目录
设置主轴上的排列方式 justify-content(重要):
设置侧轴上子元素的排列方式 align-content(多行)
布局原理:
flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。并且子元素的display为inline-block属性。
伸缩布局=弹性布局= 伸缩盒布局=弹性盒布局=flex布局
常见父项属性:
一下六个属性是对父元素进行设置的:
- flex-direction:设置主轴方向
- justify-content:设置主轴上子元素的排列方式
- flex-wrap:设置子元素是否换行
- align-items:设置侧轴上的子元素排列方式
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
主轴和侧轴
在flex布局中,分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴。子元素跟着主轴排列
- 默认主轴方向就是x轴方向,水平向右
- 默认的侧轴的方向是y轴,水平向下
设置主轴方向 flex-direction:
flex-direction属性决定主轴的方向(即项目的排列方向)
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
设置主轴上的排列方式 justify-content(重要):
justify-content属性定义了项目在主轴上的对齐方式
注意使用这个属性之前一定要先确定好主轴是哪个
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头开始排列 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边在平分中间剩余空间 |
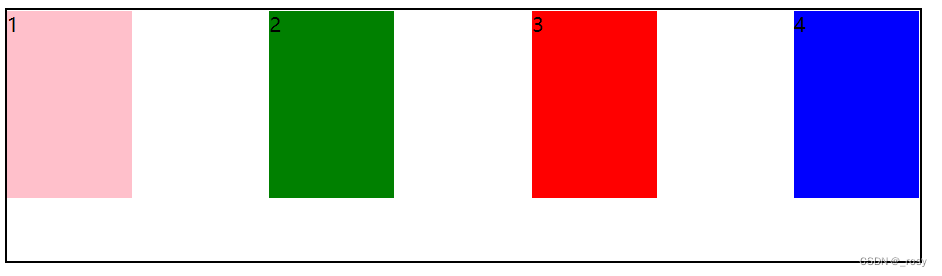
这里我就拿space-between举例,可以看见1和4都是紧贴在两侧,2和3来平分中间的

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-flow小案例</title>
<style>
section {
display: flex;
width: 80%;
height:200px;
border: 2px solid black;
margin: 0 auto;
/*注意是父元素属性哟 */
justify-content: space-between;
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: pink;
}
section div:nth-child(2){
width: 100px;
height: 150px;
background-color: green;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(4){
width: 100px;
height: 150px;
background-color: blue;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</section>
</body>
</html>设置侧轴上的子元素排列方式 align-items(单行)
align-items是控制在侧轴上的排列方式,在子项为单项时使用(当侧轴为x轴时,设置为center属性可以实现子元素垂直居中)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 y为侧轴则从事从上到下 |
| flex-end | 从下到上 |
| center | 垂直居中 |
| stretch | 拉伸 |
设置侧轴上子元素的排列方式 align-content(多行)
align-content设置在侧轴上的排列方式并且只能用于子项出现换行的情况(多行)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴头部开始排列 |
| flex-end | 在侧轴尾部开始排列 |
| center | 在侧轴中间开始排列 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头后平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
align-content与align-items区别
- align-content适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐,下对齐,居中、拉伸以及平均分配剩余空间等属性值
- align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- 总结就是单行找align-items,多行找align-content
flex-flow :
flex-flow属性是flex-direction和flex-wrap属性的复合属性
flex-flow:row wrap;
flex-direction:设置主轴的方向
justify-content:设置生轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
案例:
你可以看到使用注释区域的代码和使用flex-flow: column wrap;效果是一样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-flow小案例</title>
<style>
div {
display: flex;
width:600px;
height:300px;
background-color: aquamarine;
/* flex-direction: column;
flex-wrap: wrap; */
/* 复合形式: */
flex-flow: column wrap;
}
div span{
width: 150px;
height:100px;
background-color: aqua;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>常见子项属性:
- flex子项占的份数
- align-self控制子项自己的侧轴排列方式(就是如果一行有5个盒子,前面的父项属性是控制所有的子项,这里是可以自己控制自己的 排列方式)
- order属性定义子项的排列顺序(前后顺序)
flex属性:
flex属性定义子项目分配剩余空间你进啊,用flex来表示占多少份。
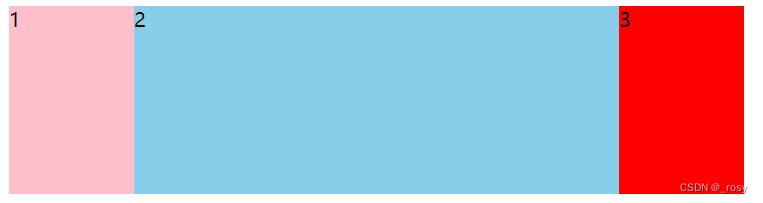
这个案例也叫圣杯布局,也是淘宝所使用的,你可以进行缩放,两边不变,中间大小在改变
基础:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-flow小案例</title>
<style>
section {
display: flex;
width: 60%;
height:150px;
background-color: skyblue;
margin: 0 auto;
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: pink;
}
section div:nth-child(2){
/* 这里占一份左右剩下来的空间 */
flex:1
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: red;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
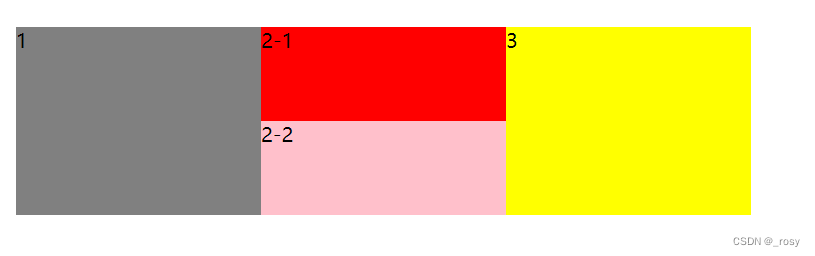
</html>进阶:
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-flow小案例</title>
<style>
.box{
display: flex;
width: 60%;
height:150px;
background-color: skyblue;
margin: 100px auto;
}
.box div {
flex:1;
}
.box >div:nth-child(1){
/* 注意这里得加大于号,表示是儿子辈,不然等一下2号里面的2-1,2-2会受到影响 */
background-color: gray;
}
.box >div:nth-child(2){
display: flex;
flex-direction: column;
background-color: beige;
}
.box >div:nth-child(3){
background-color:yellow;
}
.d1 {
flex:1;
background-color: red;
}
.d2 {
flex:1;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>
<div class="d1">2-1</div>
<div class="d2">2-2</div>
</div>
<div>3</div>
</div>
</body>
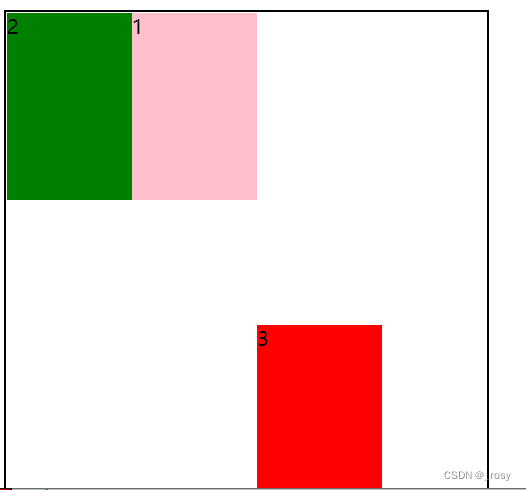
</html>align-self控制子项自己在侧轴上的排列方式(了解)
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
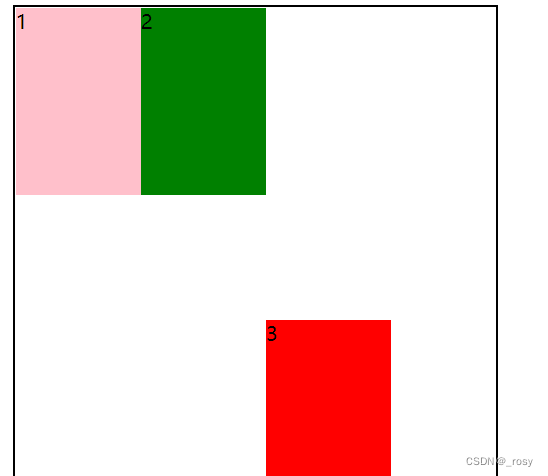
在这里如果在父亲中设置align-items的话就是三个孩子一起排列在最下方,但是我们这里想要第三个孩子单独行动就可以用align-self:flex-end

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-flow小案例</title>
<style>
section {
display: flex;
width: 60%;
height:400px;
border: 2px solid black;
margin: 0 auto;
/* 三个孩子沿着底侧对齐 */
/* align-items: flex-end; */
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: pink;
}
section div:nth-child(2){
width: 100px;
height: 150px;
background-color: green;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: red;
/* 脱离团体单独行动 */
align-self: flex-end;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0,这里需要注意的是和z-index不一样。这里我们就直接拿上面的这个例子,注意我们是想要把2号盒子放在一号盒子的前面但是并不改变结构。

这里我们只需要在第二个孩子中加一句 order:-1;就可以了
转载自CSDN-专业IT技术社区
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_51580852/article/details/126630472



