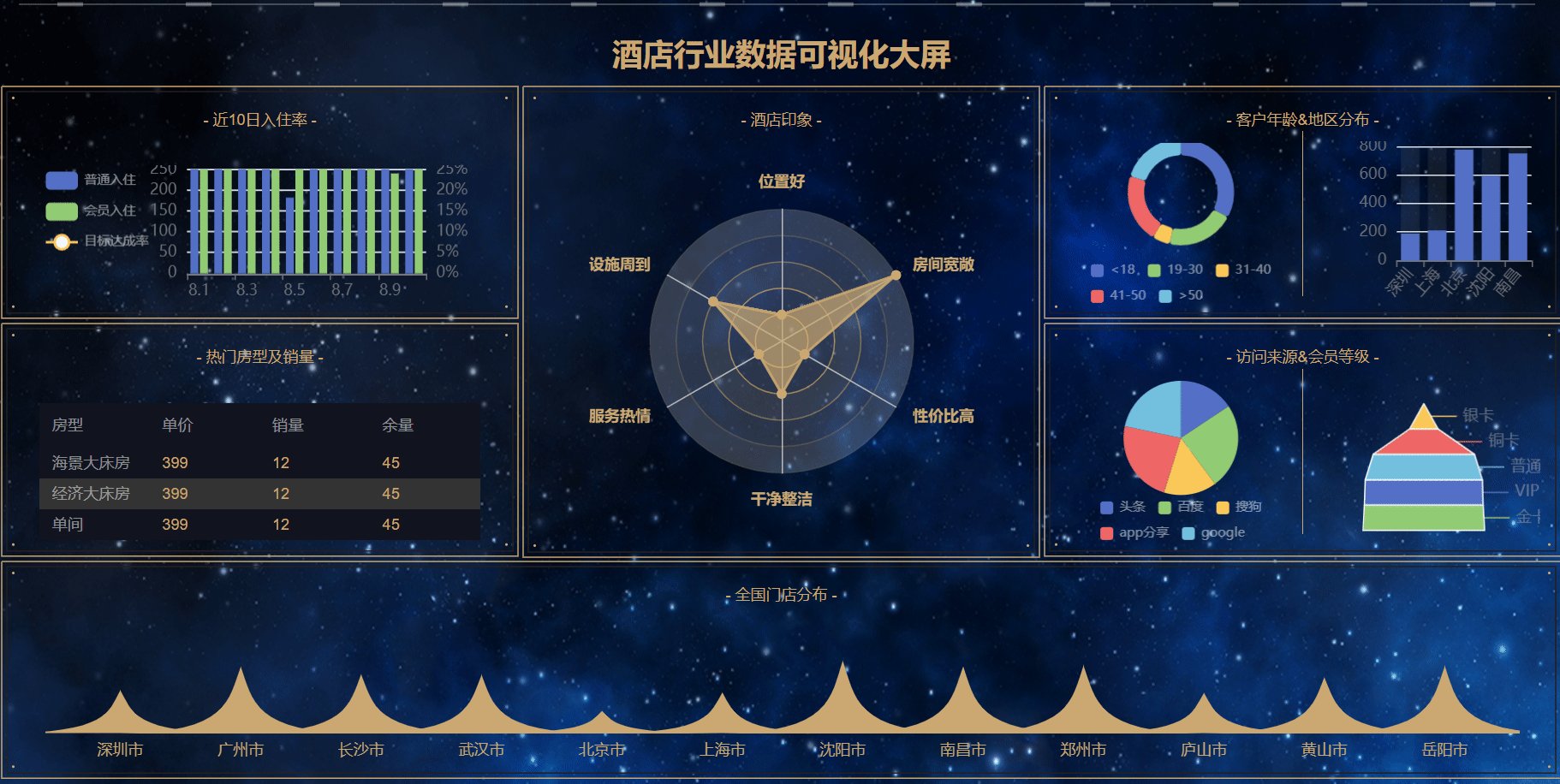
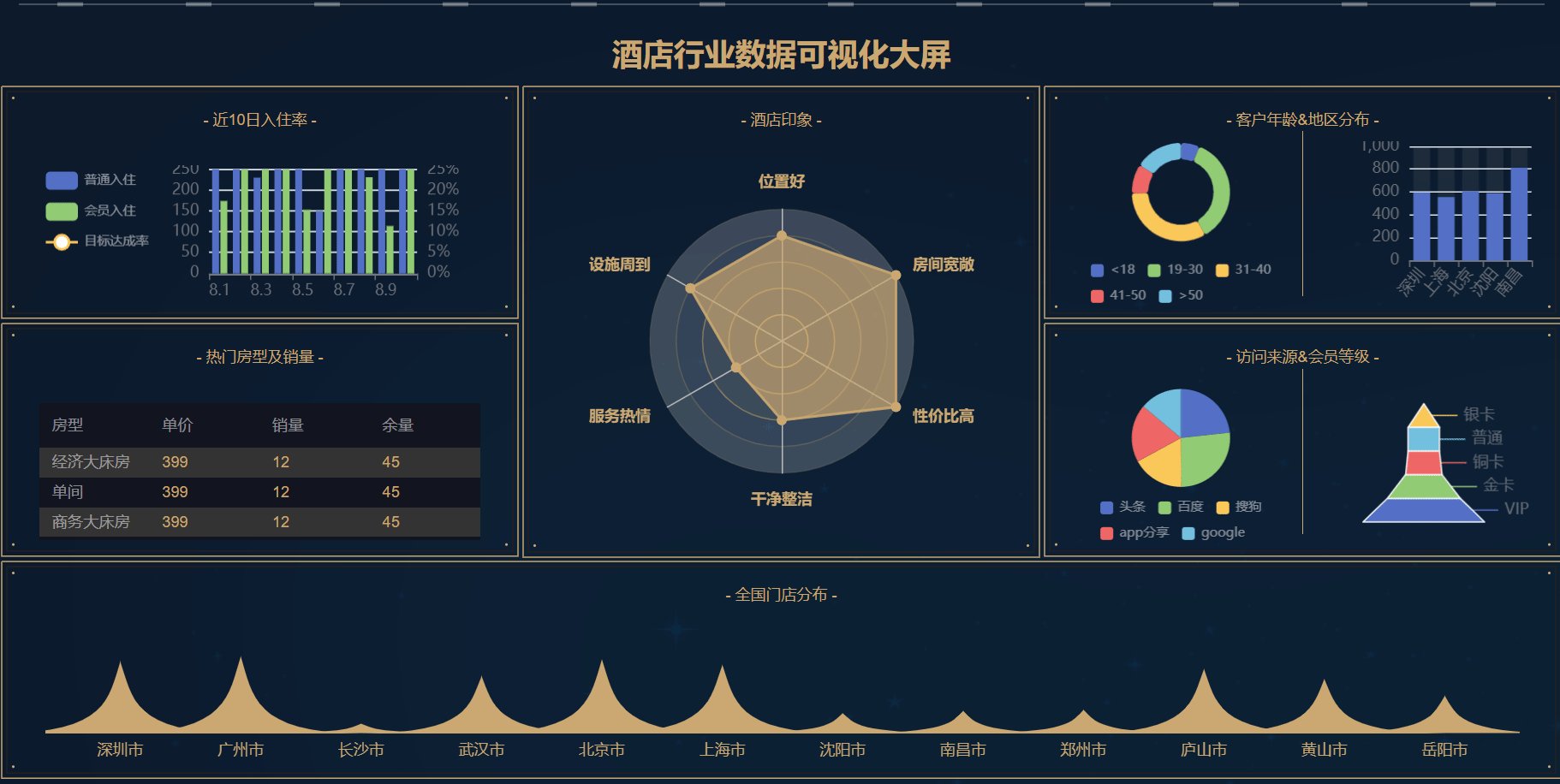
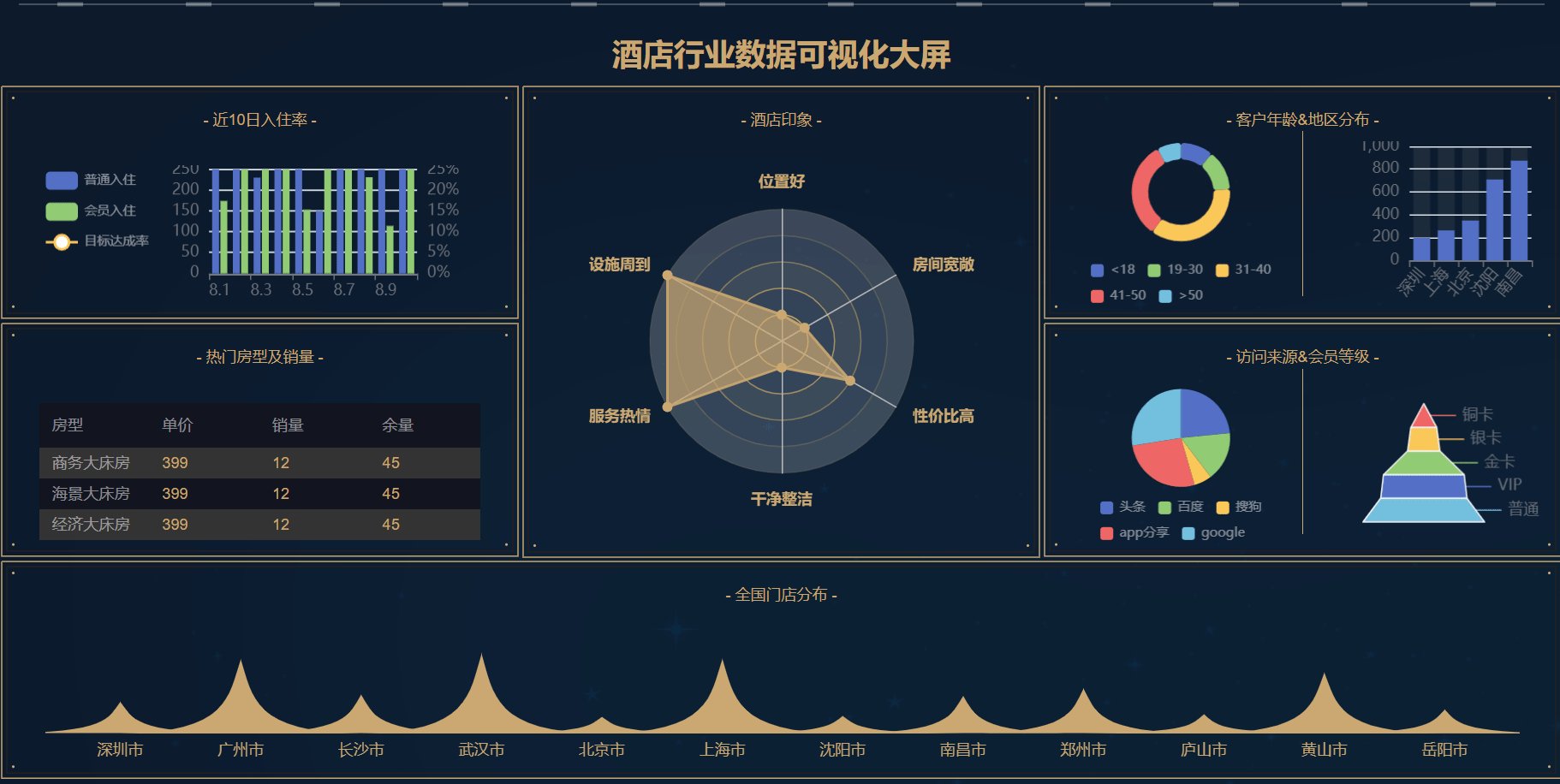
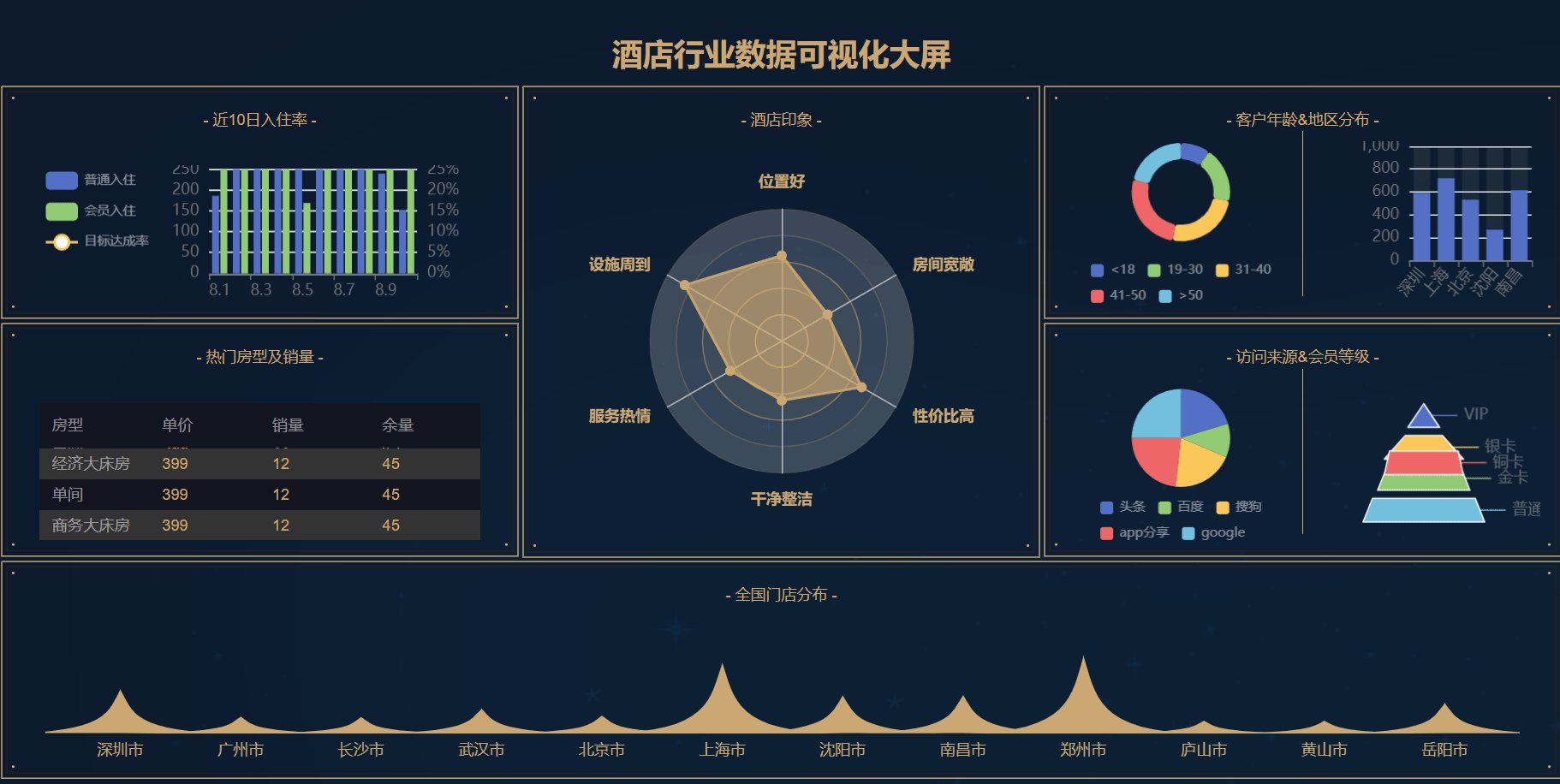
2、实时分片数据图

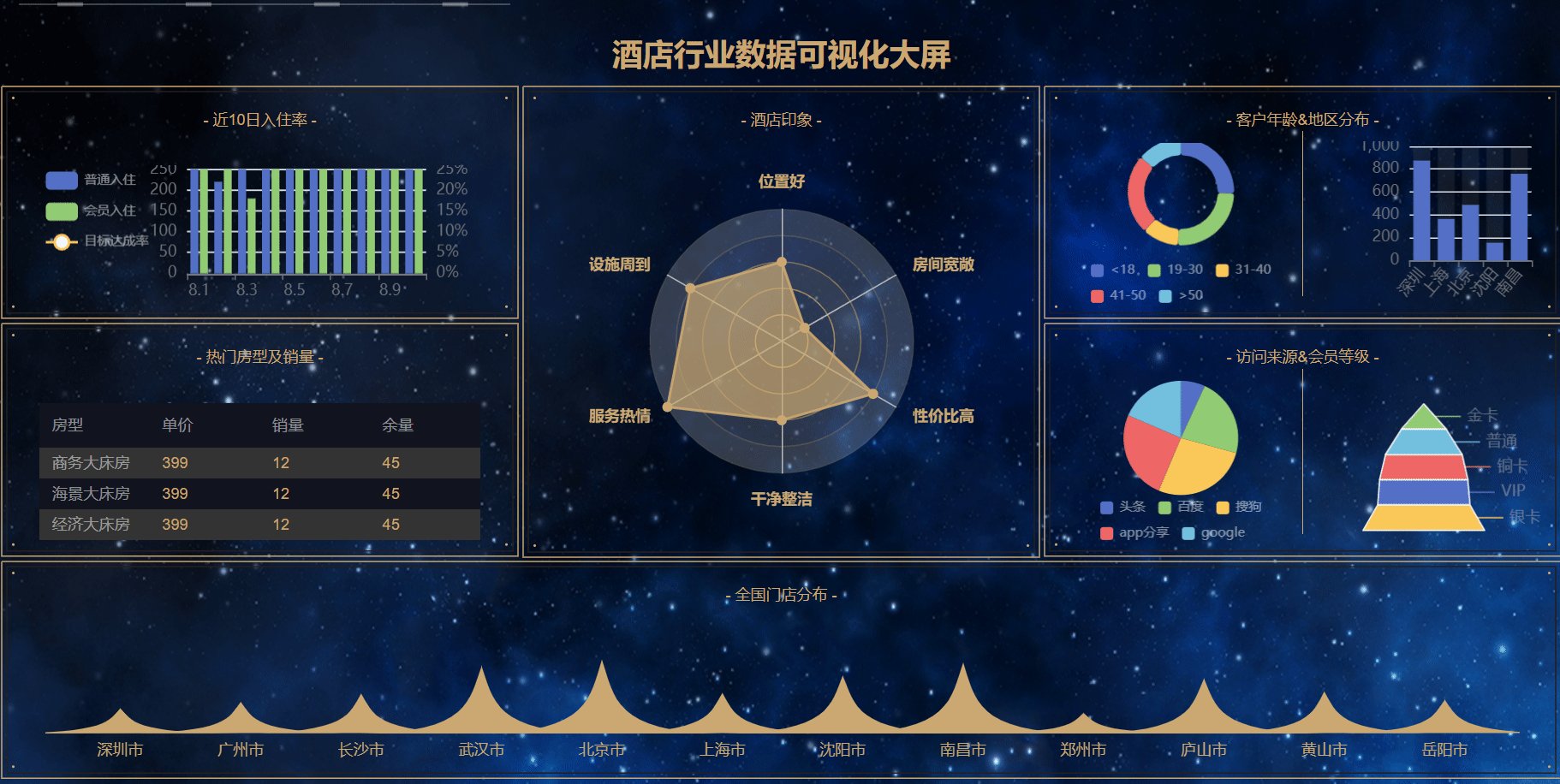
3、丰富的背景样式
为了满足不同用户的审美需求,本案例实现了多个背景样式:




一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
1280px*768px,F11全屏后占满整屏且无滚动条;其它分辨率屏幕均可自适应显示。
2、功能模块
根据市场上同类产品数据分析的关键指标,本案例实现的功能模块如下:
-
近10日入住率
-
热门房型及销量
-
酒店印象
-
客户年龄&地区分布
-
访问来源&会员等级
-
全国门店分布
3、部署方式:
- B/S版: 可以流畅的运行在 PC (Windows系统,Linux及各衍生系统)和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等);
- C/S版: 整个项目仅一个可执行文件,超简单的方式,没有之一。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Python Web实现,使用Pycharm编辑器;
- 数据传输格式:JSON;
- 数据源类型:支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等,还可以定制HTTP API接口方式或其它类型数据库。
- 数据更新方式:摒弃了前端页面定时拉取的方式(这种方式带来严重的资源浪费),采用后端数据实时更新,实时推送到前端展示;
三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
1、前端html代码
<html>
<head>
<title>酒店行业数据可视化大屏</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style type="text/css">
</style>
</head>
<link rel="icon" type="image.png" href="/static/images/favicon.ico">
<link rel="stylesheet" href="/static/js/fun.css">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<script src="/static/echart/opt/vue.js"></script>
<script src="/static/echart/opt/dv.js"></script>
<script src="/static/js/jquery-2.2.3.min.js"></script>
<body style="background-color:#090a14;" background="myimg/bg_8.jpg">
<!-- <body style="background-color:#090a14;" > -->
<div class="container_fluid">
<div class="row_fluid" id="vue_app">
<div style="padding:0px; " class="col-xs-12 col-md-12">
<dv-decoration-4 :reverse="true" style="height:2%;">
</dv-decoration-4>
<h3 style="color:#cba871;text-align:center;" id="container_h"></h3>
</div>
<div style="padding: 0px;" class="col-xs-12 col-md-4">
<div style="padding: 0px; " class="col-xs-12 col-md-12">
<dv-border-box-2 style="padding: 12px; height:30%; " :color="['#cba871', '#25201f']">
<h6 style=" color:#cba871; text-align: center;"> - 近10日入住率 - </h6>
<div style="padding:5%; height:90%; " id="container_1"></div>
</dv-border-box-2>
</div>
<div style="padding: 0px; " class="col-xs-12 col-md-12">
<dv-border-box-2 style="padding: 12px; height:30%; " :color="['#cba871', '#25201f']">
<h6 style=" color:#cba871; text-align: center; "> - 热门房型及销量 - </h6>
<div style="padding:5%; height:90%; " id="container_2">
<dv-scroll-board :config="config" />
</div>
</dv-border-box-2>
</div>
</div>
<div style="padding:0px;" class="col-xs-12 col-md-4">
<div style="padding:0px; " class="col-xs-12 col-md-12">
<dv-border-box-2 style="padding: 12px; height:60%; " :color="['#cba871', '#25201f']">
<h6 style=" color:#cba871; text-align: center;"> - 酒店印象 - </h6>
<div style="padding:5%; height:90%;" id="container_3"></div>
</dv-border-box-2>
</div>
</div>
<div style="padding: 0px;" class="col-xs-12 col-md-4">
<div style="padding: 0px; " class="col-xs-12 col-md-12">
<dv-border-box-2 style="padding: 12px; height:30%; " :color="['#cba871', '#25201f']">
<h6 style=" color:#cba871; text-align: center; height:3%;"> - 客户年龄&地区分布 - </h6>
<div style="padding: 0px; " class="col-xs-12 col-md-6">
<div style="padding:5%; height:90%;" id="container_4_1"></div>
</div>
<div style="padding: 0px; " class="col-xs-12 col-md-1">
<div style="width: 0.3px; align=center; height: 80%; background: #cba871;"></div>
</div>
<div style="padding: 0px; " class="col-xs-12 col-md-5">
<div style="padding:5%; height:90%;" id="container_4_2"></div>
</div>
</dv-border-box-2>
</div>
<div style="padding: 0px; " class="col-xs-12 col-md-12">
<dv-border-box-2 style="padding: 12px; height:30%; " :color="['#cba871', '#25201f']">
<h6 style=" color:#cba871; text-align: center;height:3%;"> - 访问来源&会员等级 - </h6>
<div style="padding: 0px; " class="col-xs-12 col-md-6">
<div style="padding:5%; height:90%;" id="container_5_1"></div>
</div>
<div style="padding: 0px; " class="col-xs-12 col-md-1">
<div style="width: 0.3px; align=center; height: 80%; background: #cba871;"></div>
</div>
<div style="padding: 0px; " class="col-xs-12 col-md-5">
<div style="padding:5%; height:90%;" id="container_5_2"></div>
</div>
</dv-border-box-2>
</div>
</div>
<div style="padding:0px;" class="col-xs-12 col-md-12">
<div style="padding:0px;" class="col-xs-12 col-md-12">
<dv-border-box-2 style="padding: 12px;height:28%; " :color="['#cba871', '#25201f']">
<h6 style="color:#cba871; text-align: center; "> - 全国门店分布 - </h6>
<div style=" padding:2%; height:90%; " id="container_6"></div>
</dv-border-box-2>
</div>
</div>
</div>
</div>
</body>
</html>2、前端JS代码
var idContainer_6 = "container_6";
var chartDom = document.getElementById(idContainer_6);
var myChart = echarts.init(chartDom, window.gTheme);
var option;
option = {
grid: {
left: "1%",
right: "1%",
bottom: "1%",
top: "0",
containLabel: true,
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "none",
},
formatter: function (params) {
return params[0].name + ": " + params[0].value;
},
},
xAxis: {
data: [],
axisTick: { show: false },
axisLine: { show: false },
axisLabel: {
color: "#cba871",
},
},
yAxis: {
splitLine: { show: false },
axisTick: { show: false },
axisLine: { show: false },
axisLabel: { show: false },
},
color: ["#cba871"],
series: [
{
name: "hill",
type: "pictorialBar",
barCategoryGap: "-100%",
// symbol: 'path://M0,10 L10,10 L5,0 L0,10 z',
symbol: "path://M0,10 L10,10 C5.5,10 5.5,5 5,0 C4.5,5 4.5,10 0,10 z",
itemStyle: {
opacity: 1,
},
emphasis: {
itemStyle: {
opacity: 1,
},
},
data: [],
z: 10,
},
],
};
function asyncData_6() {
$.getJSON("json/echart_pictorial_bar.json").done(function (data) {
var myChart = echarts.init(document.getElementById(idContainer_6));
myChart.setOption(data);
}); //end $.getJSON
}
window.addEventListener("resize", function () {
myChart.resize();
});
myChart.setOption(option);
asyncData_6();
3、后端python代码
# -*- coding:utf-8 -*-
import io
import os
import sys
import urllib
import json
from http.server import HTTPServer, SimpleHTTPRequestHandler, ThreadingHTTPServer
ip = "localhost" # 监听IP,配置项
port = 8815 # 监听端口,配置项
index_url = "http://%s:%d/index.html" %(ip, port) # 监听主页url,配置项
class MyRequestHandler(SimpleHTTPRequestHandler):
protocol_version = "HTTP/1.0"
server_version = "PSHS/0.1"
sys_version = "Python/3.7.x"
target = "./" # 监听目录,配置项
def do_GET(self):
if self.path.find("/json/") > 0:
print(self.path)
req = {"success": "true"}
self.send_response(200)
self.send_header("Content-type", "json")
self.end_headers()
with open(self.path, 'r', encoding="utf-8") as f:
data = json.load(f)
rspstr = json.dumps(data)
self.wfile.write(rspstr.encode("utf-8"))
else:
SimpleHTTPRequestHandler.do_GET(self);
def do_POST(self):
data = self.rfile.read(int(self.headers["content-length"]))
data = json.loads(data)
self.send_response(200)
self.send_header("Content-type", "text/html")
self.end_headers()
rspstr = "recv ok, data = "
rspstr += json.dumps(data, ensure_ascii=False)
self.wfile.write(rspstr.encode("utf-8"))
def HttpServer():
try:
server = HTTPServer((ip, port), MyRequestHandler)
listen = "http://%s:%d" %(ip, port)
print("服务器监听地址: ", listen)
server.serve_forever()
except ValueError as e:
print("Exception", e)
server.socket.close()
if __name__ == "__main__":
HttpServer()4、数据传输格式
{"xAxis": {"data": ["深圳市", "广州市", "长沙市", "武汉市", "北京市", "上海市", "沈阳市", "南昌市", "郑州市", "庐山市", "黄山市", "岳阳市"]}, "series": [{"data": [461, 650, 202, 557, 302, 191, 639, 131, 488, 574, 301, 343]}]}四、上线运行

本次分享结束,欢迎讨论!微信号: 6550523
❤️系列文章❤️
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【九】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【八】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【七】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【六】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【五】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【四】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【三】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【二】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【一】
数据可视化:基于 Pyecharts + PyQT 实现的动态实时拖拉拽大屏范例【一】
转载自CSDN-专业IT技术社区
版权声明:本文为博主原创文章,遵循 CC 4.0 BY 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/lildkdkdkjf/article/details/119604140



