
📚博客主页:爱敲代码的小杨.
✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 |《MySQL探索之旅》 |《Web世界探险家》
❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️
🙏小杨水平有限,欢迎各位大佬指点,相互学习进步!

文章目录
1. 结构与表现分离
前面我们学习了 HTML 的常用标签,在使用 HTML 标签属性的时候对网页进行修饰的方式存在很大的局限和不足,因为我们所有的样式都是写在标签中,这样既不利于代码的阅读,将来维护代码也非常困难。如果希望网页美观、大方、维护方便、就需要使用 CSS 实现结构与表现的分离。
结构与表现分离:HTML 标签拥有搭建网页的基本结构,不使用标签属性设置显示样式,所有的样式交由 CSS 来设置。
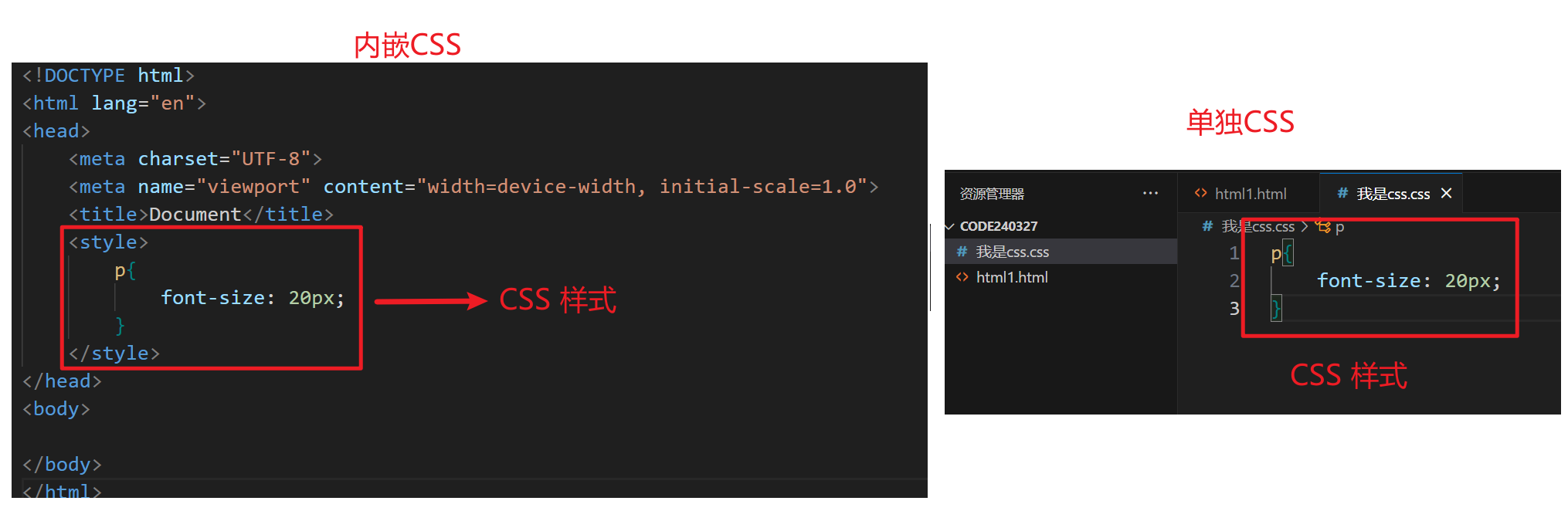
CSS 非常灵活,既可以嵌入在 HTML 文档中,也可以是一个单独的外部文件,如果是独立的文件,则必须以.css 为后缀名。

内嵌 CSS:虽然 CSS 与 HTML 在同一个文档中,但是 CSS 集中写在 HTML 文档头部,也是符合结构与表现分离的。
如今大多数网页都是遵循 Web 标准开发的,即用 HTML 编写网页结构和内容,而相关版面、文本或图片的显示样式都是使用 CSS 控制。
举例:
HTML 与 CSS 的关系如同人的身体与衣服,通过更改 CSS 样式,如人换不同样式的衣服,可以轻松控制网页的表现样式。
2. CSS 样式规则
CSS 样式的具体实现语法:
选择器 {
属性 1 : 属性值1;
属性 2 : 属性值2;
属性 3 : 属性值3;
.....
}
- 选择器:用于指定需要修改样式的 HTML 标签
{}:内部一条或多条声明。每条声明由一个属性和属性值组成,以“键值对”的形式出现。- 声明:属性是对指定的标签设置的样式属性,例如字体大小、文本颜色等。属性和属性之间用英文冒号
:连接,多个声明之间用英文分号;进行分隔。
CSS 语法的特点:
-
CSS 样式中的选择器严格区分大小写,而声明不区分大小写,按照书写习惯一般将选择器、声明都采用小写的方式
-
多个属性之间必须用英文状态下的分号隔开,最后一个属性后的分号可以省略,但是为了便于添加新的样式最好保留
-
如果属性的属性值有多个单词组成且中间包含空格,则必须为这个属性值加上英文状态下的引号。
p{ font-family: "Times New Roman"; } -
在编写 CSS 代码时,为了提高代码的可读性,可使用
/**/来进行注释,例如上面的样式代码可添加如下注释:p{ font-family: "Times New Roman"; /*这是 CSS 注释文本,有利于方便查找代码,此文本不会显示在浏览器窗口中*/ }
3. 引入 CSS 样式表
想要使用 CSS 来修饰网页,就需要在 HTML 文档中引入 CSS 样式表。
CSS 提供了4种引入方式:行内式,内嵌式,外链式,导入式。
3.1 行内式
行内式又称为内联样式,是通过标签的 style 属性来设置标签的样式,基本语法:
<标签名 style = "属性1:属性1值; 属性2:属性2值 ...;"> 内容 </标签名>
上述语法中, style 是标签的属性, 实际上任何 HTML 标签都拥有 style 属性, 用来设置行内式. 属性和属性值的书写规范与 CSS 样式规则一样, 行内式只对所在的标签级嵌套在其中的子标签起作用.
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="font-size:50px;color: red;">css行内式修改了 p 标签内容样式</p>
<p>p 标签原样式</p>
</body>
</html>
运行:

上述代码, 使用 style 属性修饰了 p 标签的字体大小和颜色.
【注意】:行内式是通过标签的属性来控制样式的,这样并没有做到结构与样式分离,所以不建议使用。
3.2 内嵌式
内嵌是将 CSS 代码集中写在 HTML 文档的 <head> 头部标签中,并且用 <style> 标签定义,基本语法格式:
<head>
<style>
选择器{
属性1:属性1值;
属性2:属性2值;
....;
}
</style>
</head>
上述语法中,<style> 标签一般位于 title 标签之后,也可以把它放在 HTML 文档的任何地方。
3.3 外链式
外链式也叫链入式,是将所有的样式放在一个多个以 .css 为扩展名的外部样式表文件中,通过 <link /> 标签将外部样式表文件链接到 HTML 文档中,其基本语法格式如下:
<head>
<link href="css文件的路径" type="text/css" rel="stylesheet"/>
</head>
上述语法中,<link /> 标签需要放到 <head>头部标签中,并且必须指定 <link /> 标签的3个属性,具体如下:
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径type:定义锁链接文档的类型,在这里需要指定为text/css,表示链接的外部文件的 CSS 样式表。type属性可以省略。rel:定义当前文件与被链接文档之间的关系,在这里需要指定为stylesheet,表示被链接的文档是一个样式表文件
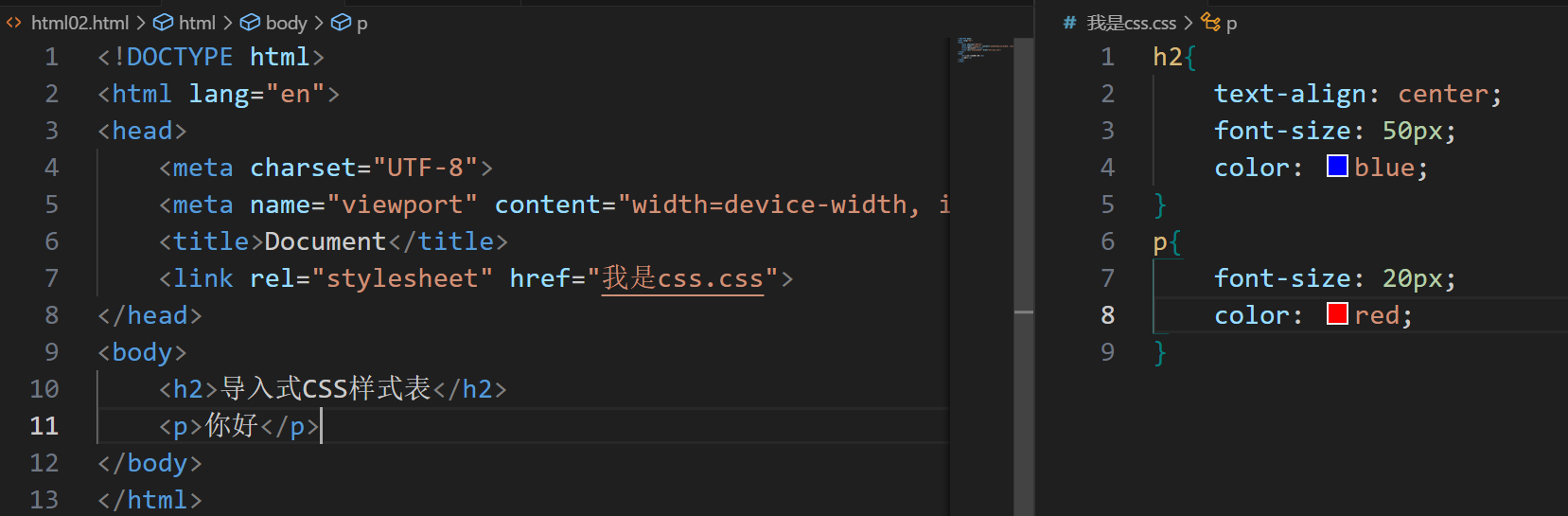
案例:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="我是css.css" rel="stylesheet">
</head>
<body>
<h2>外链式CSS样式</h2>
</body>
</html>
CSS:
h2{
text-align: center;
font-size: 50px;
color: blue;
}
运行结果:

外链式最大的好处是同一个 CSS 样式表可以被不同的 HTML 页面链接使用,同时一个 HTML 页面也可以通过多个 <link /> 标签链接多个 CSS 样式表。
在网页设计中,外链式是使用频率最高,也是最实用的 CSS 样式表,因为它将 HTML 代码与 CSS 代码分离为两个或多个文件,实现将结构和样式完全分离,使得网页前期制作和后期维护都十分方便。
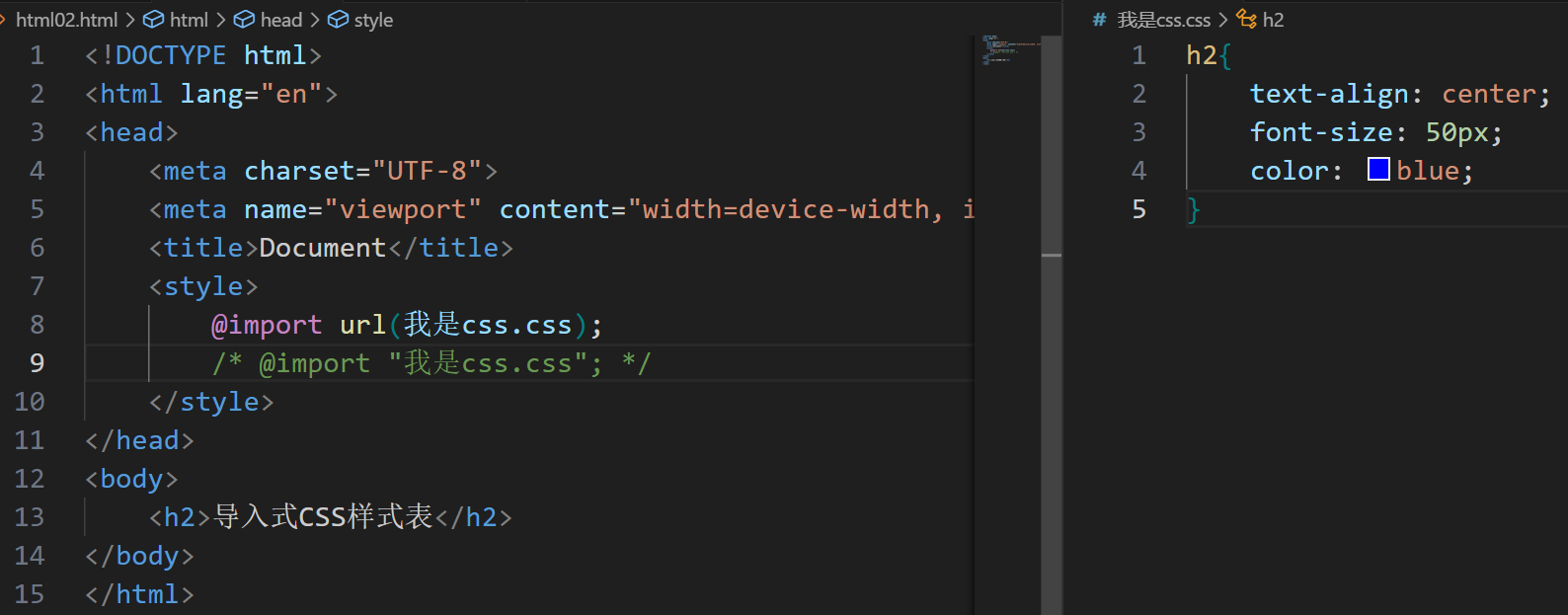
3.4 导入式
导入式与链入式相同,都是针对外部样式表文件。对 HTML 头部文档应用 style 标签,并在 <style> 标签内的开头处使用 @import 语句,即可导入外部样式表文件,其基本语法格式如下:
<style>
@import url(css文件路径); 或 @import "css文件路径";
/*其他css样式*/
</style>
该语法中,<style> 标签内还可以存放其他的内嵌样式,@import 语句需要位于其他内嵌样式的上面。
上述 <linke> 代码可以替换如下代码

虽然导入式和链入式功能基本相同,但大多数网站都是采用链入式引入外部样式表。
4. CSS 基础选择器
要想将 CSS 样式表应用于特定的 HTML 标签,首先需要找到该目标元素。在 CSS 中,执行这一任务的样式表规则被称为选择器
4.1 标签选择器
标签选择器是指用 HTML 标签名称为选择器,按标签名称分类,为页面中某一类标签指定统一的样式表,语法如下:
标签名{
属性:属性值;
属性:属性值;
....
属性:属性值;
}
案例:
代码:

运行结果:

标签选择器最大的优点是能快速为页面中的同类型的标签统一样式,同时这也是它的缺点,不能设计差异化样式。
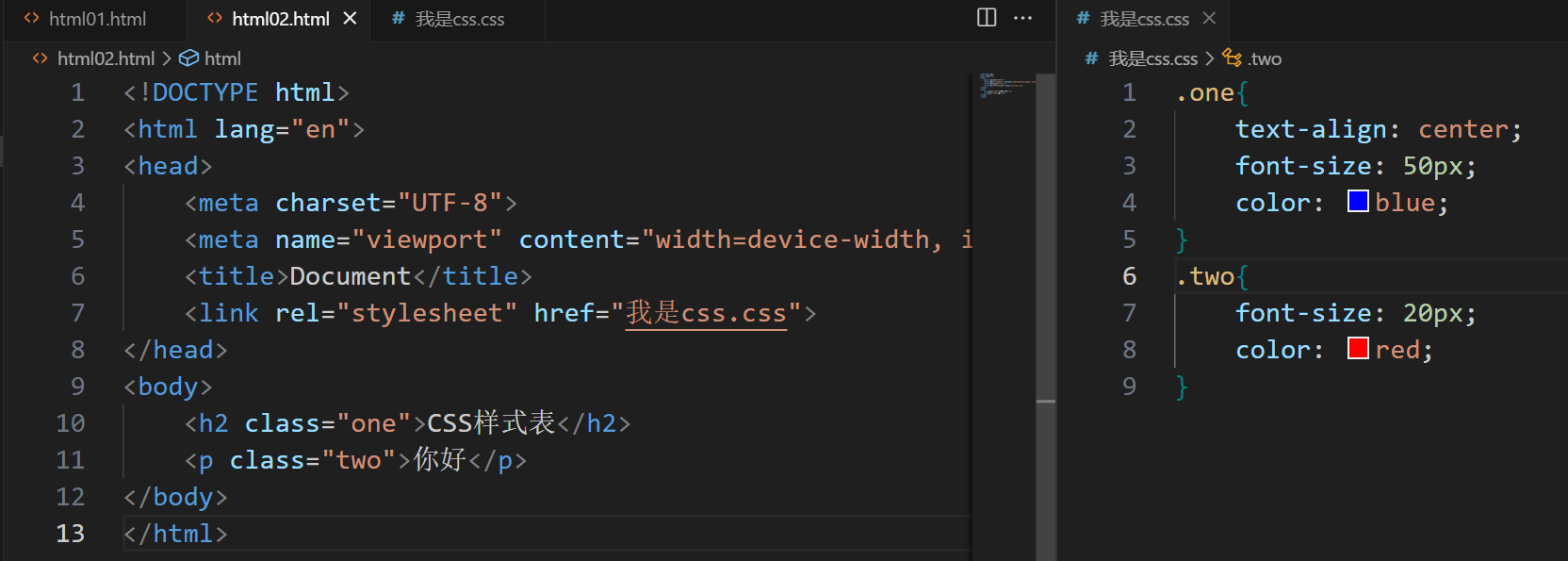
4.2 类选择器
类选择器使用 .类名 来进行标识,其语法如下:
.类名{
属性:属性值;
属性:属性值;
....
属性:属性值;
}
案例:
代码:

运行结果:

【注意】:类名的第一个字符不能是数字,并且严格区分大小写,一般采用小写的英文字符。
4.3 id 选择器
id 选择器使用 #id名 进行标识,其基本语法如下:
#id名{
属性:属性值;
属性:属性值;
....
属性:属性值;
}
案例:
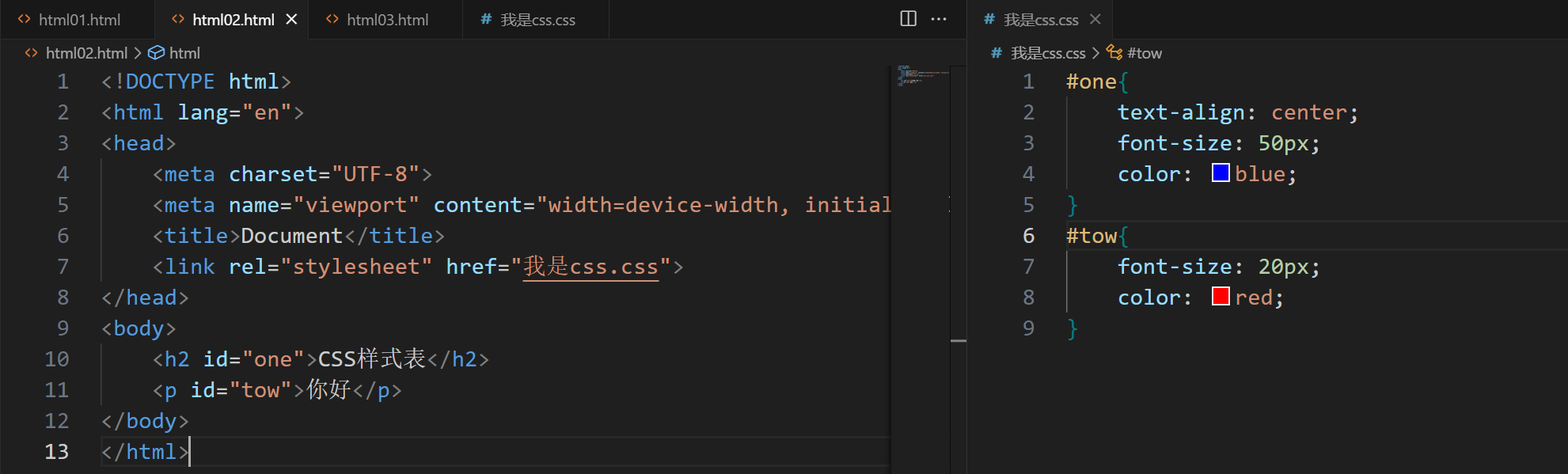
代码:

运行结果:

4.4 通配符选择器
通配符选择器用 * 号表示,它是表示所有选择器中作用范围最广的,能匹配页面所有的元素,基本语法格式如下:
*{
属性:属性值;
属性:属性值;
....
属性:属性值;
}
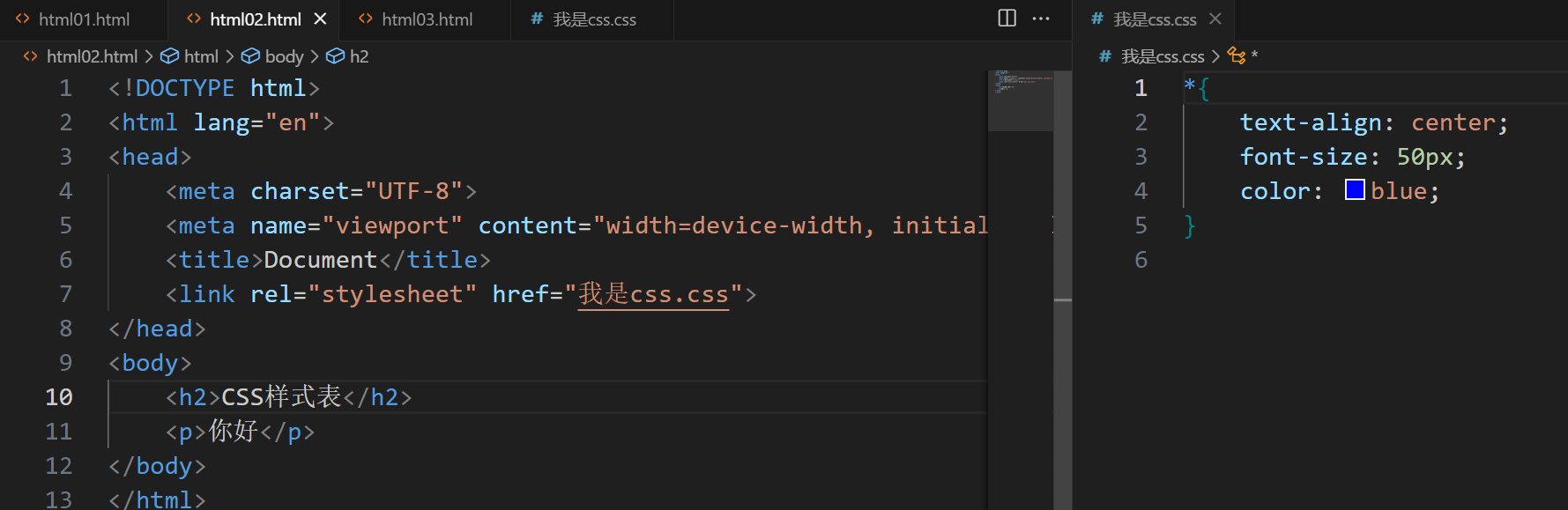
案例:

运行结果:

但是在实际的开发中不建议使用通配符选择器,因为通配符选择器设置的样式对所有的 HTML 标签都生效,不管标签是否需要该标签,这样反而减低了代码的执行速度。

转载自CSDN-专业IT技术社区
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/QQ3447387928/article/details/137567029



