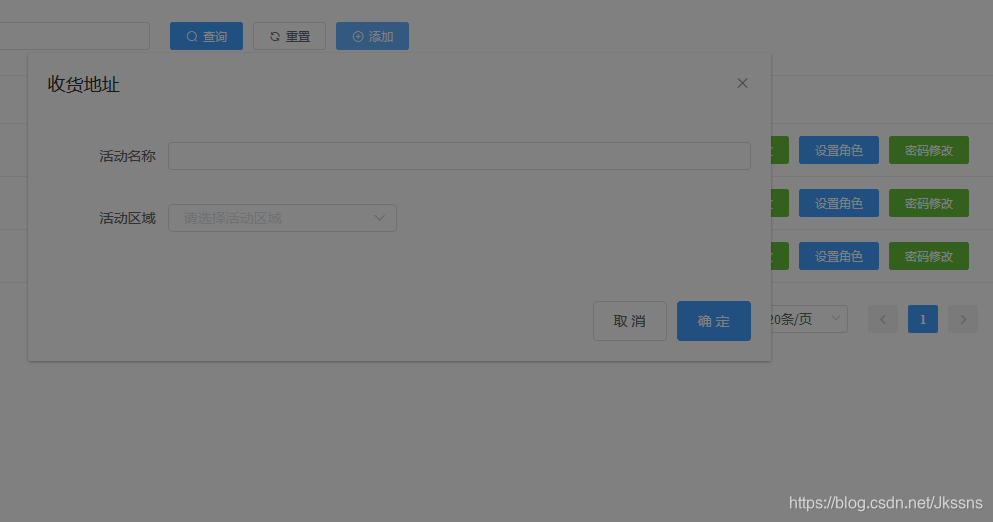
最近在写element ui 的时候使用dialog组件,偶然出现了这种情况

原因: 是因为遮罩层插入进了body标签下,z-index高于当前父元素。
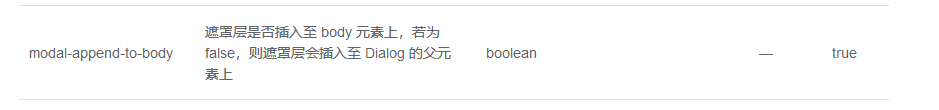
解决:在el-dialog标签里加上:modal-append-to-body="false"就可以了。

饿了么官网文档:https://element.eleme.cn/#/zh-CN/component/dialog
参考文章:element-ui的el-dialog的遮罩层在模态框的前面bug
下班~
转载自CSDN-专业IT技术社区
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_46123200/article/details/138065414



